Landing Page từ lâu đã trở thành “chiếc phễu” mạnh mẽ giúp doanh nghiệp thu hút khách hàng tiềm năng và thúc đẩy hành vi mua hàng. Trong thế giới số, nếu nhắc đến nền tảng xây dựng website chuyên nghiệp và dễ dùng, chắc chắn không thể bỏ qua WordPress – hệ thống quản trị nội dung hiện đang chiếm hơn 60% thị phần website toàn cầu.
Trong bài viết này, Seo Việt sẽ hướng dẫn bạn cách tạo landing page bằng WordPress một cách đơn giản, nhanh chóng, phù hợp cho cả người mới bắt đầu. Bắt đầu ngay để xây dựng trang đích chuyên nghiệp cho chiến dịch của bạn nhé!
Landing Page là gì?
Landing Page hay còn gọi là trang đích là một trang web được thiết kế chuyên biệt nhằm nhấn mạnh một sản phẩm hoặc dịch vụ cụ thể. Đây là điểm đến của người dùng khi họ nhấp vào một liên kết từ kết quả tìm kiếm, email marketing hoặc quảng cáo. Mục tiêu của landing page là thu hút và dẫn dắt khách hàng thực hiện hành động chuyển đổi: điền form đăng ký tư vấn, trải nghiệm dịch vụ, hoặc trực tiếp mua hàng. Với thiết kế tối ưu và nội dung tập trung, landing page đóng vai trò quan trọng trong việc tăng tỷ lệ chuyển đổi trong chiến dịch marketing online.

Ứng dụng của Landing Page
Landing page là một công cụ quan trọng trong marketing hiện đại, được ứng dụng rộng rãi với nhiều mục đích khác nhau. Trước hết, nó thường được dùng để hỗ trợ bán hàng, giúp giới thiệu sản phẩm, chia sẻ lợi ích và dẫn dắt khách hàng đến quyết định mua hàng một cách tự nhiên và hiệu quả.
Ngoài ra, landing page còn đóng vai trò như một cầu nối điều hướng, đưa người đọc từ bài viết này sang hành động cụ thể khác chẳng hạn như tìm hiểu thêm về dịch vụ hoặc sản phẩm liên quan.
Không chỉ vậy, landing page cũng được sử dụng để thu thập thông tin khách hàng tiềm năng thông qua các biểu mẫu đăng ký họ tên, email, số điện thoại… Đặc biệt hữu ích trong các chiến dịch như hội thảo, khuyến mãi, tặng quà hay give-away.

