Bạn đang tìm cách tạo website cá nhân miễn phí nhưng chưa biết làm thế nào? Bạn muốn tạo website để xây dựng thương hiệu cá nhân, thể hiện bản thân hay tạo ấn tượng với nhà tuyển dụng? Vậy hãy tham khảo ngay 5 cách tạo website cá nhân miễn phí cực đơn giản sau đây cùng một số mẹo cần lưu ý khi tạo giúp bạn có được một trang website chuyên nghiệp hơn.
Website cá nhân là gì?
Website cá nhân là một trang web thuộc sở hữu của cá nhân, được sử dụng để giới thiệu thông tin cá nhân, trình độ, kinh nghiệm cũng như thể hiện phong cách và thương hiệu riêng. Không chỉ là nơi lưu trữ thông tin cơ bản, website cá nhân còn giúp bạn sáng tạo nội dung qua hình ảnh, bài viết, video và nhiều hình thức đa phương tiện khác.
Việc tạo website cá nhân chính là quá trình xây dựng dấu ấn số của bạn trên internet, giúp bạn gây ấn tượng với nhà tuyển dụng ngay trong buổi phỏng vấn. Thông qua website, họ có thể hiểu rõ hơn về thái độ, tính cách và cách làm việc của bạn trước khi đưa ra quyết định.
Không chỉ vậy, khi một website cá nhân được xây dựng và quản lý hiệu quả, nó còn thu hút sự chú ý của đối tác, đồng nghiệp và những người quan tâm đến bạn. Đây là công cụ lý tưởng để thể hiện con người bạn một cách chân thực, chuyên nghiệp và phù hợp với xu hướng thời đại kỹ thuật số.
Lợi ích khi tạo website cá nhân cho riêng mình
Website cá nhân không chỉ là một trang web thông thường mà còn là công cụ mạnh mẽ giúp bạn thể hiện bản thân một cách chuyên nghiệp và sáng tạo. Dưới đây là ba lý do quan trọng khiến bạn nên sở hữu một website cá nhân ngay bây giờ!
1. Xây dựng thương hiệu cá nhân chuyên nghiệp
Nếu bạn muốn tạo dựng dấu ấn cá nhân, website chính là nơi lý tưởng để thể hiện tính cách, phong cách làm việc và điểm mạnh của bạn. Không chỉ đơn thuần là một hồ sơ cá nhân như LinkedIn, website giúp bạn tự do sáng tạo với nội dung đa phương tiện như hình ảnh, video, bài viết… giúp bạn trở nên nổi bật hơn trong mắt mọi người.
2. Mở rộng cơ hội tiếp cận nhà tuyển dụng
Một website cá nhân chuyên nghiệp sẽ giúp bạn tạo ấn tượng mạnh với nhà tuyển dụng. Thay vì chỉ có một CV thông thường, bạn có thể thể hiện kỹ năng, kinh nghiệm, thành tựu một cách sinh động hơn. Website cũng giúp bạn tăng khả năng hiển thị trên Google, nhờ đó, nhà tuyển dụng có thể dễ dàng tìm thấy bạn khi tìm kiếm ứng viên phù hợp.
3. Học thêm các kỹ năng quan trọng
Khi xây dựng website cá nhân, bạn không chỉ học về thiết kế web, mà còn có cơ hội trau dồi kiến thức về SEO, viết nội dung và tối ưu website. Những kỹ năng này cực kỳ hữu ích trong kỷ nguyên số và giúp hồ sơ của bạn trở nên giá trị hơn khi ứng tuyển việc làm.

Những thông tin quan trọng cần có trong website cá nhân
Một website cá nhân không chỉ là nơi giới thiệu bản thân mà còn là công cụ xây dựng thương hiệu cá nhân mạnh mẽ. Vậy đâu là những nội dung cần có để giúp website của bạn thu hút sự chú ý từ nhà tuyển dụng và khách truy cập.
1. Giới thiệu bản thân ấn tượng
Phần giới thiệu trên website cá nhân là chìa khóa thể hiện phong cách, cá tính và chuyên môn của bạn. Hãy đảm bảo cung cấp đầy đủ tên, trình độ học vấn, kỹ năng, kinh nghiệm và kèm theo một bức ảnh đại diện chuyên nghiệp.
2. Sơ yếu lý lịch (CV online)
Dù đã có phần giới thiệu, một CV trực tuyến vẫn là yếu tố quan trọng, giúp nhà tuyển dụng dễ dàng lưu trữ thông tin ứng viên. Nếu website cá nhân của bạn có sẵn file CV để tải về, bạn sẽ tăng cơ hội được lựa chọn vì người xét duyệt có thể dễ dàng chia sẻ hồ sơ của bạn với cấp trên.
