Đối với mỗi trang web, việc điều hướng website là điều vô cùng quan trọng. Nếu điều hướng thành công sẽ giúp tiếp cận nhanh chóng người dùng, đồng thời tạo thương hiệu và độ uy tín cho website. Vậy, điều hướng là gì? Làm thế nào để điều hướng website hiệu quả? Cùng theo dõi bài viết dưới đây của chúng tôi để được giải đáp chi tiết nhất.
Điều hướng website là gì?
Điều hướng là cách bố trí các liên kết và menu trên trang web, giúp người dùng dễ dàng tìm kiếm thông tin và di chuyển giữa các trang, tối ưu trải nghiệm người dùng. Mục đích của việc điều hướng là giúp người dùng có thể tìm thấy thông tin họ cần trên trang web.

Ngoài ra, Google cũng sử dụng điều hướng để khám phá và lập chỉ mục cho các trang. Cấu trúc liên kết của website sẽ giúp Google hiểu được ngữ cảnh, nội dung cũng như mối quan hệ của các trang trong cùng một trang web.
Thanh điều hướng website là gì?
Thanh điều hướng website, hay còn gọi là menu website, chính là “chiếc la bàn” giúp người dùng dễ dàng định hướng và khám phá nội dung trên trang web. Thông thường, thanh điều hướng được thiết kế ở vị trí dễ nhìn như phía đầu trang (header) hoặc bên trái màn hình, dưới dạng ngang hoặc dọc, tùy theo bố cục của website.
Cấu trúc của thanh điều hướng bao gồm các menu chính và menu con, trong đó mỗi mục chứa liên kết dẫn tới các trang cụ thể trên website. Khi người dùng nhấp vào một danh mục, họ sẽ được chuyển hướng đến khu vực thông tin liên quan – nơi họ có thể tiếp tục tra cứu, đọc thêm hoặc thực hiện các hành động như mua hàng, điền form, liên hệ, v.v.
Việc xây dựng thanh điều hướng rõ ràng, logic không chỉ giúp cải thiện trải nghiệm người dùng mà còn góp phần nâng cao hiệu quả SEO cho website.
Các vị trí phổ biến của thanh điều hướng trên website
Vị trí hiển thị thanh điều hướng là yếu tố quan trọng ảnh hưởng đến cách người dùng trải nghiệm và tương tác với website. Một vị trí hợp lý sẽ giúp người dùng nhanh chóng nhận biết, truy cập và di chuyển giữa các nội dung một cách thuận tiện.
Dưới đây là những vị trí thường gặp của thanh điều hướng trên website:
1. Thanh điều hướng ngang ở đầu trang
Thanh điều hướng ngang được đặt ở phần đầu trang (header) là vị trí được sử dụng phổ biến nhất trên các website hiện nay. Với bố cục rõ ràng và dễ nhận biết, kiểu thiết kế này giúp người dùng nhanh chóng thấy và sử dụng menu ngay khi truy cập vào trang web.
Ưu điểm:
-
Hiển thị nổi bật, dễ thu hút sự chú ý của người truy cập.
-
Dễ sử dụng, phù hợp với mọi đối tượng người dùng.
-
Linh hoạt và tương thích tốt với hầu hết các loại website, từ blog cá nhân đến trang doanh nghiệp.
Nhược điểm:
-
Có thể chiếm diện tích hiển thị ở phần đầu trang, đặc biệt là trên thiết bị di động hoặc màn hình nhỏ.
-
Nếu chứa quá nhiều mục, có thể làm rối giao diện và gây khó khăn khi điều hướng.
2. Thanh điều hướng dọc bên trái
Thanh điều hướng dọc bên trái màn hình là lựa chọn lý tưởng cho những website có nhiều danh mục con hoặc cấu trúc nội dung phức tạp. Với thiết kế này, người dùng có thể dễ dàng quét qua toàn bộ menu mà không cần phải cuộn trang, đặc biệt hữu ích khi họ đang tìm kiếm nhanh một mục cụ thể.
Ưu điểm:
-
Tiết kiệm không gian chiều ngang, tạo điều kiện để hiển thị nội dung chính rộng rãi hơn.
-
Giúp tổ chức các danh mục theo chiều dọc, dễ theo dõi và lựa chọn.
-
Phù hợp với các website thương mại điện tử, tin tức, blog chuyên sâu,…
Nhược điểm:
-
Ít thu hút ánh nhìn hơn so với thanh điều hướng ngang.
-
Không phù hợp với những website có ít mục nội dung, vì có thể gây dư thừa không gian.
3. Thanh điều hướng dưới chân trang
Thanh điều hướng dưới chân trang (footer navigation) tuy không phổ biến bằng các vị trí ở đầu trang hay bên trái, nhưng lại là giải pháp phù hợp cho những website muốn giữ giao diện gọn gàng và ưu tiên nội dung chính. Vị trí này thường được sử dụng trong các thiết kế bố cục độc đáo hoặc với các website chỉ cần hiển thị các liên kết phụ như: chính sách bảo mật, điều khoản sử dụng, liên hệ, mạng xã hội,…
Ưu điểm:
-
Không chiếm không gian hiển thị chính, giúp người dùng tập trung vào nội dung quan trọng ở phần trên.
-
Tạo điểm nhấn chuyên nghiệp cho phần cuối trang, góp phần hoàn thiện trải nghiệm người dùng.
Nhược điểm:
-
Dễ bị người dùng bỏ qua, đặc biệt nếu họ không cuộn xuống hết trang.
-
Không phù hợp với những website có nhiều danh mục con cần hiển thị ngay lập tức.
4. Thanh điều hướng ẩn
Thanh điều hướng ẩn (hidden navigation) là kiểu menu chỉ hiển thị khi người dùng cuộn trang xuống hoặc di chuột vào một khu vực cụ thể trên giao diện. Đây là giải pháp thiết kế hiện đại, mang lại cảm giác gọn gàng, tối giản và thường được sử dụng trong các website có giao diện sáng tạo hoặc cần ưu tiên hiển thị hình ảnh, nội dung chính.
Ưu điểm:
-
Tiết kiệm không gian hiển thị, tạo cảm giác rộng rãi, thông thoáng cho giao diện.
-
Tăng tính hiện đại và thẩm mỹ, phù hợp với các website thiết kế theo phong cách tối giản hoặc tập trung vào trải nghiệm thị giác.
Nhược điểm:
- Gây khó khăn cho người dùng mới, đặc biệt nếu họ không biết phải thao tác gì để hiển thị menu.
-
Không phù hợp với website có nhiều nội dung, cần truy cập nhanh đến nhiều danh mục.
Mục đích chính của thanh điều hướng là gì?
Trên bất kỳ website nào, thanh điều hướng đóng vai trò như một “bản đồ định hướng” giúp người dùng nhanh chóng tìm thấy nội dung họ cần. Với thiết kế rõ ràng, hợp lý, thanh điều hướng không chỉ cải thiện trải nghiệm người dùng mà còn tạo ấn tượng chuyên nghiệp ngay từ cái nhìn đầu tiên.
Không chỉ vậy, thanh điều hướng còn hỗ trợ tối ưu hóa SEO giúp website dễ dàng được các công cụ tìm kiếm như Google nhận diện và đánh giá cao. Việc phân chia nội dung thành các nhóm hợp lý trong thanh menu giúp người dùng không mất thời gian mò mẫm, mà có thể truy cập trực tiếp vào mục họ quan tâm.
Đối với doanh nghiệp, thanh điều hướng là công cụ quan trọng để tổ chức website một cách khoa học, từ đó nâng cao hiệu quả truyền tải thông tin và giữ chân người truy cập lâu hơn.
Vì thế, nếu bạn đang xây dựng hoặc cải thiện website, đừng bỏ qua việc thiết kế một thanh điều hướng chuyên nghiệp, rõ ràng và thân thiện với người dùng!
Lợi ích của việc điều hướng website hiệu quả
Vậy, lợi ích của điều hướng là gì? Tại sao cần thực hiện điều hướng website?
Điều hướng thành công giúp người dùng tới nơi cần đến nhanh nhất
Các bước điều hướng trong website thể hiện qua các lần nhấp chuột của người dùng. Do đó, khi điều hướng thành công sẽ giúp người dùng đi đến nơi cần đến một cách dễ dàng, nhanh chóng nhất.
Giúp website tăng lượng truy cập, tăng doanh số
Khi người dùng hài lòng với trải nghiệm truy cập trên trang web, đồng nghĩa với việc họ cũng ở lại trên website lâu hơn, có nhiều tương tác hơn. Từ đó, kéo theo việc tăng lượng truy cập traffic và tăng doanh số cho website.

