Woocommerce là một phần mềm đa năng, dễ sử dụng và hoàn toàn miễn phí. Hiểu được chức năng và cách sử dụng phần mềm này, các bạn sẽ dễ dàng hơn trong việc kinh doanh online. Đầu tiên, bạn nên am hiểu +14 đoạn code hay hỗ trợ code Woocommerce.

Cách tùy chỉnh function.php WordPress

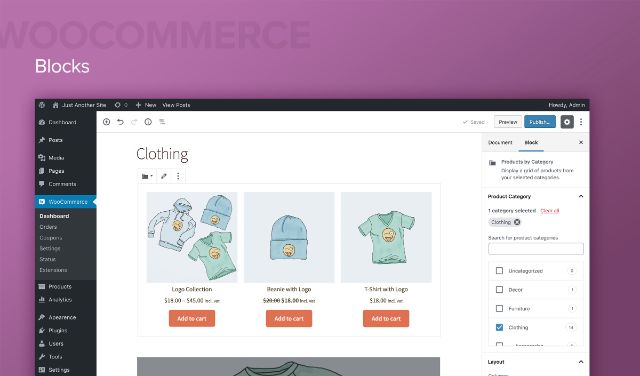
Woocommerce là phần mềm kinh doanh oniline đa năng
Thao tác chỉnh function.php khá đơn giản, bạn chỉ cần tìm file function.php đang sử dụng, sau đó thêm code vào. Lưu ý: chỉ nên sử dụng Child theme để chỉnh nhé.
Đầu tiên, bạn vào WP Admin -> Giao diện -> Sửa (giao diện) và tìm file function.php. Tùy WP theme sẽ có các vị trí file function khác nhau. Cuối cùng là thêm code tùy chỉnh vào sau thẻ <?php, nên để dưới cuối cùng của file.
Xem thêm : 26 nguồn học thiết kế website online
Những đoạn code hay hỗ trợ code woocommerce
Thêm ký hiệu tiền tệ theo ý mình
add_filter( ‘woocommerce_currencies’, ‘add_my_currency’ );
function add_my_currency( $currencies ) {
$currencies[‘VNĐ’] = __( ‘Vietnam Dong’, ‘woocommerce’ );
return $currencies;
}
add_filter(‘woocommerce_currency_symbol’, ‘add_my_currency_symbol’, 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case ‘VNĐ’: $currency_symbol = ‘$’; break;
}
return $currency_symbol;
}
Thay chữ “Add to Cart” hoặc “Thêm vào giỏ”
/**
* Change the add to cart text on single product pages
*/
function woo_custom_cart_button_text() {
return __(‘My Button Text’, ‘woocommerce’);
}
add_filter(‘single_add_to_cart_text’, ‘woo_custom_cart_button_text’);
/**
* Change the add to cart text on product archives
*/
function woo_archive_custom_cart_button_text() {
return __( ‘My Button Text’, ‘woocommerce’ );
}
add_filter( ‘add_to_cart_text’, ‘woo_archive_custom_cart_button_text’ );
Code xóa hẳn nút add to cart
/* Code xoa nut Add to cart */
function remove_loop_button(){
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
}
add_action(‘init’,’remove_loop_button’);
Tự thêm sản phẩm vào giỏ mỗi khi khách truy cập vào
/*
* Add item to cart on visit
*/
function add_product_to_cart() {
if ( ! is_admin() ) {
global $woocommerce;
$product_id = YOUR_PRODUCT_ID;
$found = false;
//check if product already in cart
if ( sizeof( $woocommerce->cart->get_cart() ) > 0 ) {
foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values[‘data’];
if ( $_product->id == $product_id )
$found = true;
}
// if product not found, add it
if ( ! $found )
$woocommerce->cart->add_to_cart( $product_id );
} else {
// if no products in cart, add it
$woocommerce->cart->add_to_cart( $product_id );
}
}
}
add_action( ‘init’, ‘add_product_to_cart’ );
Xóa chữ “Product” trên thanh điều hướng
/*
* Hide “Products” in WooCommerce breadcrumb
*/
function woo_custom_filter_breadcrumbs_trail ( $trail ) {
foreach ( $trail as $k => $v ) {
if ( strtolower( strip_tags( $v ) ) == ‘products’ ) {
unset( $trail[$k] );
break;
}
}
return $trail;
}
add_filter( ‘woo_breadcrumbs_trail’, ‘woo_custom_filter_breadcrumbs_trail’, 10 );
Gửi email sau khi thanh toán bằng coupon
/**