3. Portfolio
Website cá nhân là nơi lý tưởng để bạn trưng bày các dự án đã thực hiện, giúp người xem có cái nhìn trực quan về năng lực và phong cách làm việc của bạn. Dù là trong lĩnh vực thiết kế, viết lách hay công nghệ, một portfolio chuyên nghiệp luôn là điểm cộng lớn trong mắt nhà tuyển dụng.
4. Lời nhận xét từ mọi người
Một trang web có mục chứng thực từ đồng nghiệp hoặc đối tác sẽ giúp bạn tạo độ tin cậy cao hơn. Bạn có thể trích dẫn những lời nhận xét từ LinkedIn hoặc các nền tảng chuyên nghiệp khác để củng cố thương hiệu cá nhân.
5 Cách tạo website cá nhân miễn phí, chuyên nghiệp và đơn giản
Hiện có rất nhiều công cụ hỗ trợ bạn tạo website cá nhân một cách nhanh chóng đơn giản. Sau đây là hướng dẫn cách tạo website cá nhân miễn phí, chuyên nghiệp với một số công cụ phổ biến:
Cách tạo website cá nhân miễn phí với WordPress
WordPress là một trong những nền tảng giúp bạn tạo website cá nhân miễn phí phổ biến và được ưa chuộng hàng đầu hiện nay. WordPress cung cấp hệ thống quản lý nội dung (CMS) linh hoạt, dễ sử dụng, phù hợp để làm blog cá nhân, cửa hàng trực tuyến, diễn đàn, website doanh nghiệp hay trang thông tin tổng hợp.
Tính năng nổi bật:
- Thống kê chi tiết: Cung cấp các biểu đồ, danh sách thống kê để bạn theo dõi lượng khách truy cập, nguồn truy cập và hành vi người dùng trên trang web.
- Tùy chỉnh thiết kế nâng cao: Với các gói Premium và cao cấp hơn, bạn có thể sử dụng công cụ chỉnh sửa CSS, mở rộng khả năng thiết kế website theo phong cách riêng.
- Kho plugin phong phú: WordPress sở hữu một kho plugin đa dạng, hỗ trợ nâng cấp trang web.
- Hỗ trợ kiếm tiền từ website: Cung cấp các tính năng cho phép bạn thu phí thành viên hoặc kiếm tiền từ nội dung, giúp biến đam mê viết lách thành cơ hội kinh doanh.
Cách tạo website cá nhân miễn phí với WordPress rất đơn giản như sau:
- Bước 1: Truy cập WordPress.com, chọn Create a Free Website or Blog và chọn Start your Website để bắt đầu tạo trang web cá nhân của bạn.
- Bước 2: Điền tài khoản, mật khẩu, tên miền muốn tạo cho website của mình (ví dụ: tenwebsite.wordpress.com) và nhấn Create Your Account.
- Bước 3: Điền đầy đủ thông tin theo yêu cầu và chọn Next Step. Nhấn No, Thanks để bỏ qua các gói nâng cấp.
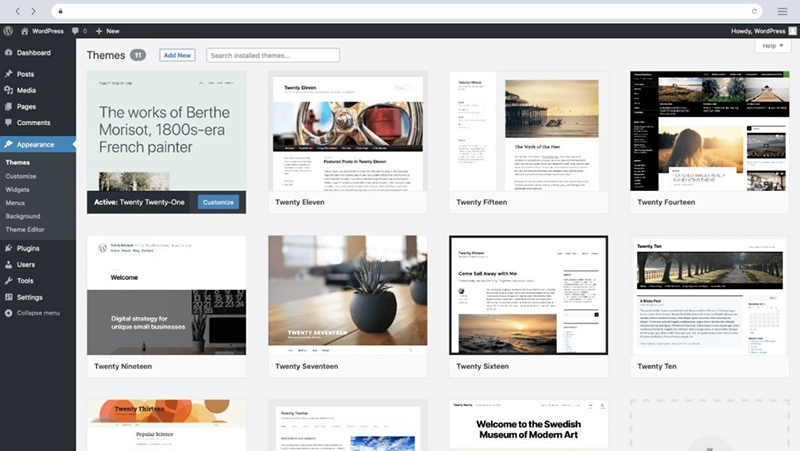
- Bước 4: Chọn một theme phù hợp trong danh sách giao diện có sẵn để cài đặt cho website của bạn.
- Bước 5: Nhập địa chỉ email, mật khẩu để đăng ký tạo website, sau đó nhấn Continue. Lúc này WordPress sẽ gửi 1 email xác nhận về, bạn kiểm tra email và xác nhận tài khoản để hoàn tất quá trình tạo website.

