Kích thước ảnh chuẩn SEO trên website là bao nhiêu? Đây là câu hỏi được rất nhiều người quan tâm hiện nay. Việc sử dụng ảnh có kích thước chuẩn sẽ mang lại nhiều lợi ích cho website của bạn như tối ưu SEO hiệu quả, tăng trải nghiệm người dùng và giúp website chuyên nghiệp hơn. Trong bài viết sau đây, chúng tôi sẽ tổng hợp và cập nhật kích thước ảnh chuẩn SEO trên website mới nhất, hướng dẫn cách kiểm tra và tối ưu kích thước ảnh hiệu quả cho trang.
Cập nhật kích thước ảnh chuẩn SEO trên website mới nhất
Trên thực tế, không có kích thước ảnh nào chuẩn có thể áp dụng cho mọi website. Tuy nhiên, có một số kích thước ảnh phổ biến giúp tối ưu SEO và website hiệu quả. Dưới đây là cập nhật kích thước ảnh chuẩn SEO trên website mới nhất bạn có thể tham khảo:
Kích thước ảnh trang chủ website chuẩn SEO
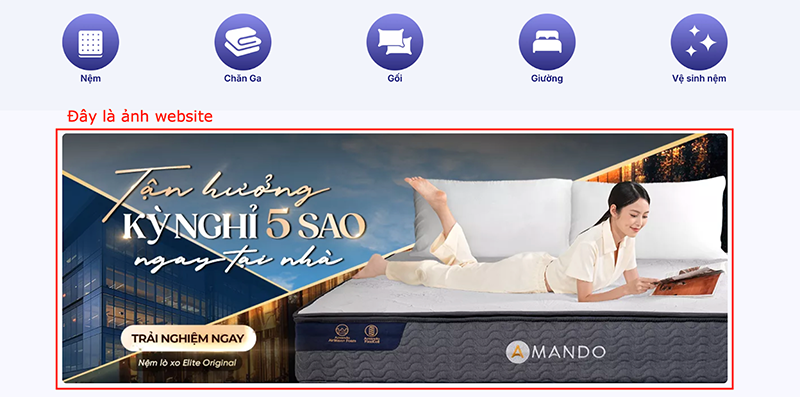
Ảnh trên trang chủ là yếu tố đầu tiên thu hút sự chú ý của người dùng khi truy cập vào website, đóng vai trò như “bộ mặt” đại diện cho toàn bộ nội dung và thông điệp mà website muốn truyền tải. Hình ảnh này không chỉ góp phần tạo ấn tượng ban đầu mà còn quyết định liệu người dùng có hứng thú tiếp tục khám phá trang web hay không. Vì vậy, ảnh trang chủ cần được thiết kế với tính thẩm mỹ cao và tuân thủ các tiêu chuẩn kích thước phù hợp.
Đối với ảnh dạng slide hoặc banner trên trang chủ, kích thước ảnh chuẩn SEO trên website được khuyến nghị là 1260 x 540 pixel. Kích thước này đảm bảo hình ảnh hiển thị rõ nét, cân đối và tối ưu trên hầu hết các thiết bị, từ màn hình máy tính đến thiết bị di động. Một hình ảnh trang chủ đạt chuẩn không chỉ giúp nâng cao trải nghiệm người dùng mà còn hỗ trợ cải thiện hiệu quả SEO cho website.

Kích thước ảnh trong bài viết
Ảnh trong bài viết đóng vai trò quan trọng trong việc minh họa, làm rõ hoặc bổ sung ý nghĩa cho nội dung đang được trình bày. Các hình ảnh này có thể là ảnh chụp, đồ họa, biểu đồ hoặc bất kỳ dạng hình thức trực quan nào khác. Nhờ vào hình ảnh, người đọc có thể dễ dàng nắm bắt và hiểu rõ hơn những thông tin được truyền tải, biến bài viết trở nên sinh động, hấp dẫn và thu hút hơn. Đồng thời, hình ảnh còn giúp giảm cảm giác nhàm chán khi người đọc phải tiếp xúc với những đoạn văn bản dài.
Theo đó, kích thước ảnh chuẩn SEO trên website dành cho ảnh chi tiết trong bài viết là: 800 x 500 pixel. Đây là kích thước phổ biến để minh họa chi tiết nội dung bài viết, giúp cân đối hiển thị trên cả máy tính và thiết bị di động.

