Kích thước website đóng vai trò quan trọng trong việc tăng trải nghiệm người dùng và ảnh hưởng trực tiếp đến hiệu suất SEO của trang. Khi thiết kế một website, việc lựa chọn kích thước phù hợp không chỉ giúp cải thiện tốc độ tải trang mà còn đảm bảo tính thẩm mỹ và khả năng tương thích trên nhiều thiết bị. Cùng cập nhật các kích thước website chuẩn nhất hiện nay trong bài!
Tìm hiểu về kích thước website
Trước khi cập nhật các kích thước chuẩn cho website hiện nay, bạn cần hiểu rõ khái niệm kích thước website cũng như các đơn vị đo kích thước trang web thông dụng nhất.
Kích thước website là gì?
Kích thước website thường được hiểu theo hai khía cạnh chính: kích thước vật lý (chiều rộng và chiều cao) và kích thước dung lượng (dung lượng tải về của trang web).
- Kích thước vật lý: Đây là kích thước đo lường chiều rộng và chiều cao của trang web, thường được biểu thị bằng pixel. Ví dụ, kích thước phổ biến cho màn hình máy tính là từ 1024×768 đến 1920×1080 pixel. Đối với thiết bị di động, kích thước thường nhỏ hơn, khoảng 360×640 pixel.
- Kích thước dung lượng: Đây là tổng dung lượng của tất cả các tệp tin cần thiết để tải một trang web, bao gồm HTML, CSS, JavaScript, hình ảnh và video. Kích thước này thường được đo bằng kilobyte (KB) hoặc megabyte (MB). Một trang web có dung lượng lớn có thể làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO.

Đơn vị đo kích thước website
Trong thiết kế website, việc lựa chọn đơn vị đo kích thước phù hợp là rất quan trọng. Điều này nhằm đảm bảo tính thẩm mỹ và khả năng hiển thị trên nhiều thiết bị khác nhau. Dưới đây là các đơn vị đo kích thước website thông dụng:
- Pixel (Px): Đây là đơn vị phổ biến nhất, đại diện cho một điểm ảnh trên màn hình. Pixel thường được sử dụng để xác định kích thước của các phần tử cụ thể như hình ảnh, khung và khoảng cách giữa các phần tử. Độ phân giải của màn hình quyết định số lượng pixel trên mỗi inch, ảnh hưởng trực tiếp đến chất lượng hiển thị.
- Pt, Pc, Cm, Mm, In: Các đơn vị này là tuyệt đối và không phụ thuộc vào thiết bị hiển thị. Chúng thường được sử dụng trong in ấn hoặc khi cần đảm bảo kích thước chính xác trên mọi loại màn hình. Ví dụ, cỡ chữ 12pt sẽ hiển thị giống nhau trên cả máy tính và điện thoại.
- Phần Trăm (%), Em, Rem: Đây là các đơn vị tương đối, cho phép thiết kế linh hoạt hơn. Phần trăm thường được dùng để xác định kích thước phần tử so với thành phần chứa nó, giúp trang web co giãn theo kích thước cửa sổ trình duyệt.
Các loại kích thước website phổ biến
Kích thước trang web thường có những loại cơ bản sau:
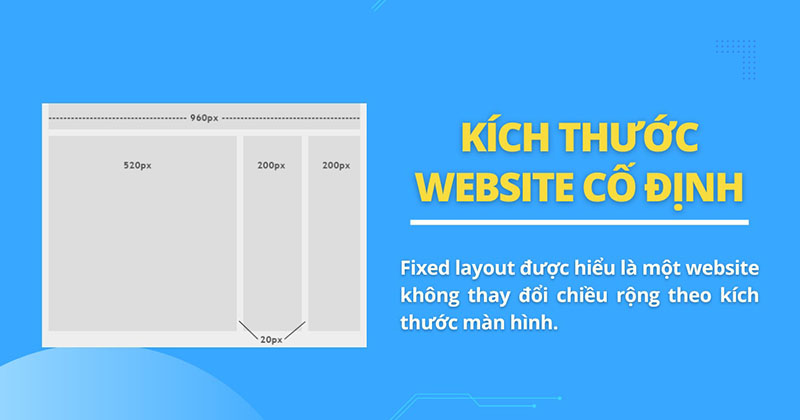
- Kích thước cố định (Fixed Layout): Đây là loại kích thước có chiều rộng cố định, không thay đổi theo kích thước màn hình. Ví dụ, các kích thước phổ biến như 960px, 1024px thường được sử dụng cho các trang web truyền thống. Loại này dễ thiết kế và kiểm soát bố cục nhưng không thân thiện với các thiết bị có độ phân giải khác nhau.
