Nếu đang làm việc trong lĩnh vực Digital marketing chắc hẳn bạn sẽ bắt gặp rất nhiều lần thuật ngữ Core Web Vitals. Đây là thuật ngữ đang được cộng đồng marketing rất quan tâm gần đây. Vậy Core Web Vitals là gì? Vai trò của Core Web Vitals? Cách check Core Web Vitals thế nào? Bài viết sau đây sẽ giúp bạn giải đáp chi tiết nhất.
Core Web Vitals là gì?
Core Web Vitals là tập hợp các yếu tố cụ thể được Google đưa ra nhằm đánh giá trải nghiệm người dùng tổng thể trên một website. Nó là những chỉ số được đo bởi Chrome UX report và Google search console giúp đánh giúp đánh giá performance của website cũng như xếp hạng điểm SEO.
Các chỉ số đại diện cho một khía cạnh trải nghiệm người dùng sẽ được xếp hạng gồm:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị

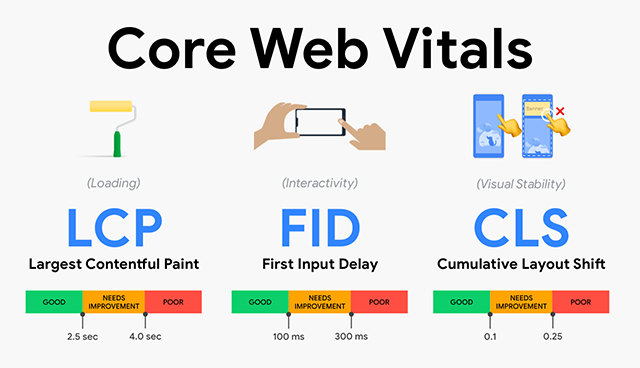
Các chỉ số của Core Web Vitals
Largest Contentful Paint (LCP)
Largest Contentful Paint là chỉ số đánh giá hiệu suất tải trang thông qua đo lường thời gian để tải hoàn tất một phần tử lớn nhất trên web. Thời gian hoàn tất tải xong phần tử lớn nhất trang được xem như thời gian hoàn tất tải nội dung chính của trang.
Chỉ số LCP cần nhỏ hơn 2.5s kể từ khi trang được tải lên lần đầu thì người dùng mới có trải nghiệm tốt nhất. Nếu chỉ số này trong khoảng 2.5s – 4.0s thì bạn nên cải thiện tốc độ trang. Còn nếu chỉ số này cao hơn 4.0 thì cần phải cải thiện tốc độ tải trang ngay lập tức.
First Input Delay (FID)
First Input Delay là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Các thao tác đó như nhấn vào nút chức năng, điền thông tin vào form, cuộn trang,…. Chỉ số FID nhỏ hơn 100ms được coi là tối ưu tốt. Còn nếu trong khoảng 100ms – 300ms thì cần xem xét. Nếu cao hơn 300ms thì phải khắc phục ngay.
Cumulate Layout Shift (CLS)
Cumulate Layout Shift là chỉ số đánh giá mức độ chuyển dịch bất ngờ của các phần tử trên trang web. Đó là sự dịch chuyển/thay đổi trạng thái hiển thị bất ngờ mà người dùng không mong muốn. Sự dịch chuyển bất ngờ này được đánh giá trong khi trang web đang tải xuống. Có nghĩa là nếu trong quá trình tải trang mà các phần từ này tải quá chậm thì sẽ có khả năng gây nhầm lẫn cho người dùng.
Việc tối ưu CLS rất quan trọng. Nếu chỉ số trong khoảng 0.1 – 0.25s thì có thể tạm chấp nhận. Còn nếu vượt quá 0.25s thì cần phải cải thiện ngay để tránh gây nhầm lẫn khi người thao tác.