Cách tạo website cá nhân miễn phí bằng Google Site
Google Sites là một công cụ mạnh mẽ, miễn phí do Google phát triển, cho phép bạn dễ dàng tạo website cá nhân mà không cần kỹ năng lập trình. Ưu điểm khi tạo website bằng Google Site phải kể đến như:
- Hoàn toàn miễn phí, được tích hợp chặt chẽ với hệ sinh thái Google.
- Giao diện thân thiện, dễ sử dụng ngay cả với người không có kiến thức lập trình.
- Tùy chỉnh linh hoạt giúp tạo dấu ấn cá nhân với nhiều tùy chọn thiết kế.
- Tối ưu hóa SEO trên công cụ tìm kiếm Google, giúp website của bạn dễ dàng được phát hiện hơn.
Dưới đây là hướng dẫn chi tiết cách tạo website cá nhân miễn phí với Google Sites:
Bước 1: Truy cập Google Drive
- Mở Google Drive và đăng nhập bằng tài khoản Gmail của bạn.
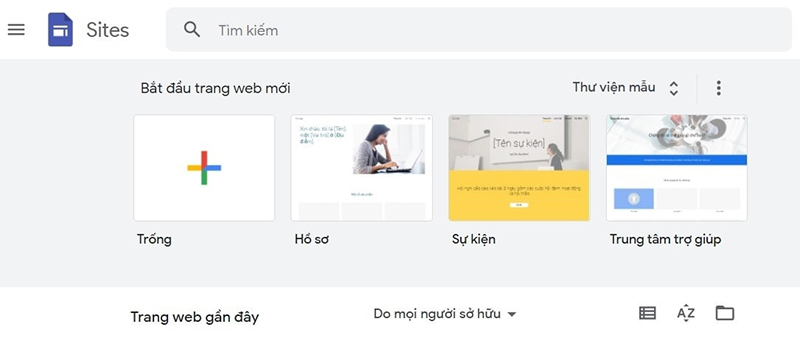
- Tại giao diện chính, chọn Sites và nhấn vào biểu tượng dấu “+” để bắt đầu tạo một trang web mới.
Bước 2: Đặt tiêu đề và tùy chỉnh giao diện
- Đặt tiêu đề cho trang web và chọn ảnh nền phù hợp.
- Đặt tên cho website cá nhân và tùy chỉnh các yếu tố như bố cục văn bản, tiêu đề, hình ảnh hoặc video theo phong cách riêng để thể hiện cá tính và mục tiêu của bạn.
Bước 3: Thêm trang và xây dựng giao diện
- Sử dụng tính năng thêm trang mới để xây dựng cấu trúc trang web theo chủ đề mong muốn (ví dụ: Giới thiệu bản thân, Dự án cá nhân, Blog).
- Dễ dàng chỉnh sửa và thiết kế giao diện trực quan. Bạn cũng có thể xem trước website trước khi xuất bản.
Bước 4: Xuất bản trang web
- Sau khi hoàn thiện thiết kế và nội dung, nhấn nút Xuất bản để công bố website cá nhân của bạn.

Cách tạo website cá nhân miễn phí bằng Blogger
Blogger cũng là một nền tảng do Google phát triển, cho phép người dùng tạo và quản lý website cá nhân hoàn toàn miễn phí. Đây là công cụ lý tưởng để bạn chia sẻ ý tưởng, thông tin hay kiến thức đến cộng đồng trên toàn cầu một cách dễ dàng. Ưu điểm nổi bật của Blogger là:
- Miễn phí: Không cần tốn phí để tạo và duy trì website.
- Dễ sử dụng: Giao diện thân thiện, phù hợp cho cả người mới bắt đầu.
- Linh hoạt: Nhiều tùy chọn giao diện, hỗ trợ SEO tốt để tối ưu hóa hiển thị trên công cụ tìm kiếm.
- Tích hợp Google: Tận dụng tối đa các công cụ Google như AdSense và Analytics để phát triển website.
Cách tạo website cá nhân miễn phí bằng Blogger như sau:
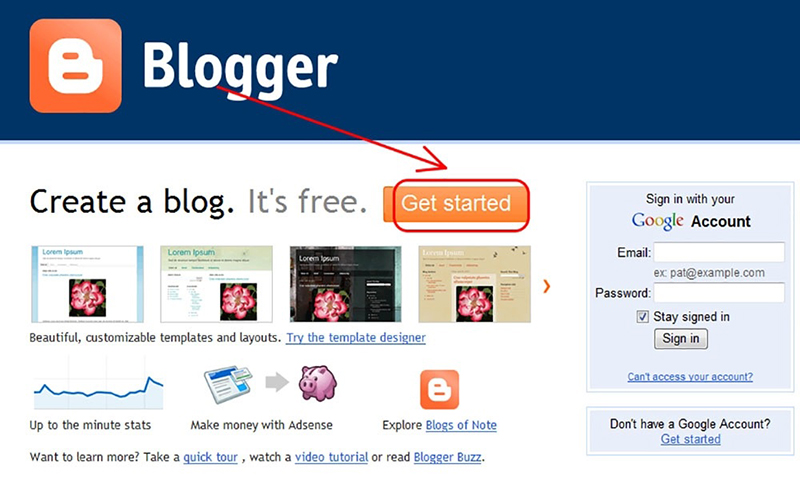
- Bước 1: Truy cập vào trang web Blogger.com. Tại giao diện chính, nhấn nút “Create Your Blog” để bắt đầu quá trình tạo trang web của bạn.