Lợi ích của việc sử dụng Landing Page (đặc biệt trên WordPress)
Việc sử dụng Landing page, đặc biệt là khi được xây dựng trên nền tảng WordPress, mang lại nhiều lợi ích thiết thực cho người dùng. Trước tiên, bạn hoàn toàn có thể dễ dàng chỉnh sửa hoặc mở rộng nội dung landing page bất cứ lúc nào, phù hợp với nhu cầu thay đổi trong từng chiến dịch marketing.
WordPress cũng hỗ trợ tính năng sao lưu và khôi phục thao tác, giúp bạn yên tâm hơn trong quá trình thiết kế. Nếu có thao tác sai hoặc không vừa ý, bạn có thể quay lại phiên bản trước một cách nhanh chóng.
Không chỉ vậy, Landing page trên WordPress cho phép bạn tùy chọn thiết kế và bố cục một cách linh hoạt, đảm bảo vừa tối ưu trải nghiệm người dùng vừa dễ dàng thao tác – kể cả với người không chuyên về kỹ thuật.
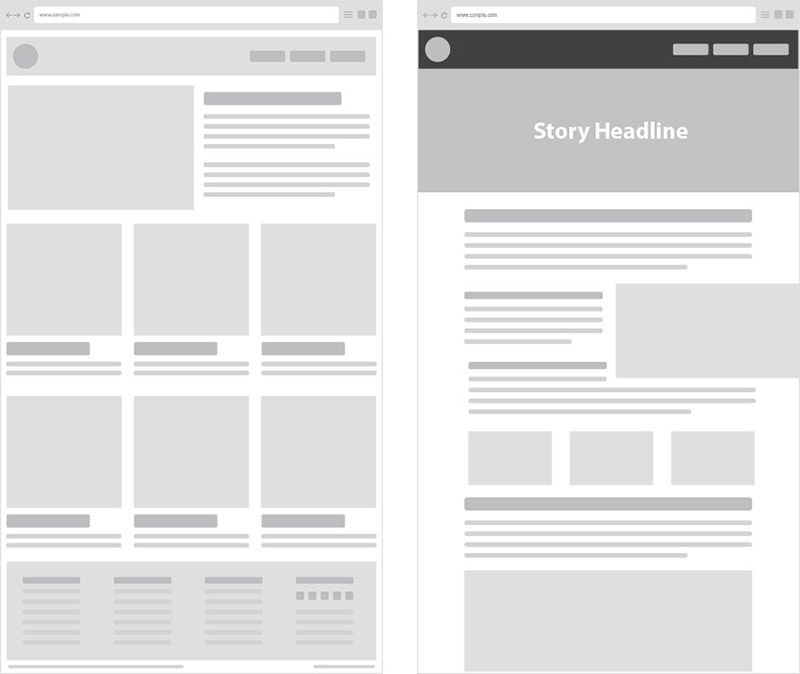
Sự khác biệt giữa Homepage (Trang chủ) và Landing Page (Trang đích)
Nhiều người vẫn thường nhầm lẫn giữa Homepage (trang chủ) và Landing Page (trang đích) vì cả hai đều có giao diện thu hút và nằm trong cùng một website. Tuy nhiên, chức năng và mục tiêu của chúng lại hoàn toàn khác nhau.
Trang chủ (Homepage) là “cửa ngõ” chính của website – nơi đầu tiên người dùng nhìn thấy khi truy cập. Nó mang tính tổng quan, giúp người dùng định hình cấu trúc trang web và điều hướng tới các trang nội dung khác như giới thiệu, sản phẩm, liên hệ… Vì mục tiêu là tạo trải nghiệm đa dạng, trang chủ thường chứa nhiều liên kết và lựa chọn.
Ngược lại, Landing Page được xây dựng với một mục tiêu duy nhất: chuyển đổi. Đây là trang độc lập – nơi người dùng đến từ quảng cáo, email marketing hoặc mạng xã hội. Giao diện landing page thường được tối giản, loại bỏ các yếu tố gây xao nhãng để dẫn dắt người dùng thực hiện một hành động cụ thể như đăng ký nhận tư vấn, tải tài liệu, hoặc mua hàng.
Một website chỉ có một trang chủ, nhưng có thể có nhiều landing page khác nhau tùy theo từng chiến dịch marketing. Bạn có thể:
-
Tạo landing page cho quảng cáo Google/Facebook.
-
Tạo trang đích riêng cho danh sách email.
