Trong lĩnh vực SEO, thẻ hreflang đóng vai trò quan trọng trong việc tối ưu hóa nội dung cho người dùng ở các quốc gia và ngôn ngữ khác nhau. Đây là một thuộc tính HTML giúp công cụ tìm kiếm hiểu và hiển thị phiên bản trang web phù hợp với ngôn ngữ hoặc khu vực của người dùng. Việc triển khai đúng thẻ hreflang không chỉ cải thiện trải nghiệm mà còn giúp tăng thứ hạng tìm kiếm trên Google.
Thẻ Hreflang là gì?
Thẻ Hreflang là một đoạn mã quan trọng giúp Google nhận diện các phiên bản ngôn ngữ khác nhau của website, từ đó phân phối nội dung phù hợp với từng người dùng dựa trên ngôn ngữ và vị trí địa lý. Khi sử dụng thẻ này, Google sẽ dễ dàng phân phối kết quả tìm kiếm chính xác hơn, tránh xảy ra tình trạng hiển thị sai ngôn ngữ cho người dùng. Nhờ đó, SEO của bạn được cải thiện đáng kể, đảm bảo mỗi khách truy cập đều nhìn thấy nội dung phù hợp nhất với nhu cầu của họ.
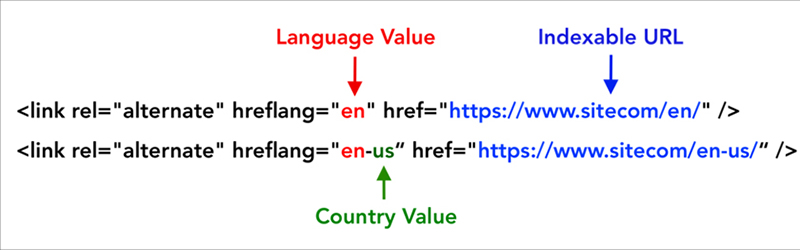
Cách khai báo Hreflang trong HTML khá đơn giản, bạn chỉ cần sử dụng đoạn mã sau:
- rel=”alternate” cho Google biết đây là một phiên bản thay thế so với trang gốc.
- hreflang=”mã_ngôn_ngữ-vùng” xác định ngôn ngữ (theo chuẩn ISO 639-1) và vùng (theo chuẩn ISO 3166-1 Alpha 2) mà phiên bản trang hướng đến.
- href=”URL” là liên kết đến trang tương ứng với ngôn ngữ và vùng được thiết lập.
Ví dụ, để hiển thị phiên bản tiếng Anh cho người dùng ở Mỹ, ta sử dụng:
Với thẻ Hreflang, bạn không chỉ nâng cao trải nghiệm người dùng bằng cách đưa họ đến đúng phiên bản trang, mà còn hỗ trợ công cụ tìm kiếm phân phối nội dung phù hợp, tăng khả năng xếp hạng và hiển thị trang web của bạn trong kết quả tìm kiếm.

Cấu trúc của thẻ Hreflang
Thẻ Hreflang có cấu trúc đơn giản và nhất quán theo một mẫu chuẩn. Về cơ bản, thẻ này được thiết kế để chỉ định mối quan hệ giữa các phiên bản ngôn ngữ khác nhau của cùng một trang web. Cấu trúc tiêu chuẩn của thẻ Hreflang như sau:
xml
<link rel=”alternate” href=”URL” hreflang=”ngôn-ngữ-vùng” />
Mỗi thành phần trong cấu trúc này đều có vai trò riêng:
- rel=”alternate”: Đây là phần chỉ định rằng liên kết trong thẻ này là phiên bản thay thế của trang hiện tại. Nó báo cho các công cụ tìm kiếm biết rằng có một phiên bản khác của trang web này tồn tại.
- href=”URL”: Phần này chứa đường dẫn URL đến phiên bản thay thế. URL này phải là đường dẫn đầy đủ, bao gồm cả giao thức (http:// hoặc https://) và tên miền.
- hreflang=”mã-ngôn-ngữ-vùng”: Đây là phần xác định ngôn ngữ và khu vực địa lý của phiên bản thay thế. Mã ngôn ngữ cần tuân theo chuẩn ISO 639-1 (hai chữ cái), và mã vùng nên tuân theo chuẩn ISO 3166-1 Alpha 2 (hai chữ cái).
Ví dụ về một số mã hreflang phổ biến:
- Tiếng Việt cho người Việt: hreflang=”vi-vn”
- Tiếng Anh cho người Mỹ: hreflang=”en-us”
- Tiếng Pháp cho người Pháp: hreflang=”fr-fr”
Trong trường hợp bạn muốn chỉ định một phiên bản mặc định cho người dùng không thuộc bất kỳ ngôn ngữ hoặc khu vực nào đã được xác định, bạn có thể sử dụng giá trị x-default:
xml
<link rel=”alternate” href=”https://example.com/” hreflang=”x-default” />