* WooCommerce Extra Feature
* ————————–
*
* Send an email each time an order with coupon(s) is completed
* The email contains coupon(s) used during checkout process
*
*/
function woo_email_order_coupons( $order_id ) {
$order = new WC_Order( $order_id );
if( $order->get_used_coupons() ) {
$to = ‘youremail@yourcompany.com’;
$subject = ‘New Order Completed’;
$headers = ‘From: My Name ‘ . “\r\n”;
$message = ‘A new order has been completed.\n’;
$message .= ‘Order ID: ‘.$order_id.’\n’;
$message .= ‘Coupons used:\n’;
foreach( $order->get_used_coupons() as $coupon) {
$message .= $coupon.’\n’;
}
@wp_mail( $to, $subject, $message, $headers );
}
}
add_action( ‘woocommerce_thankyou’, ‘woo_email_order_coupons’ );
Thay đổi số lượng sản phẩm liên quan
/**
* WooCommerce Extra Feature
* ————————–
*
* Change number of related products on product page
* Set your own value for ‘posts_per_page’
*
*/
function woo_related_products_limit() {
global $product;
$args = array(
‘post_type’ => ‘product’,
‘no_found_rows’ => 1,
‘posts_per_page’ => 6,
‘ignore_sticky_posts’ => 1,
‘orderby’ => $orderby,
‘post__in’ => $related,
‘post__not_in’ => array($product->id)
);
return $args;
}
add_filter( ‘woocommerce_related_products_args’, ‘woo_related_products_limit’ );
Không cho hiển thị sản phẩm trong Category nào đó ở trang Shop
Thay chữ shoes thành slug của category sản phẩm mà bạn cần loại bỏ, có thể thêm nhiều bằng cách điền như array( ‘shoes’, ‘computer’ ).
/**
* Remove products from shop page by category
*
*/
function woo_custom_pre_get_posts_query( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( ‘tax_query’, array(array(
‘taxonomy’ => ‘product_cat’,
‘field’ => ‘slug’,
‘terms’ => array( ‘shoes’ ), // Don’t display products in the shoes category on the shop page
‘operator’ => ‘NOT IN’
)));
}
remove_action( ‘pre_get_posts’, ‘custom_pre_get_posts_query’ );
}
add_action( ‘pre_get_posts’, ‘woo_custom_pre_get_posts_query’ );
Tắt các tab như Review, Description trong sản phẩm
/**
* Remove product tabs
*
*/
function woo_remove_product_tab($tabs) {
unset( $tabs[‘description’] ); // Remove the description tab
unset( $tabs[‘reviews’] ); // Remove the reviews tab
unset( $tabs[‘additional_information’] ); // Remove the additional information tab
return $tabs;
}
add_filter( ‘woocommerce_product_tabs’, ‘woo_remove_product_tab’, 98);
Thay chữ “Free” thành một chữ bất kỳ
/**
* WooCommerce Extra Feature
* ————————–
*
* Replace “Free!” by a custom string
*
*/
function woo_my_custom_free_message() {
return “Liên hệ để lấy giá”;
}
add_filter(‘woocommerce_free_price_html’, ‘woo_my_custom_free_message’);
Ẩn các phương thức vận chuyển khác khi phương thức miễn phí kích hoạt
// Hide ALL shipping options when free shipping is available
add_filter( ‘woocommerce_available_shipping_methods’, ‘hide_all_shipping_when_free_is_available’ , 10, 1 );
/**
* Hide ALL Shipping option when free shipping is available
*
* @param array $available_methods
*/
function hide_all_shipping_when_free_is_available( $available_methods ) {