-
Xây dựng landing page quảng bá sản phẩm mới.
Chính sự khác biệt này khiến landing page trở thành “vũ khí chiến lược” trong việc nâng cao hiệu quả chuyển đổi, thu hút khách hàng tiềm năng và tối ưu chi phí quảng cáo.
Hướng dẫn tạo landing page bằng WordPress với Plugin và Theme có sẵn
Tạo một Landing Page hiệu quả trên WordPress có thể được thực hiện dễ dàng bằng cách sử dụng các plugin và theme có sẵn. Dưới đây là hướng dẫn chi tiết từng bước:
Bước 1: Đăng nhập vào Plugins
- Truy cập trang quản trị WordPress của bạn bằng tài khoản quản trị viên.
- Tại thanh bên trái, chọn “Plugins” và sau đó nhấp vào “Add New” để thêm plugin mới.
Bước 2: Lựa chọn plugin cho WordPress
Tại trang Add Plugins, bạn sẽ thấy một ô tìm kiếm. Hãy nhập tên plugin bạn muốn sử dụng để tạo landing page. Bạn nên chọn Plugin & Theme có các tính năng sau:
- Trình kéo thả trực quan, dễ dàng thiết kế mà không cần code
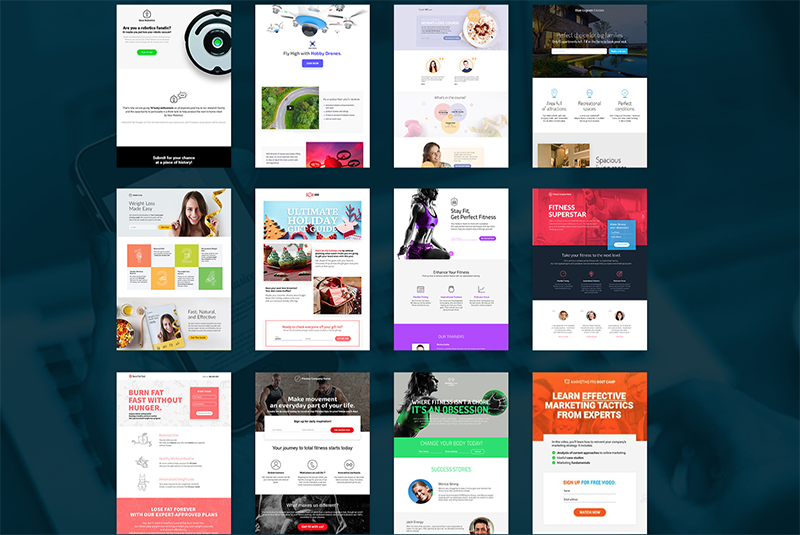
- Mẫu Landing Page đa dạng.
- Tương thích tốt với WordPress, hoạt động ổn định, không gây xung đột.
- Tối ưu SEO & hiệu suất.
- Thiết kế chuẩn responsive, hiển thị tốt trên mọi thiết bị.
- Tích hợp công cụ phân tích.
Một số plugin phổ biến hiện nay gồm:
- Elementor: Plugin tạo trang kéo thả trực quan, dễ sử dụng, nhiều tính năng và kho template phong phú (có cả bản miễn phí và trả phí).
- Beaver Builder: Tương tự Elementor cũng rất mạnh mẽ và linh hoạt (có cả bản miễn phí và trả phí).
- Divi Builder: Plugin cao cấp đi kèm với theme Divi, cung cấp giao diện trực quan, nhiều module và tính năng mạnh mẽ.
- Thrive Architect: Plugin tập trung vào tối ưu chuyển đổi, cung cấp nhiều công cụ marketing hữu ích (chỉ có bản trả phí).
- SeedProd: Chuyên về landing page, coming soon page, maintenance mode page (có cả bản miễn phí và trả phí).
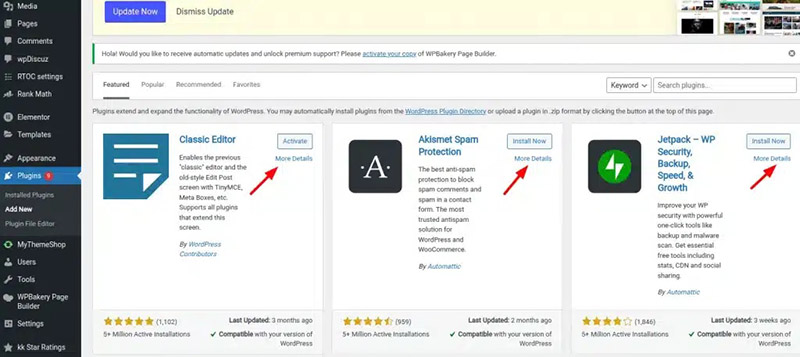
Bước 3: Nhấp vào liên kết More Details
Sau khi chọn plugin, nhấp vào liên kết More Details để xem thông tin chi tiết về plugin như tính năng, phiên bản và hướng dẫn sử dụng.