- Bước 2: Đăng nhập vào tài khoản Gmail của bạn. Sau đó, bạn sẽ được yêu cầu nhập tên hiển thị cho blog của mình. Tên này sẽ là một phần trong tên miền mặc định của trang web. Tiếp theo, nhấn “Tiếp tục với Blogger” để chuyển sang giao diện quản lý.
- Bước 3: Sau khi hoàn tất việc tạo trang web, bạn có thể truy cập mục “Theme” để tùy chỉnh giao diện. Blogger cung cấp nhiều mẫu giao diện đẹp mắt, dễ dàng điều chỉnh để phù hợp với phong cách cá nhân và mục tiêu nội dung của bạn. Sau đó chỉ cần xác nhận và xuất bản website là hoàn thành.

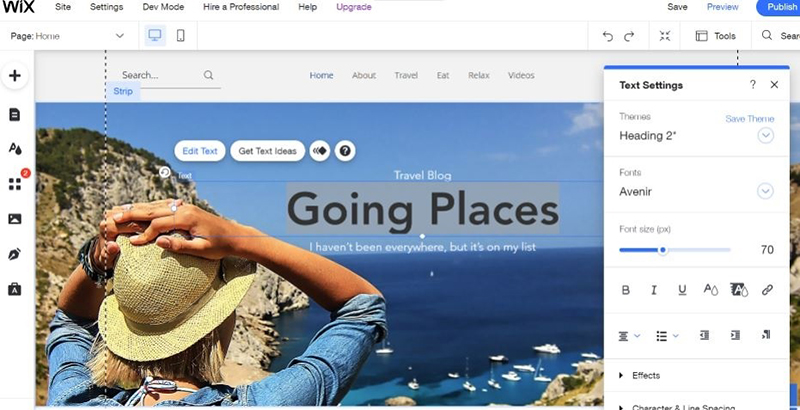
Cách tạo website cá nhân miễn phí với Wix
Wix là nền tảng tạo website hàng đầu, cung cấp nhiều phương thức thiết kế trang web cá nhân miễn phí và đơn giản. Dù bạn là người mới bắt đầu hay chuyên gia, Wix đều có các công cụ đa dạng và thân thiện để bạn thỏa sức sáng tạo. Các tính năng nổi bật của Wix gồm:
- Cung cấp trình chỉnh sửa kéo thả hiện đại, giúp bạn sử dụng dễ dàng
- Tạo và chia sẻ podcast dễ dàng.
- Tích hợp nguồn cấp dữ liệu RSS từ các nền tảng podcast khác để hiển thị tự động các tập mới.
- Tích hợp nhanh chóng video từ YouTube hoặc tải video trực tiếp lên mà không lo giới hạn dung lượng.
- Kho tài nguyên miễn phí giúp bạn dễ dàng tìm thấy hình ảnh, video phù hợp, không lo vi phạm bản quyền.
Cách tạo website cá nhân miễn phí với Wix như sau:
- Bước 1: Truy cập Wix.com và đăng ký tài khoản.
Bước 2: Nhấp vào “Get Started”, nhập email và mật khẩu để tạo tài khoản. Sau đó, bạn có hai lựa chọn là:
+ Tạo tự động với Wix ADI: Cung cấp thông tin cơ bản, hệ thống sẽ tự động tạo website cho bạn.
+ Tự thiết kế: Chọn mẫu giao diện từ thư viện, xem trước hoặc chỉnh sửa trực tiếp.
- Bước 3: Tiếp đến, bạn có thể tùy chỉnh mẫu đã chọn, thêm ứng dụng từ bên thứ ba hoặc chỉnh sửa giao diện theo nhu cầu.
Bước 4: Sau khi hoàn tất, nhấp “Publish” để xuất bản website của bạn.