Kích thước ảnh thumbnail
Thumbnail là thuật ngữ phổ biến trong thiết kế đồ họa và nhiếp ảnh, dùng để chỉ những hình ảnh thu nhỏ được tạo từ ảnh gốc có kích thước lớn hơn. Mục đích chính của thumbnail là giúp người dùng dễ dàng xem trước nhiều hình ảnh cùng lúc mà không cần phải tải toàn bộ ảnh gốc xuống. Điều này không chỉ nâng cao trải nghiệm người dùng mà còn làm cho website trở nên tiện lợi và chuyên nghiệp hơn.
Tùy thuộc vào mục đích và nền tảng sử dụng, kích thước thumbnail có thể khác nhau. Kích thước ảnh Thumbnail website khi chia sẻ bài viết là 1200 x 630 pixel.

Kích thước ảnh background chuẩn
Ảnh background (hình nền) là một trong những yếu tố quan trọng hàng đầu trên website, thường chiếm diện tích lớn nhất và tạo nên bối cảnh cho các phần nội dung chính. Hình nền không chỉ giúp định hình phong cách và không gian của trang chủ mà còn góp phần tăng tính thẩm mỹ, chuyên nghiệp và trải nghiệm người dùng.
Khi thiết kế ảnh background, việc đảm bảo các thông số kỹ thuật phù hợp là yếu tố quyết định để hình ảnh hiển thị rõ nét và tương thích trên mọi thiết bị. Dưới đây là những thông số bạn cần lưu ý:
- Chiều rộng tối đa: 2500 pixel
- Chiều cao tối đa: 1406 pixel
- Tỷ lệ khung hình: 16:9
- Kích thước tệp tối đa: 20 MB
Kích thước này giúp đảm bảo chất lượng hình ảnh và tối ưu hóa tốc độ tải trang, từ đó cải thiện hiệu suất SEO. Một hình nền được tối ưu đúng cách sẽ giúp website trở nên hấp dẫn hơn, thu hút người dùng ngay từ cái nhìn đầu tiên.

Kích thước ảnh logo website
Logo trên website là yếu tố nhận diện thương hiệu quan trọng, được xem như “bộ mặt” đại diện cho doanh nghiệp. Một logo thiết kế chuyên nghiệp không chỉ giúp khách hàng dễ dàng ghi nhớ và phân biệt thương hiệu của bạn với đối thủ mà còn góp phần tạo ấn tượng ban đầu mạnh mẽ, thu hút sự chú ý của người dùng khi truy cập vào website.
Kích thước logo thường phụ thuộc vào bố cục và thiết kế của từng website. Dưới đây là các kích thước tiêu chuẩn phổ biến:
- Logo bố cục ngang: 250×150 pixel, 350×75 pixel, 400×100 pixel
- Logo bố cục vuông: 160×160 pixel

Ngoài hiện trên website logo còn hiện trên phần Favicon của trang. Theo đó, Favicon là biểu tượng nhỏ hiển thị bên cạnh URL trên thanh trình duyệt giúp tăng tính nhận diện thương hiệu một cách trực quan. Thông thường, Favicon được thiết kế dựa trên logo chính để đảm bảo sự đồng nhất về hình ảnh thương hiệu. Kích thước Favicon tiêu chuẩn bao gồm:
- 16×16 pixel (kích thước tối thiểu)
- 48×48 pixel (kích thước tối ưu)
Lưu ý:
- Logo cần có tỷ lệ phù hợp để tránh bị méo mó hoặc mất cân đối khi hiển thị trên các màn hình khác nhau.
- Đảm bảo dung lượng logo nhẹ để không ảnh hưởng đến tốc độ tải trang.
- Thêm thẻ ALT mô tả logo để hỗ trợ SEO tốt hơn.
Kích thước ảnh sản phẩm chuẩn SEO trên website
Ảnh sản phẩm đạt chuẩn không chỉ nâng cao trải nghiệm người dùng mà còn đóng vai trò quan trọng trong việc tối ưu hóa SEO. Hình ảnh được tối ưu tốt sẽ cải thiện tốc độ tải trang, giúp sản phẩm của bạn dễ dàng xuất hiện trên kết quả tìm kiếm hình ảnh của Google, từ đó thu hút thêm nhiều lượt truy cập.
Để đảm bảo chất lượng hiển thị, ảnh sản phẩm thường có kích thước khuyến nghị là 600 x 800 pixel. Dạng ảnh này được sử dụng trên trang chi tiết sản phẩm, giúp khách hàng xem rõ hơn các đặc điểm và thiết kế của sản phẩm.