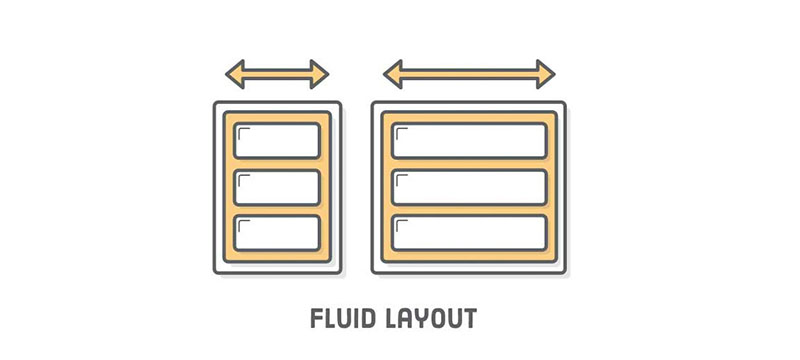
- Kích thước lưu động (Fluid Layout): Chiều rộng của website được thiết kế theo tỷ lệ phần trăm (%) thay vì pixel, giúp trang web tự động điều chỉnh kích thước theo màn hình của người dùng. Điều này mang lại trải nghiệm tốt hơn trên nhiều loại thiết bị nhưng đòi hỏi sự cẩn thận để tránh lỗi bố cục.
- Kích thước co giãn (Elastic Layout): Là sự kết hợp giữa Fixed và Fluid layout. Trong đó các thành phần có thể thay đổi kích thước dựa trên font chữ hoặc tỷ lệ phần trăm. Loại này mang lại tính linh hoạt cao nhưng cũng phức tạp hơn trong thiết kế.
Kích thước website chuẩn là bao nhiêu?
Dưới đây là cập nhật các kích thước trang web chuẩn nhất hiện nay!
Kích thước website cố định (Fixed Layout)
Khi thiết kế website, kích thước cố định đóng vai trò quan trọng trong việc tối ưu hiển thị. Các kích thước phổ biến nhất hiện nay gồm 800px, 1000px, 960px và 1260px, trong đó 960px được ưa chuộng nhất vì hiển thị tốt trên màn hình có độ phân giải 1024px trở lên.
Khoảng 80% website hiện nay sử dụng Fixed Layout thay vì thiết kế linh hoạt. Điều này giúp đảm bảo sự đồng nhất về giao diện, kiểm soát tốt các yếu tố hiển thị và tránh làm ảnh hưởng đến code của website. Nếu bạn muốn một trang web có bố cục ổn định, dễ kiểm soát, Fixed Layout là lựa chọn đáng cân nhắc.
Ưu điểm
- Dễ dàng thiết kế: Nhà thiết kế có thể dễ dàng kiểm soát bố cục và thực hiện các ý tưởng sáng tạo mà không cần lo lắng về sự thay đổi kích thước trên các thiết bị khác nhau.
- Thống nhất trên mọi độ phân giải: Đảm bảo rằng giao diện trang web sẽ hiển thị giống nhau trên mọi thiết bị có cùng độ phân giải.
- Hỗ trợ tốt cho nội dung: Nội dung hiển thị rõ ràng và dễ đọc trên các màn hình có độ phân giải cao.

