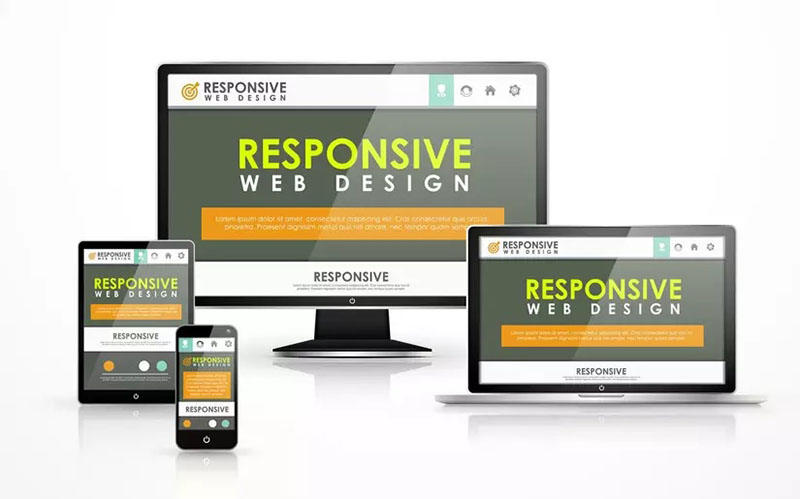
Responsive Web Design là gì và tại sao nó lại quan trọng với mọi website là thắc mắc của nhiều người. Một trang web có khả năng tự điều chỉnh để hiển thị hoàn hảo trên mọi thiết bị, từ màn hình máy tính đến smartphone. Đó chính là sức mạnh của Responsive Web Design – một phương pháp thiết kế giúp website thích ứng linh hoạt với mọi kích thước màn hình, mang lại trải nghiệm người dùng tối ưu.
Responsive Web Design là gì?
Responsive Web Design (RWD) là phương pháp thiết kế web hiện đại, giúp website tự động thích ứng với mọi thiết bị và kích thước màn hình. Điều này đảm bảo trải nghiệm người dùng mượt mà, không cần phóng to hay cuộn ngang khi truy cập trên điện thoại, máy tính bảng hay máy tính để bàn.
Ba yếu tố quan trọng tạo nên một website chuẩn Responsive gồm:
✔ Bố cục lưới linh hoạt (Flexible Grid-based Layout) – giúp nội dung tự điều chỉnh kích thước theo màn hình.
✔ Truy vấn phương tiện (Media Queries) – cho phép thiết lập quy tắc hiển thị phù hợp với từng loại thiết bị.
✔ Phương tiện linh hoạt (Flexible Media) – hình ảnh, video tự động co giãn để hiển thị đẹp mắt, không bị vỡ.
Với sự phát triển mạnh mẽ của thiết bị di động, Responsive Web Design không chỉ là xu hướng mà còn là tiêu chuẩn thiết yếu để tối ưu SEO và nâng cao trải nghiệm người dùng.

Các thuật ngữ quan trọng trong Responsive Web Design
Khi tìm hiểu về Responsive Web Design (RWD), có một số thuật ngữ chuyên môn mà bạn cần nắm vững để tối ưu thiết kế website hiệu quả. Dưới đây là những khái niệm quan trọng:
✔ HTML5 – Phiên bản mới nhất của HTML, giúp website hỗ trợ nhiều tính năng nâng cao và tối ưu hiển thị trên mọi thiết bị.
✔ CSS – Ngôn ngữ định dạng giao diện web, cho phép tùy chỉnh font chữ, màu sắc, bố cục một cách dễ dàng.
✔ Bố cục lưới linh hoạt (Grid Based Layout) – Phương pháp thiết kế website theo hàng và cột, giúp bố cục trở nên gọn gàng và dễ quản lý.
✔ Framework JavaScript – Công cụ hỗ trợ lập trình web động, bao gồm các thư viện phổ biến như AngularJS, Modernizr, jQuery, jQuery Mobile,…
Nếu bạn muốn xây dựng một website chuẩn SEO, tối ưu trải nghiệm người dùng và hoạt động mượt mà trên mọi thiết bị, hãy nắm chắc các thuật ngữ này để áp dụng hiệu quả trong thiết kế!