Tầm quan trọng của Hreflang tag trong SEO
Thẻ Hreflang đóng vai trò quan trọng trong SEO. Không chỉ giúp cải thiện trải nghiệm người dùng mà Hreflang tag còn ngăn chặn nội dung trùng lặp và tăng khả năng hiển thị trên kết quả tìm kiếm.
Cải thiện trải nghiệm người dùng
Một trong những lợi ích lớn nhất của thẻ Hreflang là cải thiện trải nghiệm người dùng, đặc biệt đối với các website có nội dung đa ngôn ngữ hoặc đa quốc gia. Khi người dùng tìm kiếm thông tin trên Google, thẻ Hreflang giúp công cụ tìm kiếm xác định được trang web phù hợp với ngôn ngữ và khu vực của họ.
Điều này giúp người dùng không phải nhìn thấy các trang không liên quan, chẳng hạn như trang tiếng Anh khi họ tìm kiếm bằng tiếng Việt, hoặc trang dành cho người dùng ở Mỹ khi họ đang ở Việt Nam. Khi người dùng được phục vụ đúng nội dung phù hợp, họ sẽ cảm thấy dễ dàng và thuận tiện hơn khi truy cập website, từ đó nâng cao sự hài lòng và khả năng quay lại trang.
Ngăn chặn nội dung trùng lặp
Đối với các website có nhiều phiên bản ngôn ngữ hoặc khu vực địa lý, các công cụ tìm kiếm có thể hiểu lầm các phiên bản này là nội dung trùng lặp. Chẳng hạn, nếu bạn có hai phiên bản trang web: một phiên bản nhắm mục tiêu đến độc giả nước Anh với cách viết Anh-Anh và một phiên bản nhắm đến độc giả Hoa Kỳ với cách viết Anh-Mỹ, Google có thể coi chúng là nội dung trùng lặp và chỉ chọn một phiên bản để lập chỉ mục.
Lúc này, Hreflang tag giúp Google hiểu rõ mối quan hệ giữa các trang này và xác định rằng đây là các nội dung tương tự nhưng dành cho các đối tượng khác nhau về ngôn ngữ hoặc quốc gia. Khi sử dụng đúng thuộc tính của thẻ Hreflang, bạn có thể ngăn chặn hoàn toàn tình trạng tài liệu bị sao chép, giúp bảo vệ thứ hạng SEO của website.

Tăng khả năng hiển thị trên kết quả tìm kiếm
Thẻ Hreflang giúp tăng cường khả năng hiển thị của website trên các công cụ tìm kiếm bằng cách đảm bảo rằng phiên bản ngôn ngữ và khu vực địa lý phù hợp được hiển thị cho người dùng. Khi thẻ Hreflang được thiết lập đúng cách, các công cụ tìm kiếm sẽ hiểu rõ hơn về mục tiêu ngôn ngữ và địa lý của từng phiên bản trang, giúp xếp hạng website phù hợp trên trang kết quả tìm kiếm (SERP).
Nhờ đó, khả năng hiển thị của website tăng lên, giúp tiếp cận hiệu quả hơn với người dùng ở nhiều khu vực địa lý khác nhau. Theo các chuyên gia SEO, việc sử dụng thẻ Hreflang có thể tăng lượng truy cập vào trang web thông qua việc quảng cáo địa phương, cung cấp kết quả tìm kiếm chính xác nhất cho người dùng theo địa lý hoặc ngôn ngữ. Điều này giúp tăng rank từ khóa hiệu quả với lượt tìm kiếm cao và tỷ lệ lướt web dài, từ đó nâng cao thứ hạng website trên các công cụ tìm kiếm.
Quy tắc quan trọng khi triển khai thẻ Hreflang
Triển khai Hreflang cần tuân thủ các quy tắc quan trọng sau:
Quy tắc 1: Mối quan hệ hai chiều
Thẻ Hreflang phải được thiết lập theo mối quan hệ hai chiều, tương tự như trạng thái mối quan hệ trên mạng xã hội. Điều này có nghĩa là nếu trang A liên kết đến trang B thông qua thẻ Hreflang, thì trang B cũng phải liên kết ngược lại trang A. Đây là một trong những quy tắc vàng khi triển khai thẻ Hreflang mà nhiều người thường bỏ qua.
Chẳng hạn, nếu bạn thêm thẻ Hreflang vào một trang tiếng Anh trỏ đến biến thể tiếng Ý, thì biến thể tiếng Ý phải trả lại lợi ích bằng một thẻ Hreflang trỏ đến trang tiếng Anh. Nếu không tuân thủ cấu trúc liên kết này, Google cảnh báo rằng các chú thích Hreflang có thể bị bỏ qua hoặc diễn giải không chính xác, dẫn đến việc công cụ tìm kiếm không thể xác định được mối quan hệ giữa các trang và có thể bỏ qua một phiên bản hoặc cả hai.
Quy tắc 2: Thuộc tính tự tham chiếu
Mỗi trang web phải có một thẻ Hreflang tự tham chiếu – tức là một thẻ trỏ về chính nó. Điều này giúp Google hiểu rõ mối quan hệ giữa các phiên bản ngôn ngữ. Để website có thể tự tham chiếu và diễn giải một cách chính xác, bạn cần đảm bảo tất cả các trang được dịch sang ngôn ngữ khác phải chứa đầy đủ các thuộc tính Hreflang. Nói một cách dễ hiểu, các trang phải khai báo URL ngôn ngữ của chính nó cùng các phiên bản ngôn ngữ khác.
Ví dụ, nếu bạn muốn thêm thẻ Hreflang giữa một trang tiếng Anh và một trang tiếng Ý, thì trang tiếng Anh cần có thêm một thẻ Hreflang chỉ về chính nó với mã ngôn ngữ là “en”. Đồng thời, trang tiếng Ý cần phải có một thẻ Hreflang chỉ về chính nó với mã ngôn ngữ là “it”.
Quy tắc 3: Nguyên tắc phù hợp nhất
Thẻ Hreflang hoạt động trên cơ sở phù hợp nhất. Nói theo cách khác, Google sẽ trả về phiên bản nội dung mà nó cho là phù hợp nhất dựa trên các tín hiệu khác nhau như cài đặt quốc gia và ngôn ngữ của người dùng. Để minh họa cách hoạt động của điều này, hãy tưởng tượng rằng Google đang trả về một kết quả cho một người dùng nói tiếng Anh ở Tây Ban Nha. Trước tiên, Google tìm kiếm sự phù hợp ngôn ngữ-quốc gia (ví dụ: en-es) và trả về trang đó nếu nó tồn tại. Nếu không, nó sẽ tìm kiếm một mã ngôn ngữ khớp (ví dụ: en-us).
Điều quan trọng, mã quốc gia không quan trọng bằng mã ngôn ngữ. Google chỉ đơn giản là tìm kiếm một mã ngôn ngữ phù hợp. Nếu điều đó không tồn tại, Google sẽ dự phòng cho phiên bản x-default. Nguyên tắc này giúp đảm bảo người dùng luôn nhận được phiên bản phù hợp nhất của trang web dựa trên ngôn ngữ và vị trí địa lý của họ.
Vị trí đặt Thẻ Hreflang
Theo tài liệu hướng dẫn của Google Support, thẻ Hreflang có thể được đặt ở ba vị trí chính để thông báo cho Google về các phiên bản ngôn ngữ và khu vực địa lý của trang web. Mỗi vị trí có những đặc điểm và ứng dụng riêng, phù hợp với các trường hợp cụ thể khác nhau.
Phần đầu HTML của trang dưới dạng liên kết
Một trong những vị trí phổ biến nhất để triển khai thẻ hreflang là trong phần <head> của mã HTML trang web. Thẻ này sẽ được đặt dưới dạng thẻ <link> với thuộc tính rel=”alternate”, giúp công cụ tìm kiếm nhận diện và phân loại các phiên bản khác nhau của trang web phục vụ cho người dùng ở các khu vực hoặc ngôn ngữ khác nhau.
Khi thẻ hreflang được thêm vào phần <head>, nó sẽ giúp các công cụ tìm kiếm, chẳng hạn như Google, hiểu rằng nội dung của trang web có các phiên bản tương ứng cho những người dùng khác nhau. Đây là cách dễ dàng và trực tiếp nhất để triển khai thẻ hreflang. Mỗi trang của website sẽ có các thẻ hreflang tương ứng với các phiên bản ngôn ngữ hoặc khu vực mà trang đó phục vụ.
Dưới đây là các ví dụ cụ thể:
<head>
<link rel=”alternate” hreflang=”en-US” href=”https://www.example.com/en-us/” />
<link rel=”alternate” hreflang=”vi-VN” href=”https://www.example.com/vi-vn/” />
<link rel=”alternate” hreflang=”en-GB” href=”https://www.example.com/en-gb/” />
</head>
Trên XML sitemap
Việc thêm thông tin Hreflang vào file XML Sitemap là một phương pháp hiệu quả, đặc biệt khi bạn có nhiều trang với nhiều phiên bản ngôn ngữ. Phương pháp này giúp quản lý và cập nhật thông tin Hreflang một cách tập trung. Cấu trúc của thẻ Hreflang trong XML Sitemap như sau:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/en/”/>
<xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/”/>
<xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/es/”/>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://example.com/”/>
</url>
</urlset>
Trong đó:
- <urlset>: Là thẻ bao quanh toàn bộ nội dung của sitemap, bao gồm các namespace cần thiết:
- xmlns=: Định nghĩa namespace cho XML sitemap.
- xmlns:xhtml=: Định nghĩa namespace xhtml để sử dụng thẻ <xhtml:link> cho Hreflang.
- <url>: Bao quanh một nhóm URL cụ thể trong sitemap. Mỗi URL trong sitemap sẽ có một thẻ <url> riêng biệt, đại diện cho một trang trên website.
- <loc>: Là URL chính của trang, thường là phiên bản mặc định hoặc phiên bản chính.
- <xhtml:link>: Xác định các phiên bản thay thế của trang với các thuộc tính sau:
- rel=”alternate”: Cho biết rằng đây là một phiên bản thay thế của trang.
- hreflang=”ngôn_ngữ-vùng”: Dùng để chỉ định mã ngôn ngữ và mã quốc gia cho phiên bản của trang.
- href=”URL”: Đường dẫn đến phiên bản ngôn ngữ cụ thể của trang.
- hreflang=”x-default”: Đặt phiên bản mặc định của trang cho những người dùng không có phiên bản ngôn ngữ phù hợp.