Lợi ích khi sử dụng kích thước ảnh chuẩn SEO trên website
Kích thước ảnh là yếu quan trọng ảnh hưởng trực tiếp đến trải nghiệm website của người dùng. Khi sử dụng kích thước ảnh chuẩn SEO trên website sẽ giúp mang đến nhiều lợi ích như sau:
Hỗ trợ tối ưu SEO hiệu quả
Hiện nay, hầu hết các dịch vụ thiết kế website đều triển khai chiến lược SEO nhằm nâng cao thứ hạng trên các công cụ tìm kiếm, từ đó tiếp cận lượng lớn người dùng và gia tăng đáng kể lượt truy cập. Để đạt được mục tiêu này, không chỉ nội dung mà hình ảnh trên website cũng cần được tối ưu hóa theo các tiêu chuẩn cơ bản do Google đề ra. Khi hình ảnh đáp ứng chuẩn SEO, website sẽ được cải thiện hiệu suất tổng thể.
Hiện tại, các công cụ tìm kiếm của Google vẫn chưa thể “hiểu” toàn bộ ý nghĩa của hình ảnh. Do đó, việc đánh giá chất lượng hình ảnh SEO phụ thuộc chủ yếu vào các yếu tố như kích thước, tỷ lệ, thẻ ALT và tên tệp ảnh. Đây là những yếu tố quan trọng giúp Google nhận diện nội dung và xếp hạng hình ảnh trong kết quả tìm kiếm.

Nâng cao trải nghiệm người dùng
Kích thước ảnh chuẩn được thiết kế dựa trên tỷ lệ phù hợp với các màn hình phổ biến hiện nay, đồng thời cân nhắc đến thói quen quan sát và tương tác của người dùng. Việc sử dụng hình ảnh có kích thước tối ưu không chỉ giúp nội dung hiển thị đầy đủ, rõ ràng mà còn mang lại trải nghiệm tốt hơn cho người dùng khi truy cập website.
Ngoài ra, kích thước ảnh chuẩn còn giúp bạn dễ dàng lựa chọn những hình ảnh phù hợp để đăng tải mà không cần sử dụng các file có kích thước quá lớn hoặc dung lượng quá cao. Điều này không chỉ đảm bảo chất lượng hiển thị mà còn giúp cải thiện tốc độ tải trang, tối ưu hóa hiệu suất tổng thể của website.
Tăng tính chuyên nghiệp cho trang web
Sự thành công của một website phụ thuộc vào nhiều yếu tố khác nhau. Là người quản trị, bạn cần đảm bảo hệ thống vận hành mượt mà và tối ưu hóa nhất, trong đó sử dụng hình ảnh đúng kích thước đóng vai trò quan trọng trong hiệu quả tổng thể của website.
Việc dùng hình ảnh có kích thước đồng đều và đạt chuẩn không chỉ tạo nên sự chuyên nghiệp mà còn giúp giao diện website trở nên thu hút hơn. Hình ảnh được tối ưu sẽ giữ nguyên tỷ lệ, tránh hiện tượng bị co giãn hoặc méo mó khi hiển thị.
Đảm bảo tính thẩm mỹ và mang lại trải nghiệm thoải mái cho người dùng sẽ góp phần tăng độ tin cậy và mức độ hài lòng. Điều này đặc biệt quan trọng đối với các lĩnh vực yêu cầu cao về hình ảnh, chẳng hạn như thiết kế website nội thất, website khách sạn hoặc các ngành nghề đòi hỏi sự tinh tế trong trình bày hình ảnh. Một website chỉn chu về mặt hình ảnh không chỉ thu hút người dùng mà còn nâng cao giá trị thương hiệu.
Yếu tố ảnh hưởng đến kích thước ảnh của website
Như đã nói ở trên, không có thông số chung áp dụng cho tất cả hình ảnh trên website. Kích thước ảnh thường được quyết định dựa trên hai yếu tố chính là: vị trí đặt hình ảnh và khả năng tương thích với các thiết bị hiển thị. Việc tối ưu kích thước ảnh không chỉ giúp tăng tính thẩm mỹ mà còn cải thiện trải nghiệm người dùng và hiệu suất SEO.
Vị trí đặt hình ảnh trên website
Vị trí đặt hình ảnh là yếu tố quan trọng nhất trong việc xác định kích thước ảnh. Mỗi vị trí sẽ yêu cầu kích thước khác nhau để phù hợp với mục đích sử dụng và thiết kế tổng thể của website. Cụ thể:
Trang chủ
- Ảnh slider: Thường có kích thước lớn, nổi bật để thu hút sự chú ý ngay từ cái nhìn đầu tiên.
- Logo: Kích thước cố định, thường đặt ở góc trên bên trái hoặc trung tâm trang chủ.
- Banner: Kích thước linh hoạt, xuất hiện ở nhiều vị trí như đầu trang, giữa trang hoặc chân trang.
Trang sản phẩm
- Ảnh sản phẩm: Kích thước lớn, sắc nét để thể hiện rõ các chi tiết của sản phẩm.
- Ảnh thumbnail sản phẩm: Kích thước nhỏ hơn, thường được hiển thị trong danh sách hoặc lưới hình ảnh.
Bài viết
- Ảnh chi tiết trong bài viết: Kích thước tùy chỉnh để phù hợp với nội dung bài viết và mục đích sử dụng.
- Ảnh thumbnail bài viết: Kích thước nhỏ, thường xuất hiện trong danh sách bài viết hoặc trong kết quả tìm kiếm.