if( isset( $available_methods[‘free_shipping’] ) ) :
// Get Free Shipping array into a new array
$freeshipping = array();
$freeshipping = $available_methods[‘free_shipping’];
// Empty the $available_methods array
unset( $available_methods );
// Add Free Shipping back into $avaialble_methods
$available_methods = array();
$available_methods[] = $freeshipping;
endif;
return $available_methods;
}
Sửa thông báo sau khi thêm vào giỏ
/**
* Custom Add To Cart Messages
* Add this to your theme functions.php file
**/
add_filter( ‘woocommerce_add_to_cart_message’, ‘custom_add_to_cart_message’ );
function custom_add_to_cart_message() {
global $woocommerce;
// Output success messages
if (get_option(‘woocommerce_cart_redirect_after_add’)==’yes’) :
$return_to = get_permalink(woocommerce_get_page_id(‘shop’));
$message = sprintf(‘<a href=”%s” class=”button”>%s</a> %s’, $return_to, __(‘Continue Shopping →’, ‘woocommerce’), __(‘Product successfully added to your cart.’, ‘woocommerce’) );
else :
$message = sprintf(‘<a href=”%s” class=”button”>%s</a> %s’, get_permalink(woocommerce_get_page_id(‘cart’)), __(‘View Cart →’, ‘woocommerce’), __(‘Product successfully added to your cart.’, ‘woocommerce’) );
endif;
return $message;
Tự thêm tỉnh/thành (States)
/**
* Code goes in functions.php or a custom plugin. Replace XX with the country code your changing.
*/
add_filter( ‘woocommerce_states’, ‘custom_woocommerce_states’ );
function custom_woocommerce_states( $states ) {
$states[‘XX’] = array(
‘XX1’ => ‘State 1’,
‘XX2’ => ‘State 2’
);
return $states;
}
Thay số lượng ảnh thumbnail trong sản phẩm
add_filter ( ‘woocommerce_product_thumbnails_columns’, ‘xx_thumb_cols’ );
function xx_thumb_cols() {
return 4; // .last class applied to every 4th thumbnail
}
Hiển thị ảnh đại diện cho category sản phẩm ở trang category
add_action( ‘woocommerce_archive_description’, ‘woocommerce_category_image’, 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, ‘thumbnail_id’, true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo ‘<img src=”‘ . $image . ‘” alt=”” />’;
}
}
}
Sửa đường link nút “Add to Cart”
add_filter(‘add_to_cart_redirect’, ‘custom_add_to_cart_redirect’);
function custom_add_to_cart_redirect() {
/**
* Replace with the url of your choosing
* e.g. return ‘http://www.yourshop.com/’
*/
return get_permalink( get_option(‘woocommerce_checkout_page_id’) );
}
Kéo dài file nhập địa chỉ
fieldadd_filter(‘woocommerce_billing_fields’, ‘custom_woocommerce_billing_fields’);
function custom_woocommerce_billing_fields( $fields ) {
$fields[‘billing_address_1’][‘class’] = array( ‘form-row-wide’ );
$fields[‘billing_address_2’][‘class’] = array( ‘form-row-wide’ );
return $fields;
Sửa số lượng sản phẩm hiển thị ở mỗi trang
// Display 24 products per page. Goes in functions.php
add_filter( ‘loop_shop_per_page’, create_function( ‘$cols’, ‘return 24;’ ), 20 );
Ẩn sản phẩm liên quan
/*
* wc_remove_related_products
*
* Clear the query arguments for related products so none show.
* Add this code to your theme functions.php file.