Nhược điểm
- Tạo khoảng trống lớn: Khi hiển thị trên màn hình lớn hơn, các khoảng trống hai bên có thể làm mất cân đối và thiếu tính thẩm mỹ.
- Thanh cuộn ngang: Trên các màn hình nhỏ hơn, nếu chiều rộng vượt quá độ phân giải của thiết bị sẽ xuất hiện thanh cuộn ngang, gây khó khăn cho việc lướt web.
Kích thước website cố định phù hợp cho những dự án cần sự ổn định và dễ dàng trong việc quản lý bố cục. Tuy nhiên, với sự đa dạng của các thiết bị hiện nay, việc cân nhắc sử dụng kích thước này cần được xem xét kỹ lưỡng để đảm bảo trải nghiệm người dùng tốt nhất.
Kích thước website lưu động (Fluid Layout)
Kích thước website lưu động (Fluid layout) là một phương pháp thiết kế trong đó chiều rộng của trang web được xác định bằng tỷ lệ phần trăm thay vì pixel cố định. Điều này cho phép trang web tự động điều chỉnh kích thước để phù hợp với màn hình của người dùng, bất kể độ phân giải hay kích thước của thiết bị.
Kích thước lưu động sử dụng tỷ lệ phần trăm cho các thành phần HTML, giúp trang web co giãn theo kích thước cửa sổ trình duyệt. Nhờ đó, giao diện có thể thích ứng linh hoạt với nhiều loại màn hình khác nhau mà không cần phải thiết kế lại cho từng độ phân giải cụ thể.

Ưu điểm
- Thân thiện với người dùng: Kích thước lưu động giúp website hiển thị tốt trên mọi thiết bị và độ phân giải. Từ máy tính để bàn đến điện thoại di động, mang lại trải nghiệm người dùng nhất quán.
- Giảm khoảng trắng dư thừa: Bố cục lưu động hạn chế khoảng trắng không cần thiết, giúp giao diện trở nên hài hòa và dễ nhìn hơn.
- Tránh thanh cuộn ngang: Nhờ khả năng tự điều chỉnh kích thước, các trang web sử dụng fluid layout thường không xuất hiện thanh cuộn ngang trên các thiết bị có độ phân giải thấp.
Nhược điểm
- Khó kiểm soát thiết kế: Với kích thước website lưu động, việc duy trì bố cục nhất quán có thể trở nên khó khăn hơn, đặc biệt là khi hiển thị trên nhiều loại màn hình khác nhau. Điều này đòi hỏi nhà thiết kế phải tính toán kỹ lưỡng để đảm bảo mọi thành phần được hiển thị đúng cách.
- Hạn chế với đồ họa cố định: Các thành phần như hình ảnh và video cần được điều chỉnh cẩn thận để tránh việc hiển thị không đúng kích thước hoặc bị méo mó.
- Khó khăn trong thiết kế ban đầu: Khi thiết kế trên các công cụ như Photoshop, bố cục có thể hiển thị tốt nhưng khi áp dụng thực tế trên các trình duyệt khác nhau có thể gặp sai lệch.
Google ưu tiên các trang web có kích thước thân thiện với thiết bị di động
Nếu bạn muốn website có thứ hạng cao trên Google, việc tối ưu trải nghiệm người dùng (UX) trên di động là điều bắt buộc. Kể từ 21/4/2015, Google đã đưa tính thân thiện với thiết bị di động vào thuật toán xếp hạng tìm kiếm.
Hiện nay, Google sử dụng trình thu thập thông tin di động làm mặc định, phản ánh xu hướng tìm kiếm trên di động vượt qua desktop. Điều này có nghĩa là nếu website không tối ưu cho thiết bị di động, bạn có thể mất đi cơ hội cạnh tranh trên kết quả tìm kiếm.
Google cũng triển khai Mobile-First Indexing, ưu tiên lập chỉ mục các phiên bản di động của website. Vì thế, để đạt hiệu quả SEO tốt, hãy đảm bảo website tương thích với mọi thiết bị, tối ưu tốc độ tải trang và mang đến trải nghiệm mượt mà cho người dùng di động.