Bước 4: Cài đặt plugin
- Sau khi chọn được plugin phù hợp, nhấp vào nút “Install Now” (“Cài đặt ngay”). Ở đây chúng tôi chọn plugin Beaver Builder.
- Khi cài đặt hoàn tất, nhấp vào nút “Activate” (“Kích hoạt”) để bắt đầu sử dụng plugin.
Bước 5: Trở về trang plugin
Sau khi kích hoạt plugin, bạn sẽ được chuyển về trang Installed Plugins trong WordPress Dashboard. Tại đây, bạn có thể xem danh sách các plugin đã được cài đặt và kích hoạt.

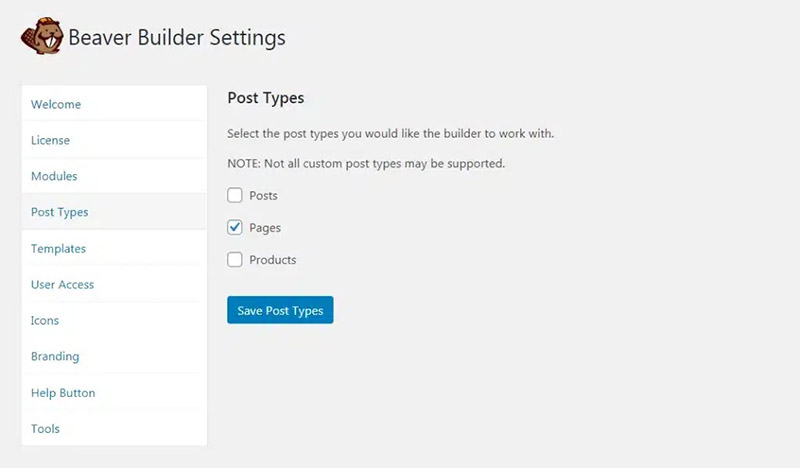
Sau khi kích hoạt plugin, bạn truy cập Settings > Beaver Builder để thiết lập cấu hình.
- Chuyển đến tab License và nhấp vào Enter License Key.
- Nhập mã bản quyền được cung cấp bởi Beaver Builder (bạn có thể tìm thấy thông tin này trong tài khoản Beaver Builder của mình).
Bước 6: Cấu hình thiết kế landing page
Lúc này, bạn có thể bắt đầu thiết kế Landing Page bằng cách làm theo các bước sau:
Truy cập Pages > Add New để tạo Landing Page đầu tiên. Lựa chọn WordPress Theme hỗ trợ Page Builder hoặc Template full-width để có bố cục rộng, tối ưu trải nghiệm người dùng. Nếu theme của bạn không có template full-width, bạn có thể sử dụng plugin Full-width Templates for Any Theme & Page Builder để tạo một template phù hợp.

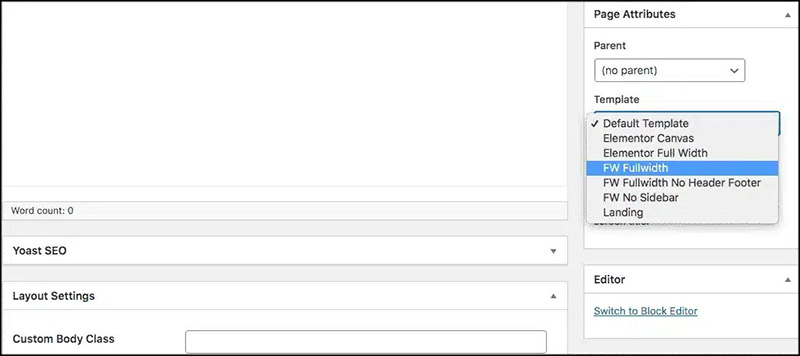
Trong hộp Page Attributes, chọn template hoặc page builder phù hợp.

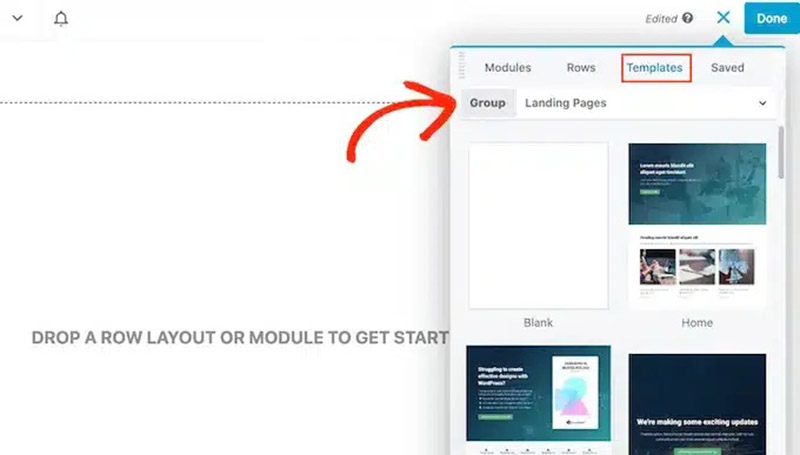
Ở góc phải trình chỉnh sửa văn bản (Text Editor), nhấp vào Beaver Builder để mở giao diện thiết kế. Nhấn vào biểu tượng “+” để truy cập kho Templates có sẵn từ Beaver Builder.