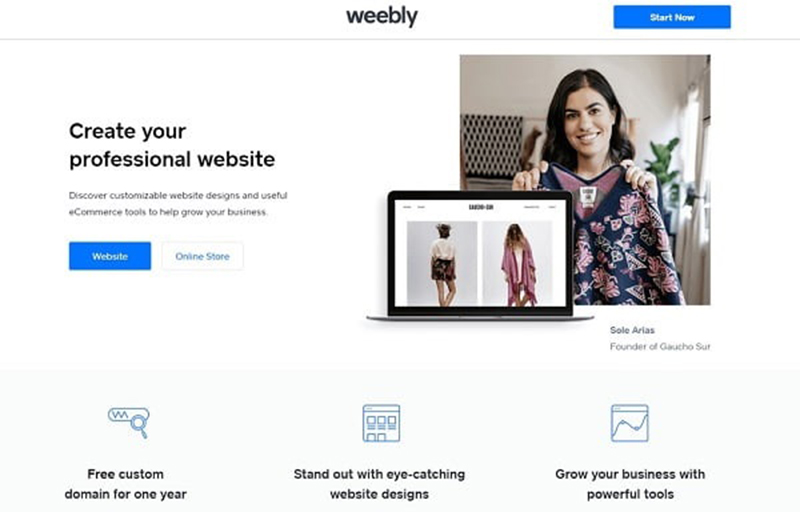
Cách tạo website cá nhân miễn phí bằng Weebly
Weebly là một trong những nền tảng thiết kế website phổ biến, cho phép người dùng tạo trang web cá nhân miễn phí một cách dễ dàng. Với giao diện quản trị thân thiện và công cụ chỉnh sửa kéo thả, Weebly giúp bạn sáng tạo một trang web chuyên nghiệp mà không cần kỹ năng lập trình. Tính năng nổi bật của Weebly là:
- Giao diện thân thiện: Dễ dàng sử dụng với người mới bắt đầu.
- Chỉnh sửa kéo thả: Linh hoạt tùy chỉnh mà không cần kỹ năng lập trình.
- Nhiều mẫu giao diện: Đa dạng lựa chọn, phù hợp với mọi nhu cầu.
- Miễn phí: Xây dựng website cá nhân mà không tốn phí cơ bản
Cách tạo website cá nhân miễn phí với Weebly như sau:
- Bước 1: Truy cập Weebly.com và nhấp vào nút “Create Your Website” để bắt đầu.
- Bước 2: Để đăng ký tài khoản, bạn điền các thông tin cần thiết và đồng ý với điều khoản dịch vụ của nền tảng, sau đó nhấn “Continue” để tiếp tục.
- Bước 3: Chọn loại website bạn muốn tạo, chẳng hạn như blog cá nhân, trang giới thiệu sơ yếu lý lịch hoặc trang chia sẻ sở thích. Weebly cung cấp các kiểu website khác nhau để phù hợp với nhu cầu và phong cách của bạn.
- Bước 4: Tiếp đến, bạn chọn giao diện có sẵn trong thư viện của Weebly. Các theme này được thiết kế chuyên nghiệp và tối ưu cho nhiều loại nội dung.
- Bước 5: Bạn có thể chọn một tên miền dạng “username.weebly.com”, trong đó “username” là tên bạn tùy chọn.
- Bước 6: Sử dụng các công cụ kéo thả của Weebly để chỉnh sửa và tùy chỉnh các phần của website. Bạn có thể thêm:
+ Hình ảnh: Tải lên ảnh từ máy tính hoặc chọn từ thư viện miễn phí của Weebly.
+ Văn bản: Tạo nội dung mô tả hoặc chia sẻ ý tưởng.
+ Video: Nhúng video từ YouTube hoặc tải trực tiếp.
+ Các phần tử khác: Nút bấm, biểu mẫu liên hệ, hoặc bản đồ.
- Bước 7: Cung cấp thông tin cá nhân và số điện thoại để Weebly gửi mã xác minh. Sau khi nhập mã thành công, nhấn “Public” để công khai website của bạn.

Mẹo tạo và phát triển website cá nhân chuyên nghiệp
Việc tạo website cá nhân miễn phí thường khá đơn giản và không yêu cầu bạn phải có kiến thức lập trình. Các nền tảng thiết kế website hiện đại đã được tối ưu hóa, với giao diện thân thiện và công cụ hỗ trợ trực quan, giúp người dùng không có kinh nghiệm vẫn có thể tạo nên một trang web chuyên nghiệp một cách dễ dàng. Tuy nhiên, làm thế nào để tạo ra một trang web hoàn hảo và phát triển nó tốt hơn thì không phải dễ. Dưới đây là một số mẹo giúp bạn tạo và phát triển website cá nhân tốt hơn:
Xác định rõ mục tiêu
Mỗi website đều được tạo ra nhằm đáp ứng những mục đích khác nhau, vì vậy việc thiết kế và tùy chỉnh trang web cần được “cá nhân hóa” để phù hợp với nhu cầu riêng của từng người. Bạn đang tìm cách xây dựng thương hiệu cá nhân thông qua một website chuyên nghiệp? Hay bạn muốn tạo một blog để chia sẻ những câu chuyện, ý tưởng, kinh nghiệm cá nhân? Hoặc có thể bạn đang cần một kênh bán hàng trực tuyến cho cửa hàng của mình?