Trong tiêu đề HTTP
Phương pháp này đặc biệt hữu ích cho các tệp không phải HTML như PDF, Word, Excel. Để triển khai được, bạn cần xác định quyền truy cập vào file .htaccess thuộc máy chủ web để thêm thẻ Hreflang vào HTTP header. Cấu trúc của thẻ Hreflang trong HTTP header như sau:
Link: <URL>; rel=”alternate”; hreflang=”lang_code”
Trong đó:
- <URL>: Đường dẫn đến tệp tài liệu phiên bản ngôn ngữ khác.
- rel=”alternate”: Xác định đây là một phiên bản thay thế.
- hreflang=”lang_code”: Mã ngôn ngữ/mã khu vực được hỗ trợ mà phiên bản này của trang nhắm đến.
Cách thêm thẻ Hreflang vào website
Dưới đây là các cách thêm thẻ Hreflang vào website mà bạn có thể tham khảo và áp dụng!
Chèn thẻ Hreflang HTML
Để thêm thẻ Hreflang vào trang web của bạn, bạn có thể chèn thẻ <link rel=”alternate” hreflang=”lang_code”…> vào phần <head> của mã HTML. Thao tác này giúp Google nhận diện các phiên bản của trang web theo ngôn ngữ và khu vực khác nhau. Phương pháp này rất hữu ích nếu bạn không sử dụng sơ đồ trang web (sitemap) hoặc không thể chỉ định thẻ Hreflang qua tiêu đề phản hồi HTTP.
Đối với mỗi phiên bản ngôn ngữ hoặc quốc gia của trang, bạn cần cung cấp một nhóm các thẻ <link> trong phần <head>. Mỗi thẻ này sẽ đại diện cho một biến thể của trang, bao gồm cả phiên bản chính. Mỗi trang cũng phải có bộ thẻ <link> giống nhau, đảm bảo các công cụ tìm kiếm có thể hiểu và phân phối đúng nội dung cho người dùng ở các khu vực khác nhau.
Vì vậy, cách thêm thẻ Hreflang vào website HTML là chèn các thẻ chứa thuộc tính hreflang vào phần <head> của mỗi trang mà bạn muốn chỉ định ngôn ngữ và khu vực tương ứng.
Thêm Hreflang vào WordPress
Đầu tiên, bạn cần kiểm tra xem website của mình có sử dụng WordPress hay không bằng cách truy cập vào các đường dẫn: https://domain.com/license.txt hoặc https://domain.com/readme.html (thay “domain.com” bằng tên miền của website cần kiểm tra). Nếu bạn nhận được kết quả trả về, điều đó có nghĩa là website đó đang sử dụng WordPress.
Thêm thẻ Hreflang vào WordPress bằng Plugin
Nếu website của bạn đang sử dụng các plugin đa ngôn ngữ như WPML hoặc Polylang thì đã có sẵn tính năng Hreflang. Do đó bạn chỉ cần cấu hình các ngôn ngữ và phiên bản tương ứng trong cài đặt của plugin. Còn trong trường hợp nếu chưa sử dụng các plugin trên thì bạn hãy cài đặt plugin Hreflang Tags Lite. Các bước thực hiện như sau:
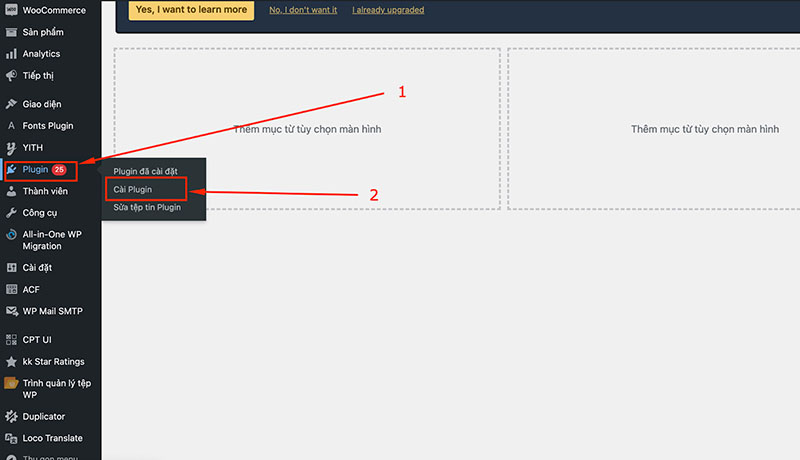
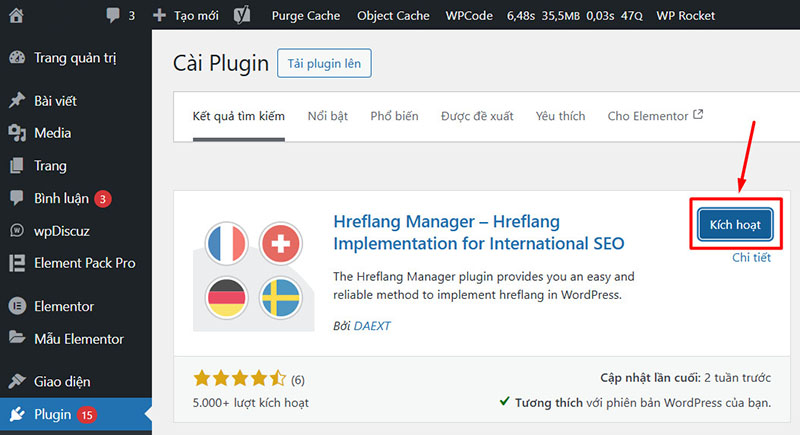
Bước 1: Vào WordPress tìm mục Plugin rồi chọn Cài Plugin.