Lý do bạn cần Responsive Web Design
Thiết kế web chuẩn Responsive không chỉ giúp website hiển thị tốt trên mọi thiết bị mà còn mang lại nhiều lợi ích vượt trội:
✔ Tiết kiệm thời gian, chi phí – Không cần xây dựng nhiều phiên bản web riêng cho desktop và mobile, giúp giảm thiểu chi phí phát triển và duy trì.
✔ Tối ưu SEO hiệu quả – Một URL duy nhất giúp cải thiện thứ hạng trên Google, tránh tình trạng nội dung bị phân tán giữa nhiều phiên bản.
✔ Dữ liệu phân tích chính xác hơn – Google Analytics có thể hợp nhất dữ liệu từ desktop và mobile, giúp bạn hiểu rõ hành vi người dùng.
✔ Tích hợp tốt với mạng xã hội – Các chỉ số like, share không bị chia nhỏ, tăng cường khả năng lan tỏa nội dung.
✔ Dễ dàng bảo trì – Chỉ cần điều chỉnh HTML và CSS mà không ảnh hưởng đến server, giúp website luôn cập nhật nhanh chóng và linh hoạt.
Responsive Web Design không chỉ là một xu hướng mà đã trở thành tiêu chuẩn quan trọng, giúp doanh nghiệp tối ưu trải nghiệm người dùng và nâng cao hiệu suất website. Bây giờ chúng ta sẽ đi vào tìm hiểu từng thành phần và cách sử dụng chúng.

Flexible Grid Based Layout
Khi xây dựng Responsive Web Design (RWD), một trong những yếu tố quan trọng nhất là Flexible Grid Based Layout – hệ thống lưới giúp website hiển thị đẹp trên mọi kích thước màn hình.
Viewport – Điều chỉnh khung hiển thị linh hoạt
Mỗi thiết bị có một viewport khác nhau, nếu không điều chỉnh phù hợp, trang web có thể bị thu nhỏ hoặc phóng to không mong muốn. May mắn thay, HTML5 cung cấp thẻ <meta name="viewport"> giúp kiểm soát kích thước trang web, đảm bảo hiển thị tối ưu trên mọi thiết bị.
GridView – Hệ thống lưới giúp bố cục trang web linh hoạt
Sử dụng gridview, trang web được chia thành các cột có tỷ lệ cụ thể, giúp tổ chức nội dung dễ dàng hơn. Một hệ thống lưới phổ biến có 12 cột, chiếm 100% độ rộng màn hình, và có thể co giãn khi thay đổi kích thước trình duyệt.
Làm thế nào để GridView hoạt động linh hoạt hơn?
Thay vì sử dụng kích thước cố định, ta có thể chuyển sang đơn vị % hoặc em, giúp các phần tử tự động thay đổi theo kích thước của container, tạo sự linh hoạt tối đa.
Bootstrap – Công cụ hỗ trợ thiết kế GridView dễ dàng
Bạn có thể sử dụng các class của Bootstrap để chia bố cục web một cách nhanh chóng mà không cần viết code phức tạp. Ví dụ:
<div class=”row”>
<div class=”col-3″>…</div>
<div class=”col-9″>…</div>
</div>
Tuy nhiên, Flexible Grid Layout không phải là giải pháp duy nhất. Khi màn hình quá nhỏ, nội dung cũng bị thu nhỏ theo, khiến trải nghiệm người dùng không tốt. Để khắc phục vấn đề này, ta cần áp dụng thêm các kỹ thuật khác trong Responsive Web Design, hãy cùng tìm hiểu ở phần tiếp theo!
Media Queries
Media Queries là một kỹ thuật CSS3 quan trọng trong thiết kế Responsive Web Design (RWD), giúp website tự động điều chỉnh giao diện dựa trên kích thước màn hình của người dùng.