Khả năng tương thích với các thiết bị hiển thị
Hình ảnh trên website cần được tối ưu hóa để hiển thị đẹp mắt trên mọi thiết bị, từ máy tính bàn (PC), máy tính bảng đến điện thoại di động (smartphone). Việc này không chỉ nâng cao trải nghiệm người dùng mà còn giúp giữ chân họ lâu hơn trên website.
Nguyên tắc tối ưu hình ảnh đa nền tảng:
- Responsive Design: Hình ảnh phải tự động điều chỉnh kích thước và tỷ lệ hiển thị để phù hợp với màn hình của từng thiết bị.
- Định dạng ảnh phù hợp: Sử dụng các định dạng như JPEG, PNG, WebP để đảm bảo khả năng tương thích cao và chất lượng hình ảnh tốt.
- Giảm dung lượng ảnh: Nén ảnh để tăng tốc độ tải trang mà không làm giảm chất lượng hiển thị.
Cách kiểm tra kích thước ảnh trên website
Nếu bạn muốn kiểm tra xem kích thước ảnh trên website, hãy thực hiện theo các bước dưới đây:
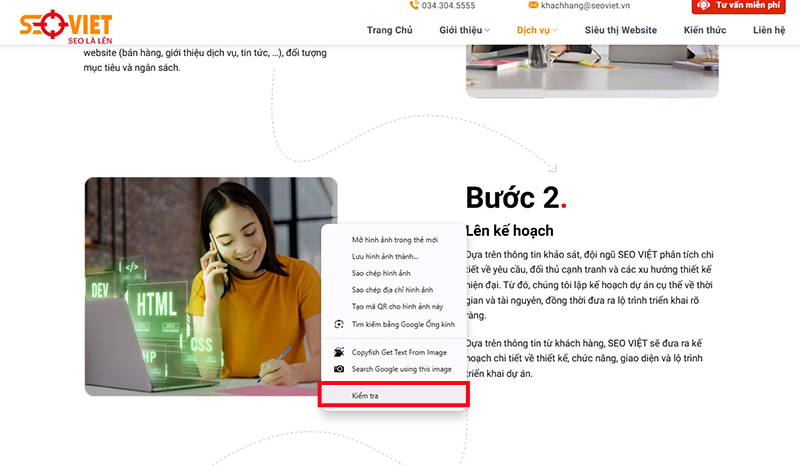
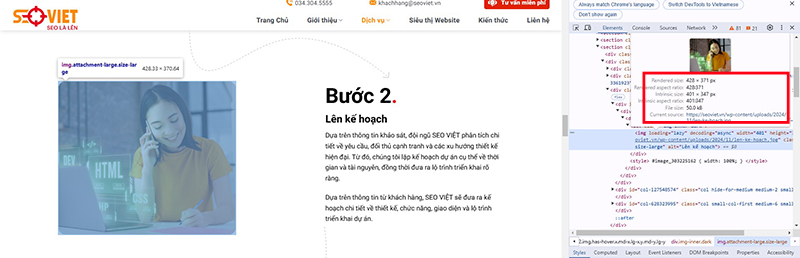
Bước 1: Truy cập vào website và chọn hình ảnh bạn muốn kiểm tra và kích chuột phải vào hình ảnh đó, sau đó chọn “Inspect” (Kiểm tra)

Bước 2: Lúc này, trình duyệt sẽ hiển thị kích thước ảnh thực tế đang được sử dụng trên website. Nếu kích thước ảnh không hiển thị ngay, hãy di chuột đến dòng mã chứa thẻ ảnh có dạng: html <img src=”https://example.com/image.jpg” alt=”description”>
Kích thước ảnh sẽ hiển thị ngay bên cạnh hoặc ở góc của bảng kiểm tra, cho phép bạn dễ dàng biết được thông số chiều rộng và chiều cao của ảnh.

Các công cụ hỗ trợ chỉnh kích cỡ ảnh
Dưới đây là một số công cụ hỗ trợ chỉnh kích thước ảnh nhanh chóng và phổ biến nhất:
Công cụ phần mềm chuyên nghiệp
Có 2 phần mềm chỉnh sửa ảnh được nhiều người sử dụng để điều chỉnh kích thước hình ảnh, phù hợp với cả nhu cầu chuyên nghiệp và cá nhân là:
- Adobe Photoshop là phần mềm hàng đầu trong lĩnh vực thiết kế và chỉnh sửa hình ảnh, được sử dụng rộng rãi trong các ngành thiết kế đồ họa, nhiếp ảnh, và truyền thông. Phần mềm này cung cấp các công cụ chỉnh sửa ảnh mạnh mẽ, từ cơ bản đến nâng cao. Người dùng có thể dễ dàng cắt, thay đổi kích thước và tối ưu hóa hình ảnh cho website, hỗ trợ nhiều định dạng ảnh và có khả năng xử lý tệp dung lượng lớn.