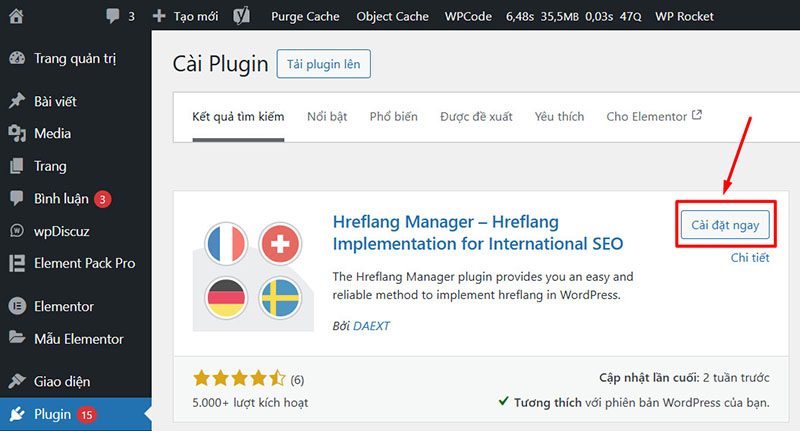
Ở thanh tìm kiếm bạn gõ Hreflang Manager rồi chọn Cài đặt ngay.

Sau khi hoàn tất quá trình cài đặt bạn chọn Kích hoạt.

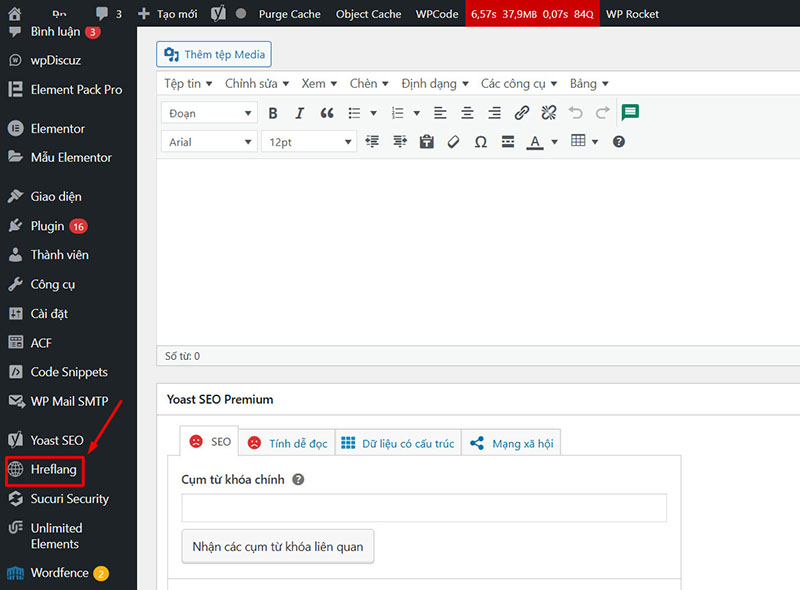
Bước 2: Truy cập vào biểu tượng quả cầu của Hreflang