Cách sử dụng Media Queries
Bạn có thể áp dụng Media Queries trực tiếp trong HTML hoặc viết trong file CSS riêng để dễ quản lý. Chẳng hạn:
@media all and (max-width: 1024px) {…}
Toán tử logic trong Media Queries
✔ and – Kết hợp nhiều điều kiện:
@media all and (min-width: 800px) and (max-width: 1024px) {…}
✔ not – Loại trừ một điều kiện nhất định:
@media not screen and (color) {…}
✔ only – Chỉ áp dụng nếu điều kiện đúng hoàn toàn:
@media only screen and (orientation: portrait) {…}
Các Media Features quan trọng
✅ Chiều cao & chiều rộng – Xác định kích thước màn hình thiết bị:
@media all and (min-width: 320px) and (max-width: 780px) {…}
✅ Hướng màn hình (Orientation) – Tối ưu hiển thị theo chiều dọc hoặc ngang:
@media all and (orientation: landscape) {…}
✅ Tỉ lệ khung hình (Aspect Ratio) – Điều chỉnh nội dung theo tỷ lệ màn hình:
@media all and (min-device-aspect-ratio: 16/9) {…}
✅ Độ phân giải (Resolution) – Tối ưu cho thiết bị có độ phân giải cao:
@media print and (min-resolution: 300dpi) {…}
Mobile First – Chiến lược tối ưu tốc độ tải trang
Nguyên tắc Mobile First giúp trang web hiển thị tốt nhất trên di động trước, sau đó mới mở rộng lên các thiết bị có màn hình lớn hơn:
@media screen and (min-width: 240px) {…} /* Smart phone nhỏ */
@media screen and (min-width: 768px) {…} /* Tablet */
@media screen and (min-width: 1024px) {…} /* Desktop */
Demo ứng dụng Media Queries
Một ví dụ đơn giản giúp bố cục website tự điều chỉnh khi màn hình thu nhỏ:
@media all and (max-width: 420px) {
section, aside {
float: none;
width: auto;
}
}
Với Media Queries, việc tối ưu website trên mọi thiết bị chưa bao giờ dễ dàng đến thế!
Flexible Media
Khi thiết kế website Responsive không chỉ nội dung và bố cục cần linh hoạt mà hình ảnh và video cũng phải tự động thay đổi kích thước để hiển thị đẹp trên mọi thiết bị. Đây chính là lúc Flexible Media phát huy tác dụng!
Làm thế nào để hình ảnh & video tự động điều chỉnh?
Cách đơn giản nhất là đặt width: 100% và height: auto, giúp hình ảnh/video co giãn linh hoạt theo màn hình mà vẫn giữ nguyên tỷ lệ:
img {
width: 100%;
height: auto;
}
Giới hạn kích thước phương tiện để tránh bị phóng to quá mức
Để ngăn ảnh/video vượt quá kích thước gốc, bạn có thể dùng max-width: 100%:
img {
max-width: 100%;
height: auto;
}
💡 Mẹo tối ưu hình ảnh cho website:
✅ Sử dụng định dạng ảnh hiện đại như WebP để tăng tốc độ tải trang.
✅ Dùng lazy loading (loading="lazy") để chỉ tải ảnh khi cần thiết.
✅ Kiểm tra hiển thị trên nhiều thiết bị để đảm bảo trải nghiệm người dùng mượt mà.
Với Flexible Media, website của bạn sẽ luôn hiển thị chuyên nghiệp trên mọi màn hình mà không gặp tình trạng ảnh bị méo hay cắt xén!
Ưu & Nhược điểm của Responsive Web Design
Sau khi hiểu về Responsive Web Design (RWD), hãy cùng xem xét những lợi ích và hạn chế của phương pháp thiết kế này!
Ưu điểm của Responsive Web Design
✔ Cải thiện SEO – Website dễ dàng lên top Google, tiếp cận lượng lớn người dùng từ mọi thiết bị.
✔ Tăng nhận diện thương hiệu – Giao diện đồng nhất trên PC, tablet, smartphone giúp thương hiệu chuyên nghiệp hơn.
✔ Dễ bảo trì & cập nhật – Chỉ cần một phiên bản website duy nhất, không phải quản lý nhiều phiên bản riêng lẻ.
✔ Trải nghiệm người dùng mượt mà – Hỗ trợ điều hướng dễ dàng, giữ chân khách hàng lâu hơn trên trang.