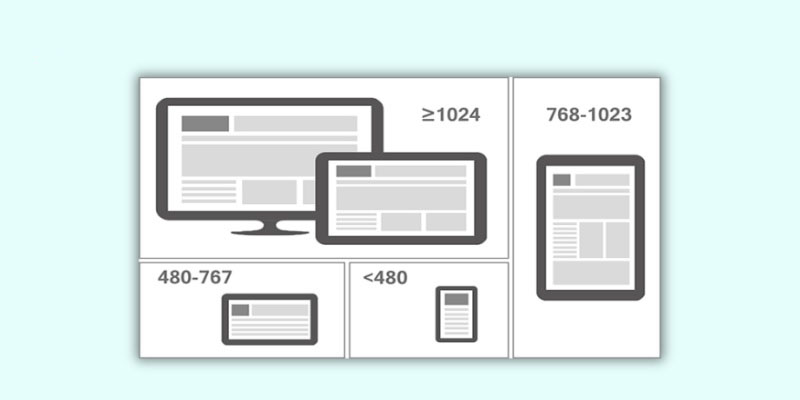
Kích thước website chuẩn cho các thiết bị
Việc thiết kế kích thước website chuẩn cho các thiết bị khác nhau là rất quan trọng để đảm bảo trải nghiệm người dùng tốt nhất. Dưới đây là các kích thước phổ biến cho máy tính, máy tính bảng và điện thoại di động:
Máy tính
Kích thước website cho máy tính thường dao động từ 1024×768 đến 1920×1080 pixel. Kích thước phổ biến nhất hiện nay là 1280×720 pixel, đủ để hiển thị rõ ràng trên các màn hình có độ phân giải lớn hơn. Đối với các thiết bị có độ phân giải cao hơn, như 1920×1080 pixel, các trang web thường được thiết kế responsive với bề rộng tối đa là 1440 pixel để đảm bảo hiển thị tốt trên mọi màn hình.

Máy tính bảng
Đối với máy tính bảng, kích thước website thường được thiết kế với chiều rộng từ 601×962 đến 1280×800 pixel. Kích thước phổ biến nhất là 768 pixel, phù hợp với độ phân giải của nhiều loại máy tính bảng hiện nay như iPad và các thiết bị Android tương tự. Điều này giúp đảm bảo nội dung được hiển thị một cách cân đối và dễ đọc trên màn hình lớn hơn của tablet.
Điện thoại di động
Kích thước website cho điện thoại di động thường phức tạp hơn do sự đa dạng về kích thước màn hình. Các kích thước phổ biến bao gồm từ 360×640 đến 414×896 pixel. Đối với các thiết bị nhỏ hơn như iPhone SE, chiều rộng 320px có thể được sử dụng, trong khi các dòng iPhone mới hơn như iPhone X thường sử dụng chiều rộng khoảng 375px để tối ưu hóa hiển thị.