Việc xác định rõ mục tiêu từ đầu sẽ giúp bạn định hướng đúng trong việc thiết kế và phát triển website. Điều này đảm bảo rằng mọi tính năng, bố cục, và nội dung trên trang web đều phục vụ đúng chức năng mà bạn mong muốn, từ đó đạt hiệu quả cao nhất.

Định hướng đối tượng người xem
Trước khi bắt đầu tạo website, bạn cần xác định rõ đối tượng người xem mà trang của bạn hướng tới là gì. Đó có thể là nhà tuyển dụng, người mua hàng, đối tác kinh doanh hoặc bất kỳ nhóm người nào khác. Khi đã nắm điều này, bạn sẽ dễ dàng phân tích hành vi, sở thích của họ và xây dựng nội dung phù hợp. Điều này không chỉ ảnh hưởng đến việc chọn các tính năng và tùy chỉnh giao diện, mà còn quyết định cách bạn truyền tải thông tin để thu hút và giữ chân người xem.
Ngoài trải nghiệm và giao diện, ngôn ngữ và phong cách viết cũng cần phù hợp với nhóm người xem mục tiêu.
- Nếu đối tượng là nhà tuyển dụng: Sử dụng câu từ chuyên nghiệp, bố cục rõ ràng để nhấn mạnh kỹ năng và thành tích của bạn.
- Nếu hướng đến người mua hàng: Tập trung vào mô tả sản phẩm/dịch vụ hấp dẫn, dễ hiểu và thêm các yếu tố khuyến khích hành động như nút “Mua ngay” hoặc “Liên hệ”.
- Nếu đối tượng là bạn bè hoặc cộng đồng: Hãy giữ phong cách thân thiện, gần gũi và cá nhân hóa nội dung để tạo sự kết nối tự nhiên.
Việc xác định rõ đối tượng không chỉ giúp bạn tạo ra một website thu hút mà còn tăng hiệu quả giao tiếp, khiến website của bạn trở thành công cụ hỗ trợ đắc lực cho mục tiêu cá nhân.
Xác định loại hình website cần tạo
Việc xác định rõ mục đích sử dụng sẽ giúp bạn dễ dàng lựa chọn kiểu website tối ưu nhất. Dưới đây là 3 loại website cá nhân phổ biến cùng những lợi ích nổi bật để bạn tham khảo:
Blog: Là công cụ lý tưởng để bạn chia sẻ quan điểm cá nhân, kinh nghiệm hoặc câu chuyện trong một hoặc nhiều lĩnh vực cụ thể. Đây không chỉ là nơi thể hiện bản thân mà còn giúp bạn:
- Thể hiện khả năng viết, tư duy logic và storytelling – những yếu tố quan trọng trong mắt nhà tuyển dụng.
- Thu hút độc giả có chung sở thích hoặc mối quan tâm.
Ví dụ: Một blog chia sẻ kinh nghiệm du lịch, mẹo phát triển bản thân hoặc phân tích chuyên sâu về lĩnh vực bạn đang làm việc.
Portfolio: Không chỉ dành riêng cho người làm sáng tạo mà còn là công cụ hữu ích để bất kỳ ai thể hiện năng lực và thành quả cá nhân.
- Trình bày các dự án đã hoàn thành, thành tựu nghề nghiệp hoặc hoạt động ngoại khóa.
- Giúp bạn tạo ấn tượng mạnh mẽ với nhà tuyển dụng hoặc đối tác khi thể hiện kỹ năng liên quan đến lĩnh vực của họ.
Ví dụ: Một portfolio dành cho lập trình viên có thể bao gồm các dự án mã nguồn, trong khi của một marketer có thể hiển thị các chiến dịch quảng cáo đã thực hiện.
Website một trang (One-page Website): Đây là dạng website đơn giản, cô đọng giúp người truy cập nhanh chóng nắm bắt tất cả thông tin chỉ trong một trang duy nhất.
- Thân thiện với người dùng nhờ thiết kế trực quan.
- Phù hợp với các thông tin ngắn gọn như hồ sơ cá nhân, thông tin sản phẩm/dịch vụ cơ bản.
Lưu ý: Bạn cần biết cách chọn lọc và trình bày nội dung để tránh làm website trở nên rối rắm.
Ví dụ: Một one-page website cho freelancer có thể bao gồm phần giới thiệu, kỹ năng, và thông tin liên hệ.