✔ Tối ưu tốc độ tải trang – Giảm tải dữ liệu, giúp website load nhanh hơn trên mobile.

Nhược điểm của Responsive Web Design
❌ Có thể mất một số nội dung – Một số hình ảnh hoặc dữ liệu có thể bị lược bớt để tối ưu tốc độ.
❌ Tốn nhiều thời gian & công sức thiết kế – Phải đảm bảo giao diện hoạt động trơn tru trên mọi loại màn hình.
❌ Cần tối ưu thanh menu – Điều hướng trên mobile và PC cần thiết kế hợp lý để mang lại trải nghiệm tốt nhất.
Nếu bạn muốn một website chuyên nghiệp, chuẩn SEO và thân thiện với người dùng, thì Responsive Web Design là lựa chọn không thể bỏ qua!
Hướng dẫn thiết kế Responsive Web Design cho người mới
Bạn muốn thiết kế một website chuẩn Responsive, hiển thị đẹp trên cả PC, tablet và smartphone. Hãy làm theo 2 bước cơ bản sau đây:
Bước 1: Khai báo Meta Viewport
Để trang web hiển thị chính xác trên mọi thiết bị, hãy chèn đoạn mã sau vào <head> trong file HTML:
Bước 2: Viết CSS Responsive bằng Media Queries
Hãy sử dụng @media queries để điều chỉnh giao diện theo từng kích thước màn hình. Ví dụ, nếu màn hình nhỏ hơn 767.98px, màu chữ sẽ thay đổi thành vàng:
body {
background-color: #000;
color: #fff;
}@media (max-width: 767.98px) {
body {
color: yellow;
}
}
Breakpoint (max-width: 767.98px) giúp CSS tự động áp dụng cho màn hình có chiều rộng nhỏ hơn hoặc bằng 767.98px, tối ưu hiển thị trên điện thoại di động.
Chỉ với 2 bước đơn giản, bạn đã có một Responsive Web Design chuyên nghiệp! Hãy áp dụng ngay để website của bạn thân thiện hơn với mọi thiết bị!
Hy vọng với những chia sẻ trong bài đã giúp bạn hiểu rõ hơn về Responsive Web Design là gì và cách thực hiện hiệu quả. RWD là phương pháp thiết kế web hiện đại, giúp trang web thích ứng linh hoạt với mọi kích thước màn hình. Bằng cách áp dụng các nguyên lý và kỹ thuật RWD, các nhà phát triển có thể tạo ra những trang web đẹp mắt, hiệu quả và dễ tiếp cận trên mọi thiết bị, từ smartphone đến màn hình desktop.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Hướng dẫn cách tạo website bằng WordPress chỉ với 6 bước
Tạo website bằng WordPress miễn phí là một giải pháp lý tưởng cho những ai...
Thiết kế website cần những gì để trang web hoạt động?
Khi bắt đầu xây dựng một website, nhiều người thường đặt câu hỏi “thiết kế...
TOP 12 ngôn ngữ lập trình web thông dụng phổ biến nhất
Ngôn ngữ lập trình web đóng vai trò quan trọng trong việc tạo ra các...
Cách tạo website cá nhân miễn phí nhanh nhất cho người mới
Bạn đang tìm cách tạo website cá nhân miễn phí nhưng chưa biết làm thế...
Hướng dẫn cách tạo web miễn phí trên Google Sites từ A – Z
Bạn có biết rằng tạo ra một trang web chuyên nghiệp không còn là việc...
15 Cách tăng tốc độ website đơn giản, nhanh chóng
Bạn có biết rằng tốc độ tải trang có thể quyết định thành bại của...
[Cập nhật] Kích thước ảnh chuẩn SEO trên website mới nhất
Bạn có biết rằng hình ảnh trên website không chỉ giúp nội dung hấp dẫn...
Thiết kế trải nghiệm người dùng là gì? Quy trình thiết kế
Ngày nay, trải nghiệm người dùng (UX) đóng vai trò quan trọng trong sự thành...
Thế nào là một Website chuẩn Seo? Yếu tố đánh giá chuẩn Seo
Thế nào là một website chuẩn SEO là câu hỏi mà nhiều doanh nghiệp và...