Core Web Vitals có ý nghĩa thế nào đối với các SEOer?
Có thể thấy, mọi cập nhật hay thay đổi về tín hiệu xếp hạng của Google đều ảnh hưởng đến thứ hạng tìm kiếm và những người làm SEO. Do đó cần phải tối ưu ngay từ đầu.
Google thông báo tín hiệu về trải nghiệm trang trở thành yếu tố quyết định khi các website có đánh giá tương đương nhau về content. Do đó, ngoài sản xuất nội dung hữu ích, chất lượng thì các SEOer cần tối ưu trải nghiệm và độ uy tín trang trước khi áp dụng chúng.
Các công cụ check chỉ số Core Web Vitals
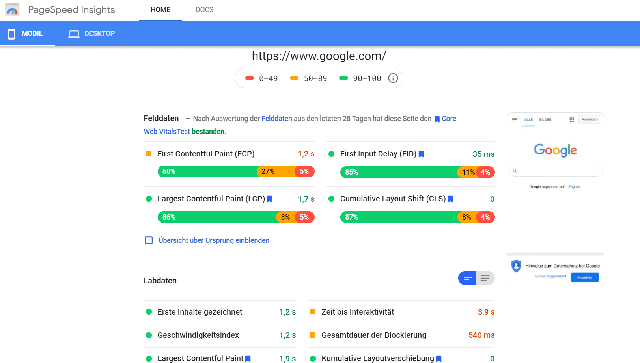
PageSpeed Insights
PageSpeed Insights là công cụ được dùng khá phổ biến trong giới SEOer và những ai làm website. Nó được coi như công cụ chính thống giúp hỗ trợ kiểm tra tốc độ website. Ưu điểm của PageSpeed Insights là đơn giản, kết quả cho nhanh và có nhiều đề xuất cụ thể để bạn có thể chỉnh sửa website của mình.
Tuy nhiên, PageSpeed Insights có thể không phản ánh chính xác tốc độ tải trang thực tế với các website được lưu trữ ở Việt Nam. Bởi máy chủ đo lường của công cụ này đặt ở nước ngoài. Ngoài ra, điểm số đánh giá có thể không giống nhau ở mỗi lần phân tích web.

web.dev
web.dev được đánh giá là công cụ có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core web vitals.

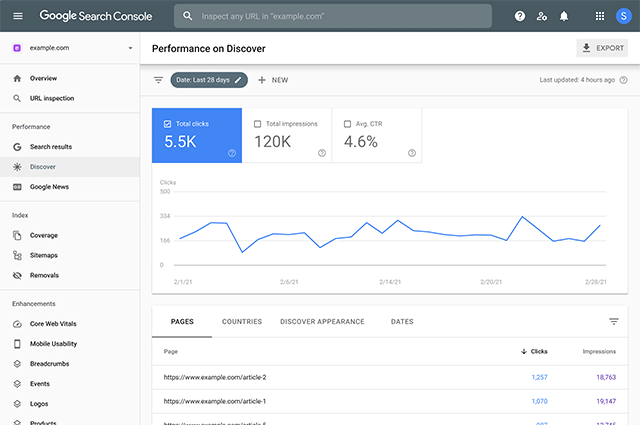
Google Search Console tool
Để sử dụng công cụ này, bạn cần tạo trước tài khoản Google Search Console vồi đăng nhập thì mới xem được báo cáo.

Extension trong Chrome
Bạn cũng có thể check nhanh chỉ số của một website bất kì bằng cách cài tiện ích Extension trong Chrome cho trình duyệt. Bên cạnh đó Chrome Dev tools sẽ giúp kiểm tra, phân tích một trang web bất kỳ trên chrome > sau đó nhấn tổ hợp Ctrl + Shift + I.

Trên đây là các thông tin chi tiết về Core Web Vitals. Hy vọng thông tin trong bài của Seo Việt sẽ hữu ích và giúp bạn giải đáp được câu hỏi Core Web Vitals là gì.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Ahrefs là gì? Hướng dẫn cách sử dụng Ahrefs hiệu quả
Ahrefs là một trong những công cụ SEO mạnh mẽ và phổ biến nhất hiện...
Topic Cluster: Cấu trúc, lợi ích & các bước triển khai hiệu quả
Với cấu trúc liên kết nội bộ rõ ràng và việc tập trung vào các...
Noindex là gì? Vai trò và cách sử dụng thẻ Noindex trong SEO
Trong quá trình tối ưu hóa website, thuật ngữ “noindex” thường xuyên được nhắc đến....
Orphan Pages là gì? Cách phát hiện và khắc phục hiệu quả
Orphan Pages hay còn gọi là các trang mồ côi, là một thuật ngữ quen...
Duplicate Content là gì? Nguyên nhân và cách khắc phục
Chắc hẳn, thuật ngữ Duplicate Content đã quá quen thuộc với nhiều người hiện nay....
Tham Khảo Kế Hoạch SEO Mẫu Hiệu Quả, Tối Ưu Website
Kế hoạch SEO mẫu là yếu tố quan trọng quyết định đến thành – bại...
KPI SEO là gì? TOP 10+ chỉ số đo lường KPI SEO hiệu quả
Trong một chiến dịch SEO, KPI SEO đóng vai trò vô cùng quan trọng. Nó...
Từ khoá là gì? Vai trò và cách chọn từ khóa trong SEO
Từ khóa là một từ hoặc cụm từ được người dùng sử dụng để nhập...
[Giải đáp] SEO bao lâu thì lên TOP Google?
Cần SEO bao lâu thì lên TOP Google? Đây là một trong những câu hỏi...