*/
function wc_remove_related_products( $args ) {
return array();
}
add_filter(‘woocommerce_related_products_args’,’wc_remove_related_products’, 10);
Đưa mô tả sản phẩm vào bên dưới ảnh sản phẩm
add_action(‘woocommerce_after_shop_loop_item_title’,’woocommerce_template_single_excerpt’, 5);
Tắt chức năng mã SKU
add_filter( ‘wc_product_sku_enabled’, ‘__return_false’ );
SKU thành Mã sản phẩm
// Change SKU text
function translate_woocommerce($translation, $text, $domain) {
if ($domain == ‘woocommerce’) {
switch ($text) {
case ‘SKU’:
$translation = ‘Mã sản phẩm:’;
break;
case ‘SKU:’:
$translation = ‘Mã sản phẩm:’;
break;
}
}
return $translation;
}
add_filter(‘gettext’, ‘translate_woocommerce’, 10, 3);
Hiển thị SKU ra ngoài trang Danh mục
/**
* Add custom SKU for shop
**/
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shop_sku’ );
function shop_sku(){
global $product;
echo ‘<div class=”sku”>Mã SP: ‘ . $product->sku . ‘</div>’;
}
“Quick View” thành “Xem nhanh”
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir[‘baseurl’] );
$src = $uploads . ‘/2018/08/lehieuit.com.jpg’; // Thay link ảnh chỗ này
return $src;
}
}
Xóa Extensions trả phí Woo 3.6
// Remove turn off Woo 3.6 Extensions
add_filter( ‘woocommerce_allow_marketplace_suggestions’, ‘__return_false’ );
Code set ảnh mặc định cho sản phẩm
add_action( ‘init’, ‘custom_fix_thumbnail’ );
function custom_fix_thumbnail() {
add_filter(‘woocommerce_placeholder_img_src’, ‘custom_woocommerce_placeholder_img_src’);
function custom_woocommerce_placeholder_img_src( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir[‘baseurl’] );
$src = $uploads . ‘/2018/08/lehieuit.com.jpg’; // Thay link ảnh chỗ này
return $src;
}
}
Biến sản phẩm 0đ thành Liên hệ
/* 0đ thàng Liên Hệ */
add_filter( ‘woocommerce_variable_free_price_html’, ‘hide_free_price_notice’ );
add_filter( ‘woocommerce_free_price_html’, ‘hide_free_price_notice’ );
add_filter( ‘woocommerce_variation_free_price_html’, ‘hide_free_price_notice’ );
/**
* Hides the ‘Free!’ price notice
*/
function hide_free_price_notice( $price ) {
return ‘Liên hệ’;
}
Code hiển thị số tiền được giảm giá.
add_filter(‘woocommerce_sale_price_html’, ‘woocommerce_custom_sales_price’, 10, 2);
function woocommerce_custom_sales_price($price, $product) {
$percentage = round((($product – > regular_price – $product – > sale_price) / $product – > regular_price) * 100);
return $price.sprintf(__(‘ <span class=”price_save”>Save %s</span>’, ‘woocommerce’), $percentage.
‘%’);
}
Code thêm sản phẩm vào giỏ hàng và hiện thị số lượng sản phầm đang có trong giỏ hàng
// Code thêm sản phẩm vào giỏ hàng
<form action=”” method=”post”>
<input type=”hidden” name=”add-to-cart” value=”<?php the_id(); ?>”>
<button class=”addc”><i class=”fa fa-cart-plus” aria-hidden=”true”></i> Thêm vào giỏ</button>
</form>
Code hiển thị số lượng sản phẩm đang có trong giỏ hàng
<p>Giỏ hàng: <?php echo sprintf (_n( ‘%d Sản phẩm’, ‘%d Sản phẩm’, WC()->cart->cart_contents_count ), WC()->cart->cart_contents_count ); ?> – <?php echo WC()->cart->get_cart_total(); ?></p>
Code tạo form tìm kiếm sản phẩm