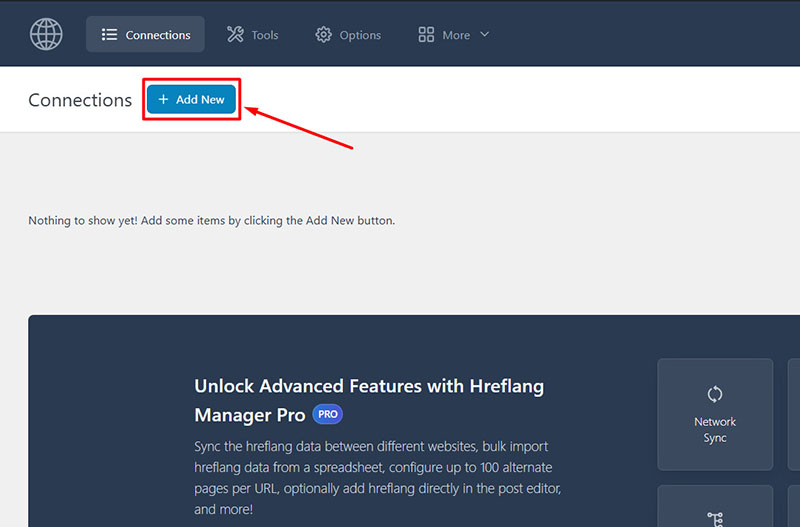
Tiếp đến chọn Add new để thêm thẻ Hreflang cho các trang cần chuyển đổi ngôn ngữ.

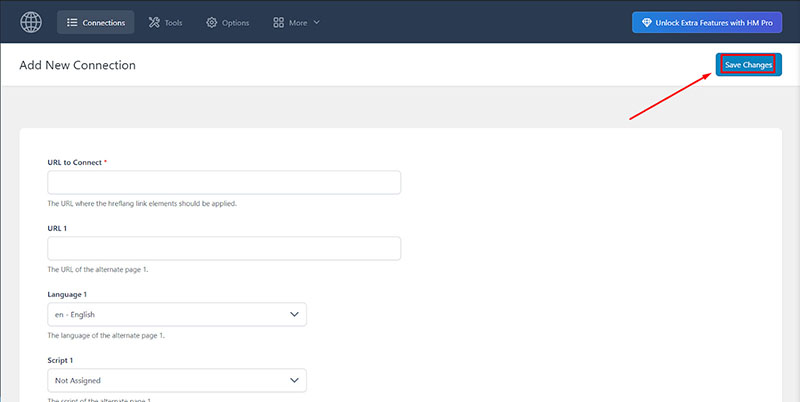
Bước 3: Điền đầy đủ thông tin của các trang cần chuyển đổi ngôn ngữ. Bao gồm:
- URL to Connect: URL của các trang cần được thêm hreflang.
- URL 1: URL của trang thay thế 1
- Language 1: Ngôn ngữ của trang thay thế 1
Sau đó bấm Save change.

Chèn thẻ Hreflang vào WordPress thủ công
Trong trường hợp không sử dụng plugin bạn vẫn có thể chèn Hreflang tag thủ công. Cách thực hiện như sau:
Bước 1: Tạo thẻ Hreflang cho các phiên bản ngôn ngữ của trang. Chẳng hạn:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
<link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
Bước 2: Truy cập Giao diện rồi chọn Trình chỉnh sửa Theme trong WordPress admin. Sau đó mở tệp header.php của theme đang sử dụng rồi thêm mã Hreflang vào trước thẻ </head>:
<head>
<!– Các thẻ khác –>
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
<link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
</head>
Bước 3: Lưu thay đổi, đồng thời kiểm tra lại ở phần Page source để đảm bảo thẻ Hreflang đã được thêm thành công.
Thêm thẻ Hreflang vào XML sitemap
Tạo XML sitemap là cách nhanh nhất để có thể thêm cùng lúc nhiều thẻ Hreflang cho website. Sitemap chứa tất cả URL của các trang web cùng thuộc tính Hreflang tương ứng.
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://example.com/vi-vn</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<url>
<loc>http://example.com/en-us</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<url>
<loc>http://example.com/en-gb</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<!– Lặp lại cho các URL khác –>
</urlset>
Sau khi tạo xong XML sitemap, bạn cần gửi tới Google thông qua Google Search Console. Nhờ đó, Google có thể đọc và xử lý các thuộc tính Hreflang trên website để cải thiện khả năng hiển thị và phân phối nội dung đến đúng đối tượng mục tiêu.
Thêm thẻ Hreflang vào tiêu đề HTTP
Đối với các tệp là Word, PDF, Excel… bạn nên thêm thuộc tính Hreflang vào HTTP header của tệp mà bạn muốn chỉ định ngôn ngữ và khu vực nhất định. Chẳng hạn, đối với tệp PDF tiếng Anh:
Link: <https://example.com/file-en.pdf>; rel=”alternate”; hreflang=”en”
Thẻ Hreflang được sử dụng khi nào?
Thẻ hreflang là công cụ quan trọng trong SEO quốc tế, đặc biệt khi bạn muốn tối ưu hóa một website phục vụ cho nhiều đối tượng người dùng ở các khu vực và ngôn ngữ khác nhau. Đây là một công cụ quan trọng giúp hiển thị đúng phiên bản website cho người dùng theo ngôn ngữ và khu vực địa lý. Hãy sử dụng thẻ này nếu website của bạn thuộc một trong các trường hợp sau:
Website đa ngôn ngữ: Khi website có nhiều phiên bản như tiếng Anh, tiếng Việt, tiếng Pháp… giúp tiếp cận người dùng quốc tế dễ dàng hơn.
Cùng một ngôn ngữ nhưng nhiều khu vực: Ví dụ một trang thương mại điện tử có phiên bản tiếng Anh riêng cho Hoa Kỳ (en-us), Anh (en-gb) và Úc (en-au) với nội dung và giá sản phẩm khác nhau.
Nhiều khu vực, nhiều ngôn ngữ: Nếu website phục vụ người dùng Canada bằng tiếng Anh (en-ca) và người dùng Pháp bằng tiếng Pháp (fr-fr), thẻ Hreflang sẽ giúp Google hiển thị đúng nội dung cho từng đối tượng.
Hướng dẫn kiểm tra Hreflang bằng Screaming Frog
Đầu tiên, bạn cần cài đặt Screaming Frog về máy tính và sử dụng phiên bản trả phí. Sau đó, thực hiện theo các bước sau:
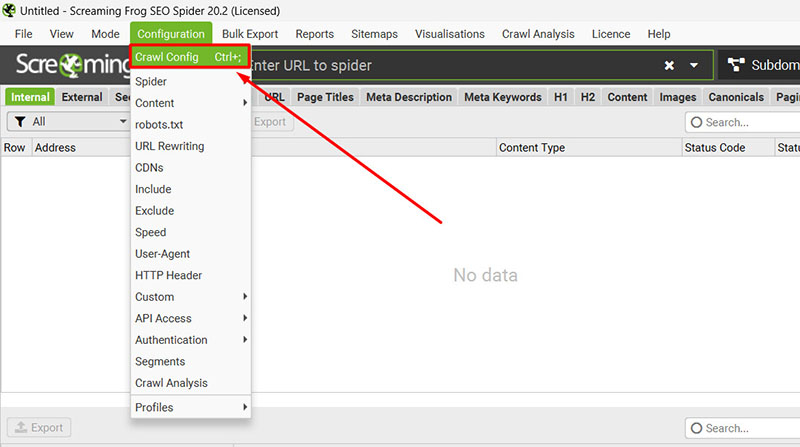
Bước 1: Trước khi quét dữ liệu website để kiểm tra thẻ Hreflang bạn cần đảm bảo các thông tin về URL có thẻ Hreflang sẽ được ghi lại và trích xuất trong báo cáo của Screaming Frog. Theo đó, ở trên thanh công cụ bạn chọn Configuration rồi sau đó chọn Crawl Config.