Điều hướng website thành công giúp phát triển giá trị thương hiệu
Việc điều hướng thành công website giúp người dùng dễ dàng thấy và tiếp cận với các dịch vụ, sản phẩm mà trang web cung cấp. Từ đó, họ sẽ có hành động mua hàng hoặc sử dụng dịch vụ. Từ đó tăng giá trình kinh doanh và giá trị thương hiệu đối với doanh nghiệp, tổ chức.
Làm thế nào để cải thiện điều hướng website?
Để cải thiện điều hướng khi thiết kế website các bạn cần thực hiện các nội dung sau:
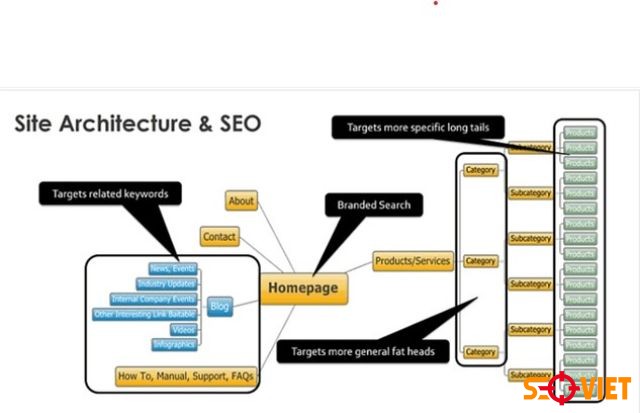
Điều hướng website theo cấp bậc nội dung
Việc điều hướng website theo cấp bậc nội dung cũng tương tự như cách bạn muốn tìm kiếm một trong cụ thể trong một cuốn sách, điều đầu tiên là tìm kiếm mục lục. Đây là cách điều hướng hiệu quả.
Tương tự với website, bạn sử dụng phân cấp trang để tổ chức nội dung sao cho phù hợp với công cụ tìm kiếm và người dùng.
Liên kết giữa trang tiếp thị và trang sản phẩm
Một số công ty cung cấp nhiều dịch vụ, sản phẩm sẽ sử dụng nhiều cách để liên kết trang tiếp thị với trang sản phẩm đích. Có thể thực hiện bằng cách đăng bài trên mạng xã hội, diễn đàn, hướng dẫn cách dùng sản phẩm,….