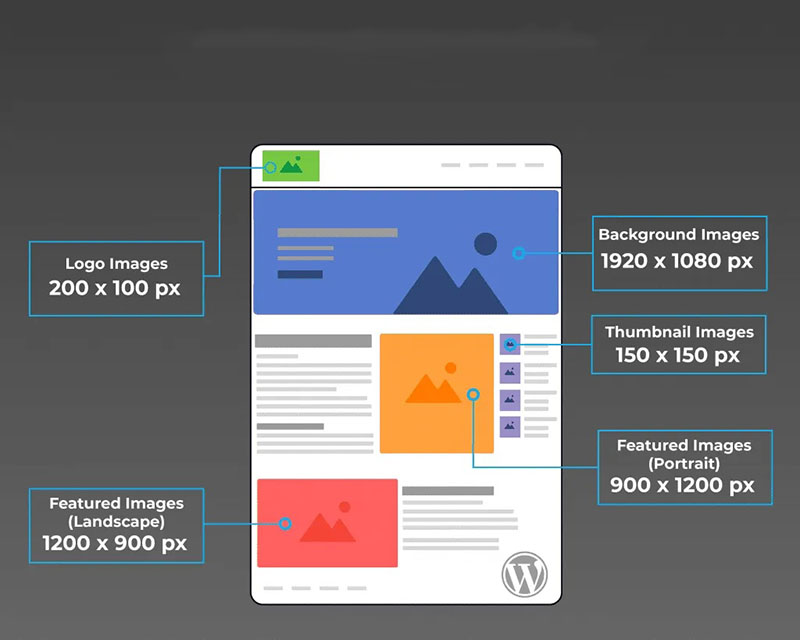
Một số kích thước khác của website
Kích thước hình ảnh trên website không chỉ ảnh hưởng đến tính thẩm mỹ mà còn đóng vai trò quan trọng trong việc tối ưu SEO và trải nghiệm người dùng. Dưới đây là các kích thước phổ biến:
Kích thước ảnh trong bài viết
Hình ảnh trong bài viết giúp minh họa nội dung và thu hút sự chú ý của người đọc. Một số kích thước chuẩn thường được sử dụng bao gồm:
- Ảnh minh họa nhỏ: 300 x 188 pixel, phù hợp cho các nội dung ngắn hoặc làm thumbnail.
- Ảnh minh họa chi tiết: 800 x 500 pixel, thường dùng để mô tả rõ ràng hơn về nội dung chính.
- Hình ảnh minh họa khác: 300 x 400 pixel hoặc 600 x 800 pixel, tùy thuộc vào bố cục bài viết và giao diện website.

Kích thước hình ảnh trong sản phẩm
Đối với các website thương mại điện tử, hình ảnh sản phẩm cần được tối ưu để hiển thị rõ nét và chuyên nghiệp. Một số kích thước chuẩn bao gồm:
- Ảnh sản phẩm chính: 800 x 500 pixel, giúp khách hàng nhìn rõ chi tiết sản phẩm.
- Ảnh minh họa sản phẩm: 300 x 400 pixel hoặc lớn hơn là 600 x 800 pixel, thường dùng cho các hình ảnh bổ sung về sản phẩm.
- Ảnh thumbnail sản phẩm: Từ 170 x 170 pixel đến dưới 200 x 200 pixel, giúp hiển thị nhanh trên danh sách sản phẩm.
Ngoài ra, để tăng tốc độ website dung lượng ảnh nên nằm trong khoảng từ 70KB đến 200KB.
Kích thước chia sẻ website lên Facebook
Khi chia sẻ link website lên Facebook, hình ảnh đi kèm (thumbnail) cần tuân theo các tiêu chuẩn để hiển thị đẹp nhất:
- Kích thước lý tưởng: 1200 x 630 pixel.
- Kích thước tối thiểu: 600 x 315 pixel.
- Dung lượng tối đa: Không vượt quá 8MB.
Các yếu tố ảnh hưởng đến kích thước website
Kích thước của một trang web chịu sự ảnh hưởng của các yếu tố sau:
Độ phân giải màn hình
Độ phân giải màn hình là yếu tố quan trọng nhất quyết định kích thước website. Hiện nay, các độ phân giải phổ biến bao gồm 1024×768, 1366×768, 1920×1080, và thậm chí cao hơn như 2560×1440 hoặc 3840×2160 (4K).
Website cần được thiết kế sao cho phù hợp với các độ phân giải này để đảm bảo hiển thị tốt trên mọi thiết bị. Ví dụ, kích thước phổ biến như 960px thường được sử dụng để tối ưu hóa cho màn hình có độ phân giải 1024px trở lên. Nếu không tối ưu đúng cách, người dùng có thể gặp phải tình trạng thanh cuộn ngang hoặc khoảng trống lớn hai bên, ảnh hưởng đến trải nghiệm.