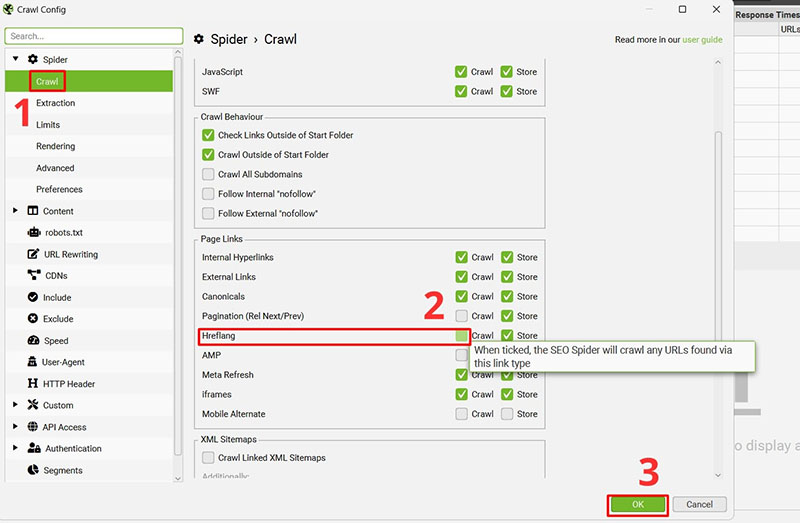
Lúc này, màn hình sẽ hiển thị hộp thoại Crawl Config. Bạn hãy bấm vào Crawl, chọn Hreflang rồi sau đó bấm OK.

Bước 2: Quét dữ liệu toàn web để kiểm tra thẻ Hreflang
Thẻ Hreflang có thể xuất hiện ở: HTML, Sitemap XML và HTTP. Do đó, bạn cần đảm bảo quá trình quét dữ liệu trên Screaming Frog có thể thu thập và trích xuất được toàn bộ thông tin của thẻ trên cả 3 nguồn này.
Đối với dữ liệu từ HTML và HTTP, Screaming Frog đã được thiết lập sẵn để có thể lấy được dữ liệu. Riêng phần sitemap XML bạn phải chủ động thiết lập và cung cấp URL sitemap của website để công cụ có thể thu thập dữ liệu.
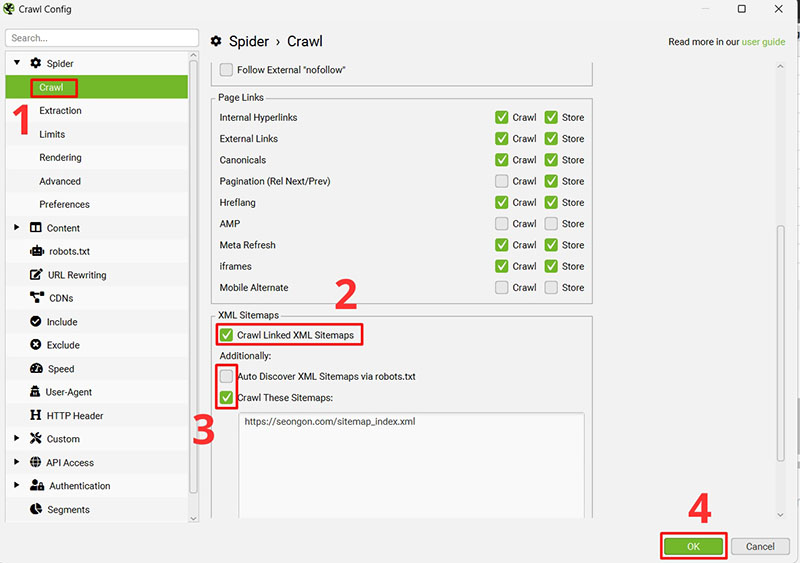
Để làm được điều này, bạn vào Configuration chọn Crawl Config. Sau đó, ở phần XML sitemaps tích chọn Crawl Linked XML Sitemaps. Tiếp đến bạn tùy chọn nguồn lấy XML rồi nhấn OK.