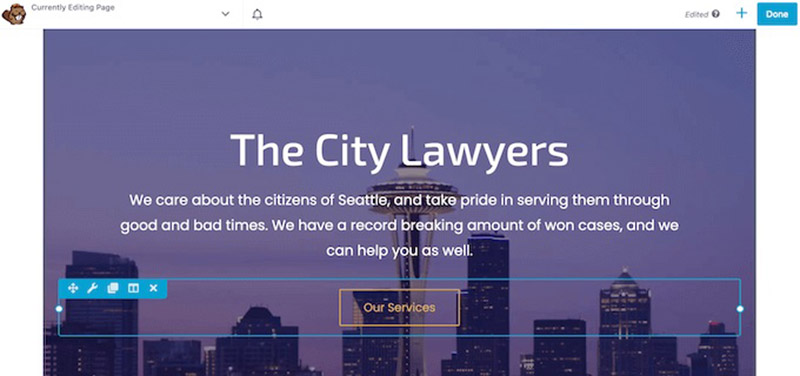
Chọn một mẫu trang (template) phù hợp và xem trước bố cục. Dễ dàng chỉnh sửa nội dung: văn bản, hình ảnh, màu sắc, chiều rộng cột… theo ý muốn.

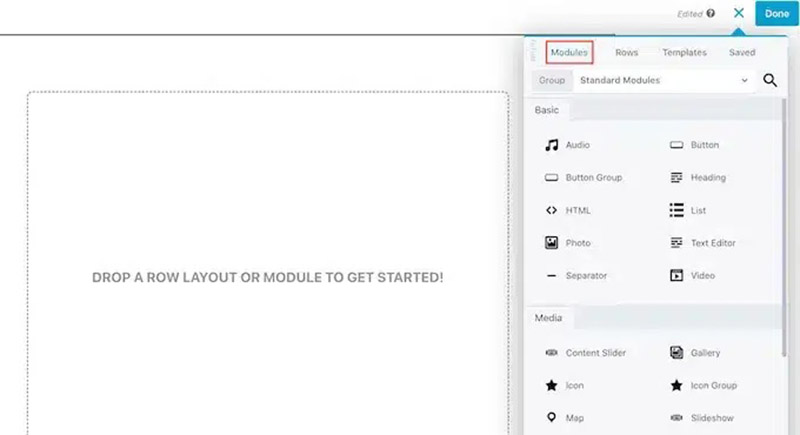
Thêm Modules (nút kêu gọi hành động, biểu mẫu, video…) bằng cách kéo & thả từ tab ‘Modules’ vào trang.

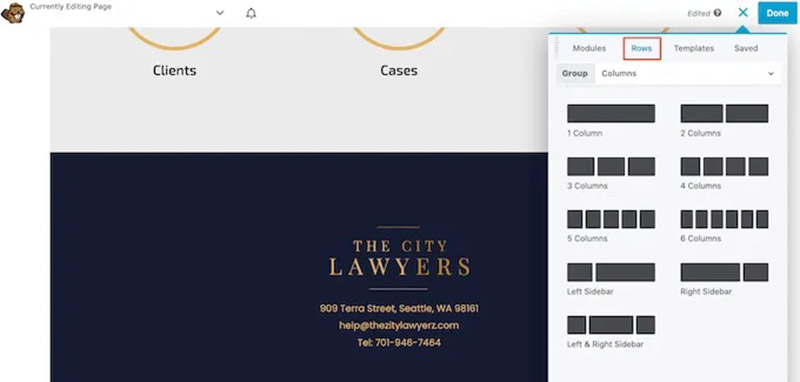
Điều chỉnh bố cục bằng cách thêm hàng từ tab ‘Row’ và sắp xếp lại các thành phần.

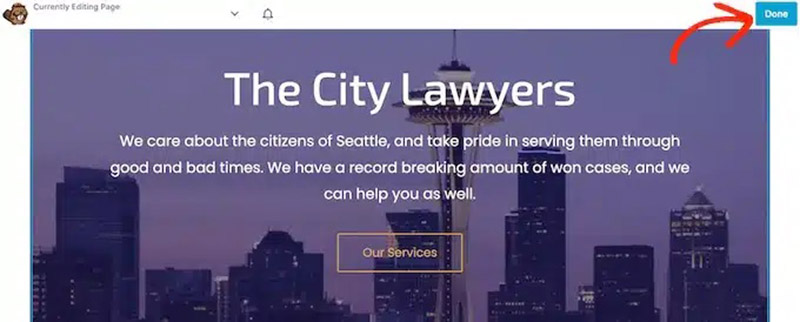
Khi hoàn tất chỉnh sửa, nhấn “Done” > “Publish” để xuất bản trang. Sau đó truy cập trang Landing Page để kiểm tra hoạt động, tiếp tục tinh chỉnh nếu cần.