Lên kế hoạch nội dung cho website
Nội dung là yếu tố không thể thiếu với mọi website. Để website chất lượng hơn, bạn cần lên kế hoạch nội dung phù hợp. Với một website cá nhân thì cần có những mục cơ bản sau:
- Landing Page: Trang chính cần tạo ấn tượng mạnh ngay từ đầu với nội dung rõ ràng, giao diện thân thiện để thu hút và giữ chân người xem. Một landing page chỉn chu sẽ giúp bạn ghi điểm về sự chuyên nghiệp và gu thẩm mỹ.
- Giới thiệu bản thân: Phần “Giới thiệu” là nơi phản ánh tính cách và con người của bạn. Hãy đề cập đến tên tuổi, lĩnh vực đam mê, học vấn, sở thích và thêm một vài “fun fact” để gây ấn tượng.
- Hình ảnh: Kết hợp hài hòa giữa hình ảnh và nội dung để trang web sống động hơn. Sử dụng ảnh cá nhân chất lượng cao để người xem dễ dàng nhận diện bạn.
- Các dự án nổi bật: Chèn những dự án tiêu biểu để thể hiện năng lực và kinh nghiệm. Đây là cách tốt nhất để nhà tuyển dụng đánh giá khả năng của bạn và sự phù hợp với họ.
- Portfolio: Sử dụng website như một portfolio để trưng bày thành phẩm hoặc thành tựu. Sáng tạo trong cách trình bày và bổ sung các kết quả định lượng để làm nổi bật giá trị của bạn.
- Thông tin liên lạc: Đảm bảo cung cấp đầy đủ email, số điện thoại, và các kênh liên lạc khác. Đây là cách nhanh nhất để người xem hoặc nhà tuyển dụng kết nối với bạn.
Tối ưu hóa nội dung chuẩn SEO
Không chỉ tập trung vào thiết kế, bạn cần học cách tối ưu hóa SEO để tăng khả năng website được tìm thấy. Bạn nên:
- Tạo bài viết sâu sắc, giàu thông tin, mang đến giá trị mới lạ cho người đọc. Khi nội dung của bạn hấp dẫn, độc giả sẽ đánh giá bạn là người có góc nhìn sáng tạo và am hiểu sâu sắc.
- Tối ưu từ khóa để giúp website của bạn có cơ hội xuất hiện cao hơn trên các công cụ tìm kiếm, từ đó tiếp cận đúng đối tượng mục tiêu dễ dàng hơn.

Tối ưu giao diện website
Việc tạo website lần đầu có thể khiến bạn bối rối, nhưng chỉ cần dành một buổi làm quen bạn sẽ nhanh chóng nắm được cách vận hành và tự thiết kế trang web cho riêng mình. Để làm điều này hiệu quả, một chút kiến thức cơ bản về UI/UX là điều cần thiết.
Hãy hình dung website của bạn như một không gian sống, nếu mọi thứ lộn xộn và thiếu tổ chức, người truy cập sẽ nhanh chóng rời đi. Vì vậy:
- Cung cấp không gian thoáng để các yếu tố có “chỗ thở”.
- Giúp người dùng dễ dàng tìm thấy nội dung họ quan tâm chỉ trong vài thao tác.
Thiết lập các yếu tố kỹ thuật
Ngoài ra, bạn cũng cần lưu ý đến các yếu tố kỹ thuật như tên miền, hosting. Cụ thể:
Domain (Tên miền):
- Chọn tên miền ngắn gọn, dễ nhớ và phản ánh được cá nhân hoặc thương hiệu của bạn.
- Nếu tên bạn muốn đã được sử dụng, hãy thử sáng tạo hoặc chọn các đuôi miền khác như .net, .me hoặc .co.
Hosting (Dịch vụ lưu trữ):
- Để website xuất hiện trên Internet, bạn cần một dịch vụ lưu trữ phù hợp với ngân sách và khả năng mở rộng khi lưu lượng truy cập tăng.
- Nghiên cứu kỹ lưỡng để chọn nhà cung cấp hosting uy tín, đảm bảo tốc độ và độ ổn định cho trang web của bạn.
Những sai lầm thường gặp khi tạo website cá nhân
Khi tạo một website cá nhân, nhiều người thường mắc phải những sai lầm phổ biến có thể ảnh hưởng đến tính chuyên nghiệp và hiệu quả của trang web. Dưới đây là những lỗi thường gặp và cách khắc phục để bạn có thể xây dựng một website ấn tượng hơn.
Thiết kế không nhất quán
Một trong những sai lầm lớn nhất khi thiết kế website là thiếu tính nhất quán trong giao diện. Các lỗi thường gặp nhất phải kể đến như sử dụng nhiều kiểu chữ, màu sắc không đồng nhất hoặc bố cục không đồng bộ giữa các trang. Sự không nhất quán có thể khiến người dùng cảm thấy khó chịu và làm giảm độ tin cậy của website.