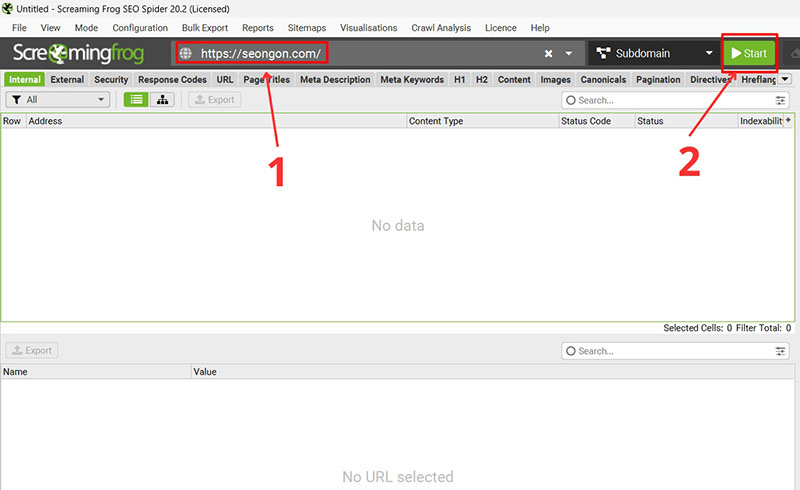
Tiếp theo, bạn sao chép đường dẫn website rồi dán vào ô Enter và nhấn Start để bắt đầu quá trình quét dữ liệu trên Screaming Frog. Trang web của bạn sẽ được thu thập thông tin về thẻ rel = ‘alternate’ hreflang chú thích trong HTML, thông qua HTTP Header hoặc trong XML Sitemaps.

Bước 3: Kiểm tra tình trạng thẻ Hreflang
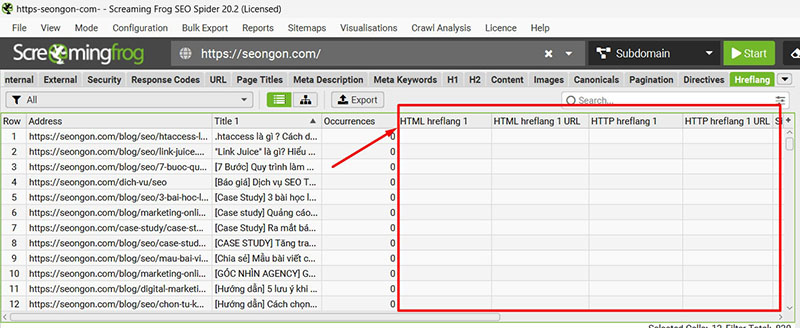
Sau khi hoàn tất quá trình quét dữ liệu, bạn vào tab Hreflang. Ở đây sẽ hiển thị mọi thông tin về thẻ Hreflang đã được phát hiện thay thế bởi các URL trong các cột ở bên phải của ngăn cửa sổ chính.

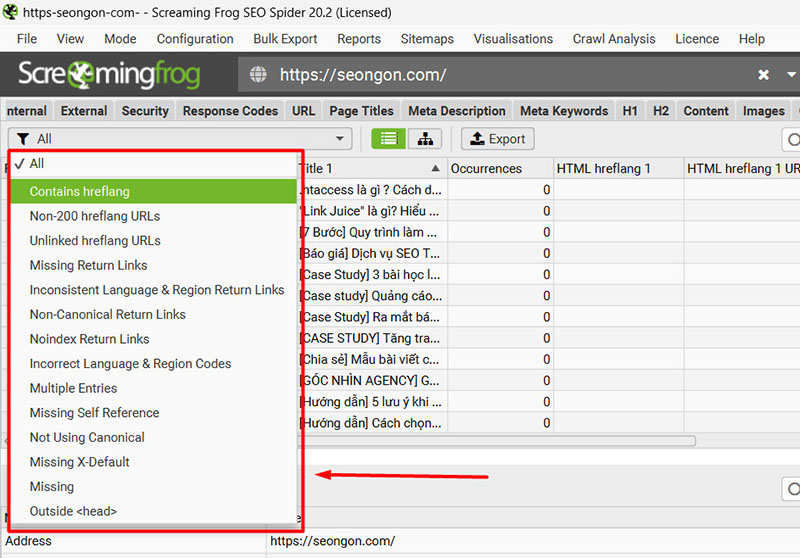
Ở tab Hreflang, bạn có thể sử dụng bộ lọc để xem cụ thể từng vấn đề về thẻ Hreflang.