Sử dụng tham số theo dõi trong URL
Các chuyên gia về tính khả dụng và tối ưu hóa chuyển đổi theo dõi hành vi người dùng bằng nhiều cách khác nhau. Điều này liên quen đến việc sử dụng tham số để theo dõi URL trong website. Điều này có thể gây ra một số sự cố về nội dung trùng lặp trên trang.
Bạn có thể giải quyết điều này bằng cách:
- Tự trích dẫn
- Tránh dùng thông số theo dõi trong URL.
Ưu tiên các liên kết đầu tiên
Một website nếu chứa 2 liên kết dẫn đến cùng một URL sẽ gây ra khó khăn cho Google thu thập thông tin. Nó sẽ xem đó là liên kết trùng lặp và bỏ qua.
Do đó, bạn cần xem xét thứ tự mã, ưu tiên nội dung chính trước. Có thể dùng CSS để điều hướng các liên kết.
Xử lý điều hướng cho website lớn
Với các trang web lớn nhiều trang nội dung thì việc điều hướng là điều vô cùng khó khăn. Cách xử lý trong trường hợp này như sau:
Sử dụng công cụ và xây dựng công cụ
Nếu không xây dựng được công cụ độc quyền thì bạn có thể dùng công cụ của bên thứ 3 để xác định và khắc phục các vấn đề trên.
Một số công cụ thu thập thông tin có thể kể đến như: DeepCrawl, Xenu, Screaming Frog,….có thể phân tích liên kết hiện tại.

Phân quyền quản lý tường mảng nhỏ
Một nhóm người cùng quản lý chung toàn bộ trang web lớn sẽ không hiệu quả bằng việc chia nhỏ. Việc phân quyền quản lý sẽ tối ưu việc điều hướng website.
Hy vọng những thông tin trong bài viết của chúng tôi sẽ giúp các bạn hiểu rõ điều hướng là gì cũng như các cách cải thiện điều hướng website tốt nhất hiện nay. Chúc các bạn thực hiện thành công!

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Google là gì? Lịch sử, Hệ sinh thái và Cách đế chế này vận hành
Bạn có biết mỗi giây có hơn 99.000 lượt tìm kiếm được thực hiện trên...
Glassmorphism là gì? Xu hướng “kính mờ” và cách thiết kế
Glass Morphism (hiệu ứng kính mờ) là phong cách thiết kế giao diện người dùng...
10 Công cụ tìm kiếm phổ biến nhất thế giới & Việt Nam 2026
Hiện nay, Google vẫn là công cụ tìm kiếm phổ biến nhất thế giới khi...
YMYL là gì? Vì sao website YMYL cần tiêu chuẩn EEAT cao nhất?
YMYL là viết tắt của cụm từ Your Money or Your Life (Tiền bạc hoặc...
UI UX là gì? Cẩm nang toàn tập cho người mới bắt đầu
Hãy tưởng tượng bạn đang cầm trên tay một chai tương cà bằng thủy tinh:...
Giải mã: App bị “bão” 1 sao có thực sự bị sập hay “bay màu”?
Trong kỷ nguyên số, quyền lực của người dùng ngày càng trở nên mạnh mẽ...
Dịch vụ SEO Website là gì? Giải mã quy trình và lợi ích cho doanh nghiệp
Bạn đã bao giờ rơi vào tình cảnh đầu tư hàng chục, thậm chí hàng...
Trụ sở của google nằm ở đâu tại Mỹ và Việt nam
Khi nhắc đến Google nhiều người thường đặt câu hỏi: Google thực sự nằm ở đâu?...
Mạng xã hội là gì? Lợi ích và tác hại của mạng xã hội
Mạng xã hội ngày nay không chỉ là thế giới ảo đầy cuốn hút mà...