Loại nội dung trên website
Nội dung trên website cũng ảnh hưởng trực tiếp đến kích thước trang. Nếu website chủ yếu chứa văn bản, kích thước cần được thiết kế đủ lớn để đảm bảo dễ đọc và thao tác. Ngược lại, với các website chứa nhiều hình ảnh hoặc video (như trang thương mại điện tử hay portfolio), kích thước cần được tối ưu để hiển thị rõ ràng và sắc nét mà không làm tăng thời gian tải trang.
Mục tiêu của website
Mục tiêu sử dụng của website là yếu tố quan trọng khác cần cân nhắc khi thiết kế kích thước website. Cụ thể:
- Website bán hàng: Cần kích thước lớn hơn để hiển thị chi tiết sản phẩm rõ ràng, bao gồm hình ảnh chất lượng cao và thông tin sản phẩm đầy đủ.
- Website cung cấp thông tin: Thường tập trung vào nội dung văn bản nên kích thước vừa phải, đảm bảo dễ đọc trên mọi thiết bị.
- Website giới thiệu doanh nghiệp: Ưu tiên giao diện cân đối và chuyên nghiệp, thường sử dụng kích thước cố định hoặc đáp ứng (responsive) để phù hợp với nhiều loại màn hình.
Kích thước website ảnh hưởng như thế nào đến SEO?
Kích thước website là yếu tố quan trọng ảnh hưởng trực tiếp đến hiệu suất SEO của trang web. Việc tối ưu hóa kích thước không chỉ giúp cải thiện tốc độ tải trang mà còn nâng cao trải nghiệm người dùng, từ đó ảnh hưởng tích cực đến thứ hạng tìm kiếm trên các công cụ như Google.
Các trang web có kích thước lớn thường tải chậm hơn, dẫn đến tỷ lệ thoát cao hơn vì người dùng không muốn chờ đợi lâu. Điều này có thể làm giảm thứ hạng của website trên kết quả tìm kiếm.
Ngoài ra, nếu thiết kế website với kích thước chuẩn, hiển thị tốt trên nhiều thiết bị khác nhau thì người dùng sẽ có trải nghiệm tốt hơn. Từ đó, tăng khả năng tương tác và thời gian lưu lại trên trang. Chưa hết, một trang web nếu được tối ưu hóa về kích thước sẽ giúp cải thiện hiệu suất tìm kiếm. Đảm bảo các công cụ tìm kiếm có thể dễ dàng thu thập dữ liệu và lập chỉ mục nội dung.

Các công cụ hỗ trợ thay đổi kích thước website
Để tối ưu hóa kích thước hình ảnh trên website, việc sử dụng các công cụ chỉnh sửa là rất cần thiết. Dưới đây là một số công cụ phổ biến giúp bạn dễ dàng thay đổi kích thước hình ảnh để phù hợp với tiêu chuẩn website.
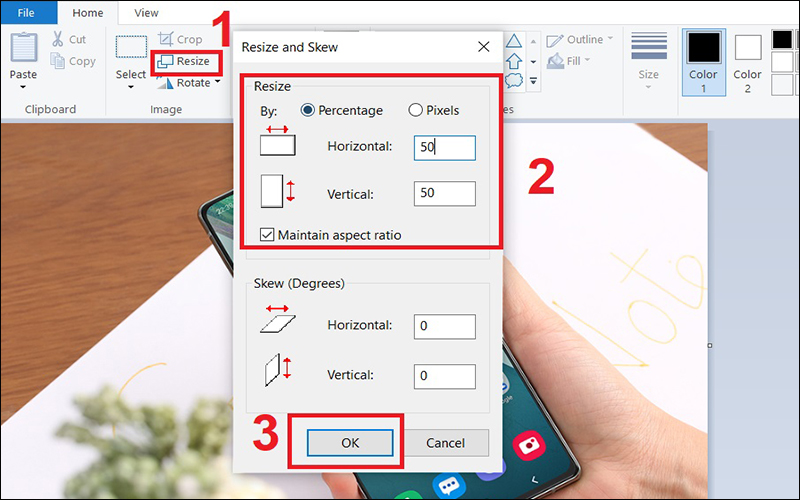
Paint
Paint là một công cụ chỉnh sửa hình ảnh cơ bản có sẵn trên hầu hết các máy tính chạy hệ điều hành Windows. Đây là lựa chọn lý tưởng cho những ai cần thực hiện các thao tác chỉnh sửa đơn giản mà không cần cài đặt phần mềm phức tạp. Để thay đổi kích thước hình ảnh bằng Paint, bạn chỉ cần mở hình ảnh trong ứng dụng, chọn chức năng “Resize”” và điều chỉnh theo pixel hoặc phần trăm. Sau khi hoàn tất, bạn có thể lưu lại hình ảnh mới để sử dụng trên website.