Các thông tin về thẻ Hreflang bao gồm:
- Contains Hreflang: Các URL ở trạng thái này chính là những URL chứa thẻ rel=”alternate” hreflang được lấy từ HTML, HTTP và XML Sitemap.
- Non-200 Hreflang URLs: Đây là các URL có thẻ rel=”alternate” hreflang không thuộc mã trạng thái URL 200 như lỗi máy khách 401, link bị chặn robots.txt, lỗi máy chủ 500.
- Unlinked Hreflang URLs: Đây là tập hợp các URL có gắn thẻ rel=”alternate” hreflang không được liên kết khi được gắn trên nhiều miền/trang mà chỉ thu thập được dữ liệu trên 1 miền/trang duy nhất.
- Missing Return Links: Đây tập hợp các URL bị thiếu liên kết trả về từ các trang thay thế.
- Inconsistent Language & Region Return Links: Tập hợp các URL có ngôn ngữ hoặc khu vực khác với URL thay thế.
- Non Canonical Return Links: Đây là các URL có URL thay thế không phải là phiên bản chính tắc.
- Noindex Return Links: Tập hợp các URL không được Google lập chỉ mục.
- Incorrect Language & Region Codes: Tập hợp các URL có mã vùng hoặc mã ngôn ngữ không chính xác.
- Multiple Entries: Đây là tập hợp các URL có thẻ Hreflang tồn tại ở nhiều vị trí như HTTP, HTML hoặc Sitemap XML.
- Missing Self Reference: Mục này là tập hợp các URL thiếu chú thích hreflang rel = ‘alternate’ của chính chúng.
- Not Using Canonical: URL chứa hreflang không phải là trang chính tắc.
- Missing X-Default: URL được thiết lập thiếu thuộc tính hreflang X-Default.
- Missing: Đây là tập hợp các URL thiếu hoàn toàn thuộc tính hreflang.
- Outside <head>: Là các URL chứa thẻ hreflang nằm ngoài phần tử đầu trong HTML.
Bên cạnh sử dụng bộ lọc, ở ô chi tiết URL bạn cũng có thể xem chi tiết lỗi của các link chứa hreflang.
Bước 4: Xuất báo cáo toàn bộ URL bị lỗi cũng như chi tiết lỗi của URL đó để lên phương án khắc phục.
Các lỗi thường gặp khi sử dụng thẻ Hreflang
Mặc dù thẻ hreflang là công cụ quan trọng giúp tối ưu hóa SEO cho website đa ngôn ngữ và đa quốc gia, nhưng nếu triển khai không đúng cách, bạn có thể gặp phải một số lỗi phổ biến, ảnh hưởng đến hiệu quả của thẻ này. Dưới đây là những lỗi thường gặp và cách khắc phục chúng:
Thẻ Hreflang không khớp với nội dung trang
Vấn đề này xảy ra khi ngôn ngữ được chỉ định trong thuộc tính hreflang không khớp với ngôn ngữ thực sự của trang – được các công cụ tìm kiếm xác định dựa trên phân tích ngữ nghĩa. Bất kỳ sai sót nào trong các thuộc tính hreflang cũng có thể gây nhầm lẫn cho các công cụ tìm kiếm, và thiết lập của bạn rất có thể sẽ bị Bot tìm kiếm bỏ qua.
Để khắc phục lỗi này, bạn cần đảm bảo rằng mã ngôn ngữ trong thẻ Hreflang phải tương ứng với nội dung thực tế của trang. Ví dụ, nếu trang web của bạn có nội dung bằng tiếng Việt, thẻ Hreflang phải chỉ định “vi” hoặc “vi-VN”, không phải ngôn ngữ khác.
Sai cú pháp trong thẻ Hreflang
Lỗi cú pháp là một trong những lỗi cơ bản nhất khi triển khai thẻ Hreflang. Các lỗi sai chính tả hoặc cú pháp trong mã hreflang có thể khiến Google không hiểu được thông tin bạn muốn truyền tải.
Để khắc phục, bạn cần kiểm tra kỹ lưỡng mã hreflang và đảm bảo rằng bạn đã nhập đúng các mã ngôn ngữ và mã quốc gia. Sử dụng các công cụ kiểm tra để phát hiện lỗi. Ví dụ về lỗi cú pháp phổ biến là thiếu mã quốc gia: Sai: <link rel=”alternate” hreflang=”vi” href=”https://seoviet.vn/vi/trang-chu” />, Đúng: <link rel=”alternate” hreflang=”vi-VN” href=”https://seoviet.vn/vi/trang-chu” />.
Mã ngôn ngữ không chính xác
Một lỗi khác khi sử dụng thẻ hreflang là mã ngôn ngữ không chính xác. Mỗi ngôn ngữ và quốc gia có mã chuẩn riêng (ISO 639-1 cho ngôn ngữ và ISO 3166-1 Alpha-2 cho quốc gia). Việc sử dụng mã ngôn ngữ sai sẽ khiến các công cụ tìm kiếm không thể nhận diện đúng trang hoặc không hiển thị đúng nội dung cho người dùng, dẫn đến việc mất hiệu quả SEO và trải nghiệm người dùng không tốt.
Để khắc phục, bạn hãy kiểm tra kỹ lưỡng các mã ngôn ngữ và mã quốc gia mà bạn sử dụng trong thẻ hreflang. Các mã này phải đúng và tuân thủ quy chuẩn ISO. Ví dụ, sử dụng “fr-FR” cho tiếng Pháp (Pháp) và “es-ES” cho tiếng Tây Ban Nha (Tây Ban Nha). Nếu bạn không chắc chắn về mã, bạn có thể tham khảo các tài liệu chính thức hoặc danh sách mã ngôn ngữ và quốc gia chuẩn.
Có thể thấy rằng, thẻ Hreflang là công cụ không thể thiếu cho bất kỳ website nào muốn vươn tầm quốc tế. Khi triển khai đúng cách, thẻ Hreflang không chỉ giúp Google hiểu rõ mối quan hệ giữa các phiên bản ngôn ngữ mà còn nâng cao trải nghiệm người dùng, ngăn chặn vấn đề nội dung trùng lặp và tăng cường hiệu quả SEO.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
AI SEO là gì? Ứng dụng của AI trong Seo Website
AI SEO là gì là câu hỏi được nhiều chuyên gia marketing và doanh nghiệp...
Cách nghiên cứu từ khóa website đối thủ để tối ưu SEO
Trong môi trường cạnh tranh khốc liệt của SEO, cách nghiên cứu từ khóa website...
10 + Cách SEO Website WordPress hiệu quả nhất
SEO website WordPress là một yếu tố quan trọng giúp website đạt thứ hạng cao...
SEO on site là gì? 7 Yếu tố on site SEO tối ưu website hiệu quả
SEO on site là quá trình tối ưu các yếu tố trực tiếp trên website...
So sánh SEO và Google Adwords đâu là lựa chọn tốt nhất
SEO và Google Adwords là 2 phương thức marketing phổ biến và được rất nhiều...
Nghề thiết kế web là gì? Làm những công việc nào?
Trong thời đại công nghệ số, website đóng vai trò quan trọng trong việc xây...
Category là gì? Cách tạo Category trong WordPress hợp lý
Category (Danh mục) là một yếu tố quan trọng giúp website có cấu trúc rõ...
Nhân viên SEO là gì? Mô tả công việc của nhân viên SEO
Trong thời đại số, khi doanh nghiệp đổ xô lên internet để giành lấy vị...
SEO Youtube là gì? Tất cả kiến thức từ A-Z cho người mới
SEO Youtube là gì? SEO Youtube là quá trình tối ưu nội dung Youtube để...