Hướng dẫn tạo landing page bằng WordPress với Template HTML
Nếu bạn muốn một Landing Page độc đáo với thiết kế tùy chỉnh, bạn có thể tự xây dựng từ đầu bằng HTML, CSS và JavaScript. Điều này mang lại toàn quyền kiểm soát về giao diện, chức năng và trải nghiệm người dùng. Tuy nhiên, để thực hiện, bạn cần có kiến thức lập trình web và sử dụng các công cụ như trình soạn thảo mã, hosting và FTP.
Dưới đây là các bước chi tiết để tạo một Landing Page tùy chỉnh:
Bước 1: Tạo thư mục cho Landing Page
- Tạo một thư mục riêng, ví dụ “landing-page”, để lưu trữ các tệp liên quan. Trong thư mục này, tạo một tệp HTML (ví dụ: index.html) để xác định cấu trúc và nội dung Landing Page.
- Viết khung HTML cơ bản và thêm các thành phần như tiêu đề, văn bản, hình ảnh, video, nút CTA, biểu mẫu…
Bước 2: Tạo tệp HTML
- Tạo một tệp CSS (ví dụ: style.css) để định dạng bố cục, màu sắc, phông chữ, khoảng cách…
- Liên kết CSS với HTML bằng thẻ <link> trong <head> của tệp index.html.
Ví dụ khung HTML cơ bản:
<!DOCTYPE html>
<html lang=”vi”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Tiêu đề của Landing Page</title>
</head>
<body>
</body>
</html>
Bước 3: Tạo tệp CSS
- Sử dụng JavaScript để thêm hiệu ứng động, xác thực biểu mẫu, popup, hiệu ứng cuộn…
- Có thể dùng thư viện như jQuery hoặc GSAP để tối ưu trải nghiệm người dùng.
Bước 4: Tạo trang Landing Page wordpress hoàn thiện
Sau khi hoàn thiện thiết kế, bạn có thể đưa Landing Page lên WordPress theo các bước:
- Đăng nhập vào WordPress.
- Vào Pages > Add New để tạo một trang mới.
- Chọn chế độ nhập liệu HTML.
- Sao chép toàn bộ mã từ index.html và dán vào trình soạn thảo.
- Nhấn Lưu & Xuất bản để hoàn tất.