Cách khắc phục:
- Thiết kế bộ quy chuẩn về màu sắc, font chữ và bố cục trước khi bắt đầu thiết kế.
- Sử dụng CSS để đảm bảo rằng tất cả các trang đều tuân theo cùng một phong cách thiết kế.

Không tối ưu SEO
Nhiều người tạo website mà không chú trọng đến tối ưu hóa SEO. Điều này dẫn đến việc trang web khó được tìm thấy trên các công cụ tìm kiếm, làm giảm lượng truy cập tự nhiên và khó phát triển toàn diện.
Cách khắc phục:
- Nghiên cứu từ khóa phù hợp với nội dung của bạn và sử dụng chúng trong tiêu đề, mô tả và các thẻ H1, H2.
- Tối ưu hóa tốc độ tải trang bằng cách nén hình ảnh và sử dụng các công cụ tối ưu hóa hiệu suất.
- Đảm bảo rằng nội dung của bạn chất lượng và có giá trị cho người đọc, vì nội dung tốt sẽ giúp cải thiện thứ hạng SEO
Thiếu thông tin liên hệ
Một lỗi phổ biến khác là không cung cấp đầy đủ thông tin liên hệ. Người dùng cần biết cách liên lạc với bạn nếu họ có câu hỏi hoặc cần hỗ trợ. Thiếu thông tin này có thể khiến khách hàng tiềm năng cảm thấy không an tâm.
Cách khắc phục:
- Tạo một trang liên hệ rõ ràng với đầy đủ thông tin như địa chỉ email, số điện thoại và địa chỉ văn phòng (nếu có).
- Sử dụng form liên hệ để khách hàng dễ dàng gửi yêu cầu hoặc câu hỏi mà không cần phải mở ứng dụng email.

Nội dung kém chất lượng
Nội dung là yếu tố quan trọng nhất của một website. Nhiều người mắc lỗi khi viết nội dung không hấp dẫn hoặc khó hiểu, dẫn đến việc người dùng nhanh chóng rời khỏi trang.
Cách khắc phục:
- Đảm bảo rằng nội dung của bạn dễ đọc và có cấu trúc hợp lý với tiêu đề, đoạn văn ngắn và bullet points khi cần thiết.
- Cập nhật nội dung thường xuyên để giữ cho thông tin luôn mới mẻ và hữu ích cho người đọc.
Không kiểm tra tính khả dụng
Cuối cùng, nhiều người quên kiểm tra tính khả dụng của website trên các thiết bị khác nhau. Một website không thân thiện với di động sẽ mất đi một lượng lớn khách truy cập.
Cách khắc phục:
- Sử dụng các công cụ kiểm tra tính tương thích với di động để đảm bảo rằng website hoạt động tốt trên tất cả các thiết bị.
- Thiết kế responsive để tự động điều chỉnh giao diện phù hợp với kích thước màn hình.
Trên đây là hướng dẫn chi tiết một số cách tạo website cá nhân miễn phí đơn giản và chuyên nghiệp nhất. Biết cách tạo website chuẩn sẽ giúp bạn xây dựng và phát triển thương hiệu của mình tốt hơn. Hy vọng những nội dung trong bài sẽ hữu ích với bạn.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Kinh nghiệm thuê thiết kế website từ A-Z (8 tiêu chí bạn cần biết)
Để một website vừa đẹp, đủ tính năng, vừa hỗ trợ mục tiêu kinh doanh,...
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...
Bảo mật website là gì? Các phương pháp bảo mật website
Trong môi trường số, bảo mật website không còn là lựa chọn mà là yêu...
Favicon là gì? Kích thước favicon phổ biến và cách tạo
Khi xây dựng một website, chúng ta thường chú ý đến giao diện, tốc độ...
Website là gì? Trang Website là gì? Cấu tạo của Website
Khi bạn đọc được nội dung này, điều đó đồng nghĩa bạn đang truy cập...
10 Yếu tố đánh giá Website chuyên nghiệp thân thiện Google
Ngày nay việc tạo ra một website không còn quá khó khăn nhờ sự phát...
Những lý do tại sao doanh nghiệp cần có website hiện nay
Trong bối cảnh công nghệ 4.0 làm thay đổi hành vi người dùng, website đã...
Quy trình đăng ký Website TMĐT với bộ công thương
Sau khi hoàn thiện website bán hàng, bước bắt buộc và quan trọng nhất là...
11 cách chọn tên miền đẹp, chuẩn SEO, có giá trị cao cho website
Chọn tên miền phù hợp là một bước cực kỳ quyết định thành công của...