- Krita là một phần mềm chỉnh sửa ảnh và minh họa miễn phí, được phát triển như một giải pháp thay thế cho Adobe Photoshop. Krita miễn phí với các tính năng tương tự như Photoshop. Đặc biệt, giao diện thân thiện, dễ sử dụng, phù hợp với cả người mới bắt đầu và chuyên gia.

Công cụ có sẵn trong máy tính
Nếu bạn không muốn cài đặt thêm phần mềm chỉnh sửa ảnh, có thể tận dụng các công cụ tích hợp sẵn trên máy tính như Paint (dành cho Windows) hoặc tính năng chỉnh sửa ảnh mặc định trên MacOS.
- Paint là công cụ chỉnh sửa ảnh cơ bản, dễ sử dụng và được tích hợp sẵn trên hầu hết các máy tính chạy hệ điều hành Windows. Với Paint, bạn có thể thực hiện các thao tác như: Cắt ảnh, thay đổi kích thước ảnh.
- Trên MacOS, bạn có thể sử dụng tính năng chỉnh sửa ảnh có sẵn trong Preview. Chỉ cần mở ảnh bằng Preview, chọn Tools → Adjust Size, sau đó nhập thông số kích thước mong muốn là có thể chỉnh kích thước ảnh dễ dàng.

Công cụ chỉnh ảnh online
Dưới đây là ba công cụ trực tuyến được đánh giá cao về khả năng chỉnh sửa ảnh và thiết kế đồ họa, hỗ trợ tối ưu hóa hình ảnh cho website một cách dễ dàng và hiệu quả:
- Pixlr là ứng dụng chỉnh sửa ảnh trực tuyến với đầy đủ tính năng từ cơ bản đến nâng cao. Nó cung cấp các công cụ chỉnh sửa đa dạng từ cắt ghép, chỉnh màu đến thay đổi kích thước, hỗ trợ nhiều định dạng ảnh như JPEG, PNG hoặc WebP.

- Fotor không chỉ hỗ trợ điều chỉnh kích thước ảnh cho website mà còn là công cụ sáng tạo với hàng trăm bộ lọc và hiệu ứng độc đáo. Công cụ này cung cấp nhiều bộ lọc và hiệu ứng sáng tạo, phù hợp với cả người mới và chuyên nghiệp. Đặc biệt, khả năng thiết kế ảnh đại diện và ảnh bìa Facebook giúp Fotor nổi bật so với các công cụ chỉnh sửa tương tự.

- Canva là công cụ thiết kế đồ họa trực tuyến phổ biến, đặc biệt phù hợp với người dùng không có nhiều kinh nghiệm thiết kế. Với giao diện kéo thả trực quan, dễ sử dụng cùng hàng nghìn mẫu thiết kế có sẵn cho các nhu cầu khác nhau như bài đăng blog, banner hoặc bài viết trên mạng xã hội.

Các định dạng ảnh thường dùng cho website
Hiện nay, website sử dụng nhiều định dạng hình ảnh khác nhau, mỗi loại có đặc điểm riêng và phù hợp với từng mục đích sử dụng. Dưới đây là các định dạng thông dụng:
|
Định dạng |
Đặc điểm |
Mục đích sử dụng |
|
JPEG |
Nén ảnh với mức độ mất dữ liệu thấp, kích thước tệp nhỏ |
Hình ảnh sản phẩm, bài viết blog, hình nền website |
|
PNG |
Hỗ trợ nền trong suốt, giữ được chất lượng ảnh cao |
Favicon, logo, các đồ họa cần độ sắc nét cao |
|
GIF |
Kích thước tệp nhỏ, hỗ trợ ảnh động ngắn |
Hình ảnh động (animations), tạo sự thu hút cho nội dung |
|
WEBP |
Nén ảnh hiệu quả với chất lượng cao |
Hình ảnh sản phẩm, biểu ngữ (banner), các hình ảnh nổi bật cần tối ưu hóa SEO |
Cách kiểm tra ảnh website đã được tối ưu chưa
Tối ưu hóa hình ảnh sẽ giúp cải thiện tốc độ tải trang web và nâng cao trải nghiệm người dùng. Để kiểm tra xem hình ảnh trên trang web của bạn đã được tối ưu hay chưa, bạn có thể sử dụng một số công cụ miễn phí và trả phí. Dưới đây là hướng dẫn chi tiết về cách kiểm tra hiệu suất hình ảnh và tác động của chúng đến tốc độ tải trang.
Google PageSpeed Insights
Google PageSpeed Insights là một công cụ miễn phí giúp bạn đánh giá hiệu suất của trang web trên cả thiết bị di động và máy tính để bàn được nhiều công ty dịch vụ thiết kế website chuẩn seo sử dụng để đánh giá trang web. Công cụ này cung cấp điểm số từ 0 đến 100, trong đó điểm số cao hơn cho thấy trang web hoạt động tốt hơn. Ngoài ra, PageSpeed Insights cũng đưa ra các khuyến nghị cụ thể để tối ưu hóa tốc độ tải trang, bao gồm:
- Tối ưu hóa hình ảnh: Công cụ sẽ chỉ ra các hình ảnh cần được nén hoặc thay đổi kích thước để giảm dung lượng.
- Sử dụng bộ nhớ đệm trình duyệt: Giúp giảm thời gian tải cho các lần truy cập tiếp theo.
- Giảm thiểu mã JavaScript và CSS: Để tăng tốc độ tải trang.
Để sử dụng Google PageSpeed Insights, bạn chỉ cần nhập URL của trang web vào công cụ và nhấn “Analyze” để nhận báo cáo chi tiết về hiệu suất.