<form action=”<?php bloginfo(‘url’); ?>/” method=”GET” role=”form”>
<input type=”hidden” name=”post_type” value=”product”>
<input type=”text” class=”form-control” id=”name” name=”s” placeholder=”Nhập tên sản phẩm…”>
<button type=”submit” class=”btn btn-primary”>Tìm kiếm</button>
</form>
31.Code lấy tất cả hình ảnh gallery của sản phẩm
<?php
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
foreach( $attachment_ids as $attachment_id ) {
echo $image_link = wp_get_attachment_url( $attachment_id );
}
?>
Code lấy phần trăm giảm giá của sản phẩm
<?php if($product->is_on_sale() && $product->product_type == ‘simple’) : ?>
<span class=”label right label-info”>
<?php $percentage = round( ( ( $product->regular_price – $product->sale_price ) / $product->regular_price ) * 100 );
echo $price . sprintf( __(‘%s’, ‘woocommerce’ ), $percentage . ‘%’ ); ?>
</span>
<?php endif; ?>
Code lấy 10 sản phẩm liên quan
global $product, $woocommerce_loop;
if ( empty( $product ) || ! $product->exists() ) {
return;
}
$related = $product->get_related( $posts_per_page );
if ( sizeof( $related ) === 0 ) return;
$args = apply_filters( ‘woocommerce_related_products_args’, array(
‘post_type’ => ‘product’,
‘ignore_sticky_posts’ => 1,
‘no_found_rows’ => 1,
‘posts_per_page’ => 10,
‘orderby’ => $orderby,
‘post__in’ => $related,
‘post__not_in’ => array( $product->id )
) );
$products = new WP_Query( $args );
$woocommerce_loop[‘columns’] = $columns;
if ( $products->have_posts() ) : ?>
<div class=”related block-product”>
<h3 class=”title-related”><?php _e( ‘Related Products’, ‘woocommerce’ ); ?></h2>
<?php woocommerce_product_loop_start(); ?>
<?php while ( $products->have_posts() ) : $products->the_post(); ?>
<?php global $product; ?>
<li>
<a href=”<?php the_permalink(); ?>”>
<?php echo get_the_post_thumbnail( get_the_id(), ‘full’, array( ‘class’ =>’thumnail’) ); ?>
</a>
<h4><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4>
<?php echo $product->get_price_html(); ?>
</li>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
</div>
<?php endif;
wp_reset_postdata();
Code chèn share và like facebook, google cho chi tiết sản phẩm
function woo_share_and_ontact_hk(){ ?>
<div class=”social-product”>
<div class=”fb-like” data-href=”<?php the_permalink(); ?>” data-layout=”button_count” data-action=”like” data-show-faces=”true” data-share=”true”></div>
<script src=”https://apis.google.com/js/platform.js” async defer></script>
<g:plusone size=”medium”></g:plusone>
</div>
<?php }
add_action(‘woocommerce_single_product_summary’, ‘woo_share_and_ontact_hk’, 60);
Code chèn 5 sao cho sản phẩm hiện thị ở chi tiết sản phẩm
function woo_star_hk(){ ?>
<p class=”ster”>
<span><i class=”fa fa-star”></i></span>
<span><i class=”fa fa-star”></i></span>
<span><i class=”fa fa-star”></i></span>
<span><i class=”fa fa-star”></i></span>
<span><i class=”fa fa-star”></i></span>
</p>
<?php }
add_action(‘woocommerce_single_product_summary’, ‘woo_star_hk’, 7);
Shortcode cho Woocommerce
Woocommerce hỗ trợ Shortcode rất tốt, thay vì code những đoạn loằng ngoằng phức tạp thì bạn có thể sử dụng các shortcode này để tạo các Page mới, hiển thị nội dung về các sản phẩm như mong muốn