Hướng dẫn tạo landing page bằng WordPress với tệp PHP
Nếu bạn muốn một Landing Page hoàn toàn tùy chỉnh với giao diện độc đáo và linh hoạt, bạn có thể tự xây dựng bằng PHP, HTML, CSS và JavaScript. Dưới đây là các bước chi tiết để thực hiện:
Bước 1: Tạo tệp PHP cho Landing Page
- Sử dụng trình soạn thảo mã nguồn (Notepad++, VS Code, Sublime Text…) để tạo một tệp PHP.
- Đặt tên theo cấu trúc: page-ten-landing-page.php, ví dụ: page-ebook.php.
- Thêm đoạn mã sau vào tệp PHP để WordPress nhận diện đây là một template Landing Page:
<?php
/*
Template Name: Ebook Landing Page
*/
get_header();
?>
<?php get_footer(); ?>
- Thay thế Ebook Landing Page bằng tên của trang đích bạn muốn tạo.
- Chèn nội dung HTML, CSS, JavaScript để thiết kế bố cục và tính năng trang.
Bước 2: Tải lên tệp PHP
Sử dụng công cụ FTP (FileZilla, Cyberduck…) hoặc trình quản lý file trong cPanel. Kết nối với máy chủ và truy cập thư mục:
wp-content/themes/ten-theme-hien-tai/
Kéo & thả tệp page-ebook.php vào thư mục này.
Bước 3: Tạo trang mới trong WordPress
- Đăng nhập WordPress Admin.
- Vào Pages > Add New để tạo trang mới.
- Đặt tiêu đề theo tên Landing Page (ví dụ: Ebook).
- Ở cột phải, trong mục Page Attributes > Template, chọn Ebook Landing Page.
- Nhấn Publish (Xuất bản) để hoàn tất.
Một số lưu ý khi tạo landing page bằng WordPress
Để thiết kế một landing page chuyên nghiệp và hoạt động mượt mà trên nền tảng WordPress, bạn cần ghi nhớ những lưu ý quan trọng sau:
- Chọn theme hỗ trợ full-width template
Nhiều theme WordPress hiện nay đã tích hợp sẵn các giao diện mẫu toàn màn hình (full-width templates), giúp bạn dễ dàng tạo trang đích thu hút. Những template này thường được thiết kế để tương thích tốt với các plugin như Elementor, Beaver Builder,… - Tự tạo template nếu cần cá nhân hóa
Nếu bạn chưa tìm được mẫu phù hợp, có thể tự tạo một template riêng để tối ưu trải nghiệm theo mục tiêu chiến dịch. Điều này giúp trang đích mang đậm dấu ấn thương hiệu và phù hợp hơn với nhu cầu thực tế. - Sử dụng mẫu sẵn nếu bạn chưa có kinh nghiệm
Gợi ý dành cho người mới bắt đầu: sử dụng plugin như Full-width Templates for Any Theme & Page Builder – một giải pháp đơn giản giúp bạn khởi tạo landing page nhanh chóng mà không cần code. - Chỉ nên sử dụng 1 plugin builder
Khi tạo trang mới (Page > Add New), hãy cân nhắc chỉ dùng một trình dựng trang (page builder) để tránh gây xung đột plugin và giảm tốc độ tải trang. Nếu bạn muốn tích hợp nhiều tính năng nâng cao, nên đầu tư vào hosting có cấu hình cao để đảm bảo hiệu suất ổn định.

Tổng kết
Việc lựa chọn sử dụng Landing Page hay website truyền thống sẽ phụ thuộc vào mục tiêu cụ thể trong từng chiến dịch marketing. Nếu bạn muốn triển khai nhanh một chiến dịch quảng cáo, thu thập dữ liệu khách hàng hoặc giới thiệu sản phẩm mới, thì Landing Page chắc chắn là giải pháp tối ưu.
Trường hợp bạn muốn khám phá thêm cách xây dựng website một cách bài bản, hãy tham khảo ngay bài viết: [Hướng dẫn tạo website bằng WordPress từ A-Z]
Và nếu bạn đang cần một Landing Page chuyên nghiệp – thu hút – chuyển đổi cao mà không phải tốn quá nhiều thời gian và công sức, hãy liên hệ với Seo Việt ngay hôm nay tại: https://seoviet.vn. Với hơn 8 năm kinh nghiệm trong lĩnh vực thiết kế website và triển khai giải pháp SEO trọn gói, Seo Việt tự tin đồng hành cùng bạn để tăng trưởng doanh số và phát triển thương hiệu bền vững trên môi trường số.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Kinh nghiệm thuê thiết kế website từ A-Z (8 tiêu chí bạn cần biết)
Để một website vừa đẹp, đủ tính năng, vừa hỗ trợ mục tiêu kinh doanh,...
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...
Bảo mật website là gì? Các phương pháp bảo mật website
Trong môi trường số, bảo mật website không còn là lựa chọn mà là yêu...
Favicon là gì? Kích thước favicon phổ biến và cách tạo
Khi xây dựng một website, chúng ta thường chú ý đến giao diện, tốc độ...
Website là gì? Trang Website là gì? Cấu tạo của Website
Khi bạn đọc được nội dung này, điều đó đồng nghĩa bạn đang truy cập...
10 Yếu tố đánh giá Website chuyên nghiệp thân thiện Google
Ngày nay việc tạo ra một website không còn quá khó khăn nhờ sự phát...
Những lý do tại sao doanh nghiệp cần có website hiện nay
Trong bối cảnh công nghệ 4.0 làm thay đổi hành vi người dùng, website đã...
Quy trình đăng ký Website TMĐT với bộ công thương
Sau khi hoàn thiện website bán hàng, bước bắt buộc và quan trọng nhất là...
11 cách chọn tên miền đẹp, chuẩn SEO, có giá trị cao cho website
Chọn tên miền phù hợp là một bước cực kỳ quyết định thành công của...