GTmetrix
GTmetrix sẽ giúp bạn phân tích tốc độ tải trang và hiệu suất tổng thể của website. Công cụ này cung cấp thông tin chi tiết về:
- PageSpeed Score: Điểm số đánh giá tốc độ tải trang.
- YSlow Score: Đánh giá dựa trên các tiêu chuẩn tối ưu hóa web.
- Thời gian tải đầy đủ: Tổng thời gian cần thiết để tải toàn bộ nội dung của trang.
GTmetrix cũng đưa ra khuyến nghị cụ thể về cách cải thiện điểm số, trong đó có việc tối ưu hóa hình ảnh. Bạn có thể truy cập GTmetrix, nhập URL của trang web và nhận báo cáo ngay lập tức.

TinyPNG
TinyPNG là một công cụ trực tuyến miễn phí cho phép bạn nén hình ảnh PNG và JPEG mà không làm giảm chất lượng quá nhiều. Bạn chỉ cần kéo và thả hình ảnh vào trang web, công cụ sẽ tự động nén và cho phép bạn tải xuống phiên bản đã tối ưu hóa. Đây là một giải pháp tuyệt vời để giảm dung lượng hình ảnh trước khi tải lên website.

Squoosh
Squoosh là một công cụ nén hình ảnh trực tuyến do Google phát triển, cho phép bạn điều chỉnh chất lượng hình ảnh theo ý muốn. Bạn có thể so sánh phiên bản gốc với phiên bản đã nén để đảm bảo rằng chất lượng vẫn được giữ nguyên trong khi giảm dung lượng

Cách tối ưu kích thước ảnh chuẩn SEO trên website
Tối ưu kích thước ảnh chuẩn SEO trên website là một phần quan trọng trong chiến lược SEO tổng thể, giúp cải thiện tốc độ tải trang, tăng khả năng hiển thị và mang lại trải nghiệm tốt hơn cho người dùng. Dưới đây là một số gợi ý giúp bạn tối ưu kích thước ảnh hiệu quả:
Đặt tên cho hình ảnh có chứa từ khóa chính
Tên file hình ảnh đóng vai trò như một bản mô tả giúp công cụ tìm kiếm và người dùng hiểu rõ nội dung bức ảnh. Để tối ưu hiệu quả, hãy áp dụng các nguyên tắc sau:
- Sử dụng tên ảnh không dấu để tránh lỗi khi tải lên.
- Ngăn cách từ bằng dấu gạch ngang (“-”)
- Chứa từ khóa chính hoặc liên quan nhằm phản ánh nội dung bài viết và chứa từ khóa bạn đang muốn SEO.
- Tránh ký tự đặc biệt và chuỗi số vô nghĩa như !, @, # hoặc tên file mặc định như IMG_1234.jpg. Điều này không giúp ích gì cho SEO và làm giảm tính chuyên nghiệp của website.

Giảm dung lượng file ảnh
Hình ảnh là yếu tố quan trọng giúp tăng trải nghiệm người dùng, tạo sự thu hút và nâng cao chất lượng website. Tuy nhiên, chúng cũng tiêu tốn khá nhiều tài nguyên và là một trong những nguyên nhân chính gây chậm tốc độ tải trang.
Ở các khu vực có tốc độ internet ổn định, người dùng thường mất khoảng 3 giây để tải một trang web trên máy tính và khoảng 5 giây trên thiết bị di động. Nếu thời gian tải trang vượt quá 10 giây, khả năng cao khách hàng sẽ rời khỏi trang web, dẫn đến tỷ lệ thoát (bounce rate) cao và ảnh hưởng tiêu cực đến SEO.
Để cải thiện tốc độ tải trang, dung lượng hình ảnh tải lên website cần được kiểm soát trong mức 70KB – 200KB. Việc này giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Bạn có thể sử dụng công cụ nén ảnh miễn phí như TinyPNG, CompressJPEG hoặc Squoosh để giảm dung lượng ảnh mà không làm giảm chất lượng.