Show sản phẩm mới nhất
| 1 | [recent_products per_page=”12″ columns=”4″] |
Show sản phẩm nổi bật
| 1 | [featured_products per_page=”12″ columns=”4″] |
Show sản phẩm theo ID
| 1 | [product id=”88″] |
Show sản phẩm theo nhiều ID
| 1 | [products ids=”15, 26, 37, 48, 59″] |
Show full sản phẩm chi tiết ra page
| 1 | [product_page id=”123″] |
Show sản phẩm đang giảm giá
| 1 | [sale_products per_page=”12″] |
Show sản phẩm bán chạy
| 1 | [best_selling_products per_page=”12″] |
Show sản phẩm theo danh mục
| 1 | [product_category category=”Ten danh muc”] |
Tổng hợp các hàm hiển thị dữ liệu cho Woocommerce
- Hiển thị tiêu đề sản phẩm
<?php the_title() ;?>
- Hiển thị Link Sản phẩm
<?php the_permalink() ;?>
- Hiển thị Tình trạng sản phẩm
?php echo get_post_meta( get_the_ID(), ‘_stock_status’, true ); ?>
- Hiển thị Hình thức giao hàng
<?php echo $product->get_shipping_class(); ?>
- Hiển thị khối lượng sản phẩm
<?php echo get_post_meta( get_the_ID(), ‘_weight’, true ); ?>
- Hiển thị số lượng (chỉ áp dụng với trang chi tiết sản phẩm)
<form enctype=”multipart/form-data” method=”post” class=”cart”>
<div class=”quantity”><label>Số lượng: </label><input type=”number” size=”4″ class=”input-text qty text” title=”SL” value=”1″ name=”quantity” min=”1″ step=”1″></div>
<input type=”hidden” value=”<?php echo $vnid = the_ID(); ?>” name=”add-to-cart”>
<button class=”add-cart single_add_to_cart_button alt buynow” type=”submit”>Đặt mua</button>
</form>
- Hiển thị Rating sản phẩm
<?php echo $product->get_rating_html(); ?>
- Hiển thị Từ khóa sản phẩm
<?php global $post, $product; $tag_count = sizeof( get_the_terms( $post->ID, ‘product_tag’ ) ); echo $product->get_tags( ‘, ‘, ‘<span class=”tagged_as”>’ . _n( ‘Tag:’, ‘Tags:’, $tag_count, ‘woocommerce’ ) . ‘ ‘, ‘</span>’ ); ?>
- Hiển thị Comment sản phẩm (áp dụng cho trang chi tiết sản phẩm)
<?php
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
?>
- Hiển thị 10 sản phẩm mới nhất
<?php $args = array( ‘post_type’ => ‘product’,’posts_per_page’ =>10,); ?>
<?php $getposts = new WP_query( $args);?>
- <?php global $wp_query; $wp_query->in_the_loop = true; ?>
- <?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<li>
<a href=”<?php the_permalink(); ?>”>
<?php echo get_the_post_thumbnail( get_the_id(), ‘full’, array( ‘class’ =>’thumnail’) ); ?>
</a>
<h4><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4>
<?php echo $product->get_price_html(); ?>
</li>
<?php endwhile; wp_reset_postdata(); ?>
Trong đó
<?php global $product; ?>
// Là biến toàn cục get sản phẩm
<?php echo $product->get_price_html(); ?>
// Lấy giá sản phẩm
<?php echo get_the_post_thumbnail( $post_id, ‘full’, array( ‘class’ =>’thumnail’) ); ?>
// Lấy thumbnail sản phẩm
- Hiển thị 10 sản phẩm theo danh mục sản phẩm
<?php global $product; ?>
// Là biến toàn cục get sản phẩm
<?php echo $product->get_price_html(); ?>
// Lấy giá sản phẩm
<?php echo get_the_post_thumbnail( $post_id, ‘full’, array( ‘class’ =>’thumnail’) ); ?>
// Lấy thumbnail sản phẩm
Trong đó :
‘product_cat’ => ‘dien-thoai’ : Là slug của danh mục cần get.