Adobe Photoshop
Adobe Photoshop là phần mềm chỉnh sửa hình ảnh chuyên nghiệp được sử dụng rộng rãi nhất hiện nay. Với Photoshop, bạn có thể dễ dàng thay đổi kích thước hình ảnh mà vẫn giữ được chất lượng cao. Phần mềm này cung cấp nhiều công cụ mạnh mẽ để chỉnh sửa chi tiết và tối ưu hóa hình ảnh cho các mục đích khác nhau, từ thiết kế đồ họa đến tối ưu hóa SEO cho website.

Canva
Canva là công cụ trực tuyến đặc biệt hữu ích cho những người không chuyên về thiết kế đồ họa. Canva cung cấp giao diện thân thiện và dễ sử dụng, cho phép bạn tạo và chỉnh sửa hình ảnh với các kích thước chuẩn cho website. Bạn chỉ cần chọn mẫu kích thước có sẵn hoặc tùy chỉnh theo ý muốn, sau đó kéo thả hình ảnh để điều chỉnh.

Pixlr
Pixlr là nền tảng chỉnh sửa hình ảnh trực tuyến, hoạt động dựa trên đám mây. Nó cung cấp nhiều tính năng tương tự như Photoshop nhưng dễ tiếp cận hơn đối với người dùng mới bắt đầu. Pixlr cho phép bạn thay đổi kích thước hình ảnh nhanh chóng và hiệu quả mà không cần tải xuống bất kỳ phần mềm nào. Bạn có thể truy cập Pixlr từ bất kỳ trình duyệt nào và thực hiện các thao tác chỉnh sửa cơ bản đến nâng cao.

Trên đây là cập nhật chi tiết các kích thước website chuẩn nhất hiện nay. Kích thước trang web đóng vai trò quan trọng trong việc quyết định hiệu suất và trải nghiệm người dùng. Do đó, hãy đảm bảo website của bạn được thiết kế với kích thước chuẩn để góp phần tăng thứ hạng trang web trên các công cụ tìm kiếm.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Kinh nghiệm thuê thiết kế website từ A-Z (8 tiêu chí bạn cần biết)
Để một website vừa đẹp, đủ tính năng, vừa hỗ trợ mục tiêu kinh doanh,...
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...
Bảo mật website là gì? Các phương pháp bảo mật website
Trong môi trường số, bảo mật website không còn là lựa chọn mà là yêu...
Favicon là gì? Kích thước favicon phổ biến và cách tạo
Khi xây dựng một website, chúng ta thường chú ý đến giao diện, tốc độ...
Website là gì? Trang Website là gì? Cấu tạo của Website
Khi bạn đọc được nội dung này, điều đó đồng nghĩa bạn đang truy cập...
10 Yếu tố đánh giá Website chuyên nghiệp thân thiện Google
Ngày nay việc tạo ra một website không còn quá khó khăn nhờ sự phát...
Những lý do tại sao doanh nghiệp cần có website hiện nay
Trong bối cảnh công nghệ 4.0 làm thay đổi hành vi người dùng, website đã...
Quy trình đăng ký Website TMĐT với bộ công thương
Sau khi hoàn thiện website bán hàng, bước bắt buộc và quan trọng nhất là...
11 cách chọn tên miền đẹp, chuẩn SEO, có giá trị cao cho website
Chọn tên miền phù hợp là một bước cực kỳ quyết định thành công của...