Tối ưu chi tiết hình ảnh
Chỉnh sửa thông tin chi tiết của hình ảnh trước khi tải lên website là một trong những bước quan trọng giúp tối ưu hóa hình ảnh chuẩn SEO, đồng thời hỗ trợ công cụ tìm kiếm hiểu rõ nội dung ảnh. Dưới đây là hướng dẫn chi tiết:
Bước 1: Click chuột phải vào hình ảnh, chọn Properties để mở phần thông tin của ảnh.
Bước 2: Chuyển sang tab Details, tại đây bạn có thể chỉnh sửa các thông số chi tiết của hình ảnh. Các thông số cần tối ưu:
- Title (Tiêu đề): Đặt tên cho hình ảnh, đảm bảo áp dụng các nguyên tắc SEO đã đề cập như: không dấu, từ khóa chính ngăn cách bằng dấu gạch ngang (-).
- Rating (Xếp hạng): Đánh giá hình ảnh bằng cách chọn 5 sao để ưu tiên chất lượng tốt nhất.
- Tags (Thẻ): Nhập một số từ khóa liên quan đến nội dung hình ảnh giúp Google nhận diện tốt hơn.
- Comments (Mô tả): Thêm mô tả ngắn gọn, súc tích về nội dung hoặc mục đích sử dụng của ảnh.
- Authors (Tác giả): Ghi rõ tên thương hiệu, doanh nghiệp hoặc cá nhân sở hữu bản quyền hình ảnh.
Bước 3: Nhấn OK để lưu lại toàn bộ thông tin đã chỉnh sửa.
Lưu ý:
- Việc chỉnh sửa thông tin chi tiết chỉ áp dụng được với định dạng ảnh JPG.
- Đảm bảo thông tin nhập vào có liên quan và phù hợp với nội dung của ảnh để tối ưu hóa hiệu quả SEO.
Thêm thuộc tính Alt text
Thẻ Alt ảnh (Alternative Text) hay còn gọi là “văn bản thay thế”, là một thuộc tính không thể thiếu khi tối ưu hình ảnh cho website. Đây là công cụ giúp công cụ tìm kiếm như Google hiểu rõ nội dung và thông điệp của hình ảnh, từ đó cải thiện khả năng xếp hạng của trang web.
Vì thế, để viết thẻ Alt ảnh chuẩn SEO bạn cần:
- Mô tả chính xác và ngắn gọn nội dung ảnh.
- Chèn từ khóa chính một cách tự nhiên, tránh nhồi nhét từ khóa.
- Không sử dụng các ký tự đặc biệt hoặc nội dung không liên quan.
- Tránh để trống thẻ Alt ngay cả với hình ảnh chỉ mang tính trang trí.