- Hiển thị 10 sản phẩm nổi bật
<?php $args = array( ‘post_type’ => ‘product’,’posts_per_page’ =>10, ‘meta_key’ => ‘_featured’,’meta_value’ => ‘yes’,); ?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<li>
<a href=”<?php the_permalink(); ?>”>
<?php echo get_the_post_thumbnail( get_the_id(), ‘full’, array( ‘class’ =>’thumnail’) ); ?>
</a>
<h4><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4>
<?php echo $product->get_price_html(); ?>
</li>
<?php endwhile; wp_reset_postdata(); ?>
- Hiển thị 10 sản phẩm giảm giá
<?php $args = array(
‘post_type’ => ‘product’,
‘posts_per_page’ => 10,
‘meta_query’ => array(
‘relation’ => ‘OR’,
array(
‘key’ => ‘_sale_price’,
‘value’ => 0,
‘compare’ => ‘>’,
‘type’ => ‘numeric’
)
)
); ?>
<?php $getpost = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<li>
<a href=”<?php the_permalink(); ?>”>
<?php echo get_the_post_thumbnail( get_the_id(), ‘full’, array( ‘class’ =>’thumnail’) ); ?>
</a>
<h4><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4>
<?php echo $product->get_price_html(); ?>
</li>
<?php endwhile; wp_reset_postdata();?>
- Hiển thị 10 sản phẩm xếp hạng đánh giá từ cao đến thấp
<?php $args = array(
‘posts_per_page’ => 10,
‘post_status’ => ‘publish’,
‘post_type’ => ‘product’,
‘meta_key’ => ‘_wc_average_rating’,
‘orderby’ => ‘meta_value_num’,
‘order’ => ‘DESC’,
);?>
<?php $getposts = new WP_query( $args);?>
<?php global $wp_query; $wp_query->in_the_loop = true; ?>
<?php while ($getposts->have_posts()) : $getposts->the_post(); ?>
<?php global $product; ?>
<li>
<a href=”<?php the_permalink(); ?>”>
<?php echo get_the_post_thumbnail( get_the_id(), ‘full’, array( ‘class’ =>’thumnail’) ); ?>
</a>
<h4><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4>
<?php echo $product->get_price_html(); ?>
</li>
<?php endwhile; wp_reset_postdata();?>

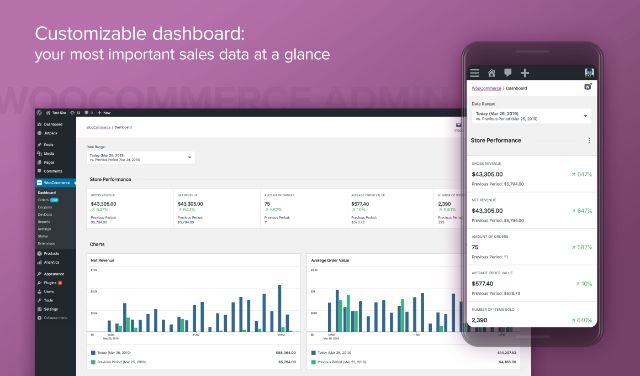
Woocommerce giúp gia tăng doanh số bán hàng
Biết được cách sử dụng 14 đoạn code hay hỗ trợ code woocommerce sẽ giúp bạn vận dụng linh hoạt phần mềm này. Mong rằng bài viết đã cung cấp cho các bạn những thông tin bổ ích về +14 đoạn code hay hỗ trợ code Woocommerce.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Hướng dẫn Seo website WordPress căn bản cho người mới
Bạn đang tìm cách để website WordPress của mình hiển thị nổi bật trên Google?...
Thẻ Hreflang là gì? Cách thêm thẻ Hreflang cho website
Thẻ hreflang là một thuộc tính quan trọng trong mã nguồn HTML, đóng vai trò...
Core Web Vitals là gì? Các yếu tố giúp Google xếp hạng
Nếu đang làm việc trong lĩnh vực Digital marketing chắc hẳn bạn sẽ bắt gặp...
LSI Keywords là gì? Cách tìm và sử dụng từ khóa liên quan
Chắc hẳn bạn đã từng nghe rất nhiều đến thuật ngữ “LSI Keywords” từ các...
Top 11 Công Cụ Xem Traffic Website Phổ Biến Hiện Nay
Trong thời đại công nghệ thông tin phát triển mạnh mẽ như hiện nay, việc...
Link Building là gì? Chiến lược đi link building hiệu quả năm 2025
Link building (hay cách gọi khác là liên kết xây dựng) là xây dựng các...
Seo Audit là gì? Các bước thực hiện Audit Website chi tiết
Sau một thời gian vận hành website có thể gặp phải các vấn đề ảnh...
Google Keyword Planner là gì? Cách sử dụng để chọn từ khóa
Google Keyword Planner là một công cụ miễn phí của Google giúp bạn nghiên cứu...
Semantic Search là gì? Cách tối ưu SEO theo Semantic Search
Google được biết đến là cỗ máy tìm kiếm khổng lồ của toàn thế giới....