Sử dụng caption (chú thích) cho ảnh
Chú thích ảnh là dòng văn bản xuất hiện ngay bên dưới hình ảnh trong bài viết, giúp mô tả rõ hơn nội dung và ý nghĩa mà hình ảnh muốn truyền tải. Đây không chỉ là yếu tố hỗ trợ người đọc mà còn đóng vai trò quan trọng trong việc tăng khả năng nhận diện hình ảnh bởi công cụ tìm kiếm.
Không phải tất cả hình ảnh trên website đều cần có chú thích. Việc thêm chú thích nên dựa vào:
- Mục đích sử dụng: Hình ảnh minh họa nội dung phức tạp hoặc cần làm rõ thông điệp thì nên có chú thích để giúp người đọc hiểu nhanh hơn.
- Trải nghiệm người dùng: Nếu chú thích mang lại giá trị và tạo sự hợp lý trong ngữ cảnh bài viết, bạn nên sử dụng.
Lưu ý:
- Chú thích ảnh nên phục vụ người dùng đầu tiên, không phải công cụ tìm kiếm. Việc lạm dụng quá mức có thể làm bài viết trở nên thiếu tự nhiên.
- Chú thích cần mô tả chính xác nội dung hình ảnh nhưng không nên dài dòng, tránh gây rối mắt cho người đọc.
- Nếu phù hợp, bạn có thể thêm từ khóa chính hoặc từ khóa liên quan, nhưng phải đảm bảo nội dung chú thích vẫn mạch lạc và dễ hiểu.
Lưu ý về số lượng ảnh trong 1 bài viết
Số lượng hình ảnh trong một bài viết cần được phân bổ hợp lý, tùy thuộc vào dàn ý, nội dung và loại bài viết (bài viết tin tức SEO hay bài viết giới thiệu sản phẩm/dịch vụ). Việc sắp xếp hình ảnh phù hợp không chỉ giúp bài viết trở nên hấp dẫn hơn mà còn hỗ trợ tối ưu hóa SEO hiệu quả.
- Với bài viết tin tức SEO, mỗi ý chính nên được minh họa bằng 1-2 hình ảnh để tăng tính trực quan và giúp người đọc dễ dàng nắm bắt nội dung.
- Bài viết về sản phẩm/dịch vụ thường yêu cầu nhiều hình ảnh để làm nổi bật đặc tính, chi tiết và ứng dụng của sản phẩm.
Số lượng hình ảnh cũng phụ thuộc vào độ dài bài viết và thông tin content. Bài viết dài, nhiều chi tiết nên sử dụng thêm hình ảnh để minh họa và giữ chân người đọc. Hình ảnh cần được phân bổ đồng đều, tránh tình trạng thiếu hoặc lạm dụng, gây mất cân đối trong bố cục bài viết.
Kích thước ảnh website và ảnh Facebook có giống nhau không?
Hiện nay, nhiều doanh nghiệp sử dụng kết hợp cả website và các nền tảng mạng xã hội như Facebook để phục vụ mục tiêu kinh doanh và xây dựng thương hiệu. Điều này dẫn đến câu hỏi: Liệu hình ảnh thiết kế cho Facebook có thể sử dụng được cho website và ngược lại?
Câu trả lời là có thể nhưng không nên. Mặc dù bạn có thể đăng chéo hình ảnh giữa các kênh khác nhau nhưng việc này không được khuyến khích. Nguyên nhân là do mỗi nền tảng có tỷ lệ và kích thước hình ảnh chuẩn khác nhau, dẫn đến:
- Hình ảnh hiển thị không đạt chất lượng tối ưu.
- Nội dung hoặc thông điệp trên ảnh có thể bị cắt xén hoặc hiển thị sai lệch.
- Trải nghiệm người dùng không được đảm bảo, làm giảm hiệu quả kinh doanh và xây dựng thương hiệu.
Để hình ảnh trên Facebook hiển thị tốt nhất, bạn cần điều chỉnh kích thước phù hợp với từng vị trí. Cụ thể:
- Ảnh đại diện (Profile Picture): Tỷ lệ vuông: 300 x 300 pixel hoặc 2048 x 2048 pixel (nếu cần chất lượng cao).
- Ảnh bìa Fanpage: Máy tính: 820 x 312 pixel, Di động: 820 x 462 pixel, Ảnh bìa trang cá nhân, Kích thước chuẩn: 640 x 360 pixel.
- Ảnh đăng bài: 900 x 900 pixel, 1200 x 900 pixel hoặc 900 x 1200 pixel.
Trên đây là tổng hợp kích thước ảnh chuẩn SEO trên website với từng loại hình ảnh. Hy vọng những chia sẻ trong bài sẽ hữu ích và giúp bạn thiết kế được ảnh phù hợp nhất.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
TOP 10 cách quảng cáo website hiệu quả, chi phí thấp
Biết cách quảng cáo website hiệu quả sẽ giúp thu hút khách hàng tiềm năng...
Favicon là gì? Các bước tạo Favicon cho website của bạn
Bạn đã bao giờ để ý biểu tượng nhỏ xíu, xuất hiện bên cạnh tên...
Hướng dẫn thiết kế web bằng Python chi tiết cho người mới
Thiết kế web bằng Python đang trở thành xu hướng phổ biến trong cộng đồng...
Hướng dẫn thiết kế web bằng HTML đơn giản, chi tiết từ A-Z
Thiết kế web bằng HTML là bước quan trọng trong việc xây dựng một trang...
Website chuẩn SEO là gì? 14 Tiêu chí đánh giá web chuẩn SEO
Thế nào là một website chuẩn SEO là câu hỏi mà nhiều doanh nghiệp và...
9 Cách tạo web miễn phí trên điện thoại đơn giản, chuyên nghiệp
Tạo web miễn phí trên điện thoại là giải pháp lý tưởng cho những ai...
Hướng dẫn cách tạo web miễn phí trên Google Sites từ A – Z
Để bắt đầu hành trình xây dựng trang web của riêng mình, bạn có thể...
Website là gì? Trang Website là gì? Cấu tạo một Website
Trong thế giới số hóa ngày nay, website không chỉ là một phần thiết yếu...
Hướng dẫn cách tạo website bằng WordPress miễn phí từ A – Z
Tạo website bằng WordPress miễn phí là một giải pháp lý tưởng cho những ai...