Khi xây dựng một website, chúng ta thường chú ý đến giao diện, tốc độ tải trang hay nội dung SEO. Nhưng có một chi tiết nhỏ thường bị bỏ quên lại đóng vai trò quan trọng: favicon. Trong bài viết này mình sẽ giúp bạn hiểu rõ favicon là gì? tại sao nó quan trọng, và cách để tạo một favicon hiệu quả cho website của bạn.
Favicon là gì?
Favicon (viết tắt của “favorite icon”) là một biểu tượng nhỏ hiển thị trên tab trình duyệt, danh sách bookmark và một số khu vực nhận diện khác của trình duyệt. Đây thường là phiên bản tối giản của logo thương hiệu, lược bỏ tagline hoặc chữ viết, chỉ giữ lại yếu tố nhận diện cốt lõi.
Về mặt kỹ thuật, favicon có thể được sử dụng dưới nhiều định dạng khác nhau như ICO, PNG, JPEG hoặc GIF, trong đó ICO vẫn là định dạng phổ biến nhất nhờ khả năng tương thích tốt với trình duyệt. Các kích thước favicon thường gặp gồm 16×16, 32×32 và 48×48 pixel, đảm bảo hiển thị rõ ràng trên nhiều thiết bị và độ phân giải khác nhau.
Trước đây, favicon thường bị xem nhẹ vì không ảnh hưởng trực tiếp đến nội dung website. Tuy nhiên, trong bối cảnh trải nghiệm người dùng và nhận diện thương hiệu ngày càng được ưu tiên, favicon đã trở thành một thành phần không thể thiếu. Một favicon được thiết kế tốt giúp người dùng nhận ra website nhanh hơn giữa nhiều tab đang mở, tăng khả năng quay lại trang và góp phần tạo cảm giác chuyên nghiệp, đáng tin cậy cho thương hiệu.
![]()
Vai trò của favicon là gì?
Dù chỉ là một chi tiết nhỏ xuất hiện trên tab hoặc bookmark, favicon lại có tác động lớn đến cách người dùng ghi nhớ và tương tác với website. Trong bối cảnh người dùng có thói quen mở nhiều tab cùng lúc, favicon trở thành “dấu hiệu nhận dạng nhanh”, giúp họ xác định đúng trang web chỉ trong vài giây mà không cần đọc tiêu đề từng tab.
Không chỉ dừng lại ở trải nghiệm sử dụng, favicon còn đóng vai trò quan trọng trong xây dựng nhận diện thương hiệu số. Biểu tượng này xuất hiện xuyên suốt ở nhiều điểm chạm như tab trình duyệt, bookmark, lịch sử duyệt web và cả kết quả tìm kiếm. Một favicon được thiết kế đồng bộ với logo thương hiệu sẽ giúp website tạo ấn tượng nhất quán, dễ nhớ và khác biệt rõ ràng so với đối thủ.

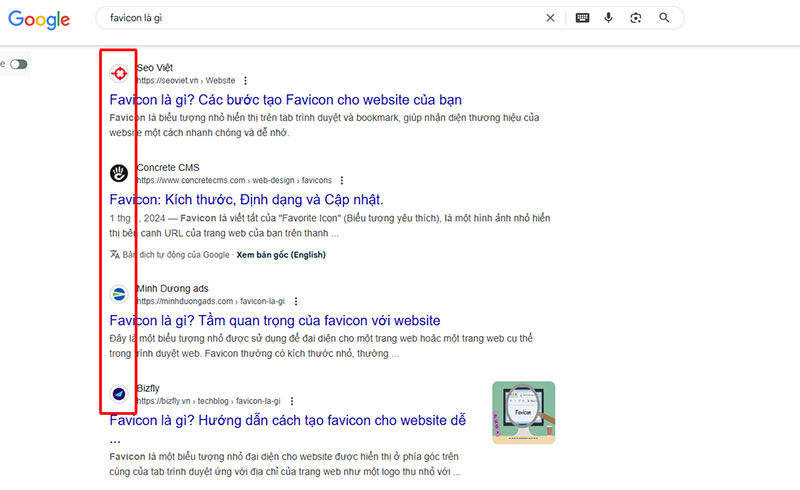
Ở góc độ SEO, favicon không phải yếu tố xếp hạng trực tiếp nhưng lại ảnh hưởng mạnh đến hành vi người dùng. Một số công cụ phân tích SEO như SEOquake có xem xét sự hiện diện của tab icon như một tín hiệu về mức độ hoàn thiện website. Đặc biệt, khi favicon hiển thị trong kết quả tìm kiếm, một biểu tượng rõ ràng, chuyên nghiệp sẽ làm tăng khả năng người dùng click vào website của bạn thay vì các kết quả còn lại.

Cuối cùng favicon còn phản ánh mức độ đầu tư và tính chuyên nghiệp của website. Những trang không có favicon hoặc sử dụng biểu tượng mờ nhạt, thiếu thẩm mỹ thường tạo cảm giác thiếu chỉn chu, làm giảm độ tin cậy ngay từ lần tiếp cận đầu tiên.
Hướng dẫn tạo favicon cho website
Để favicon thực sự phát huy vai trò nhận diện và hỗ trợ SEO yếu tố then chốt nằm ở thiết kế đúng ngay từ đầu và triển khai đúng kỹ thuật. Một favicon rõ ràng, sắc nét sẽ giúp website nổi bật hơn giữa hàng loạt tab trình duyệt và tạo cảm giác chuyên nghiệp cho người dùng. Dưới đây là quy trình 4 bước được áp dụng phổ biến khi tạo favicon cho website, đặc biệt là WordPress.
Bước 1: Thiết kế file ảnh favicon gốc
Khi thiết kế favicon, nên sử dụng phần biểu tượng chính của logo thương hiệu, tránh đưa tên đầy đủ hoặc tagline vì kích thước hiển thị quá nhỏ, dễ gây rối và mất chi tiết.

Về kích thước, hãy bắt đầu với một file vuông lớn, phổ biến nhất là 512×512 px. File gốc này giúp đảm bảo chất lượng hiển thị tối đa, sau đó có thể xuất ra các size nhỏ hơn như 16×16, 32×32, 48×48 px theo chuẩn favicon.
Định dạng thiết kế nên là PNG, ưu tiên nền trong suốt để favicon hiển thị linh hoạt trên mọi giao diện trình duyệt. Bạn có thể sử dụng các công cụ quen thuộc như Photoshop, Illustrator hoặc các nền tảng online dễ dùng như Canva để thiết kế nhanh và hiệu quả.
Bước 2: Chuyển đổi favicon sang định dạng .ico
Dù PNG rất phổ biến, ICO vẫn là định dạng favicon gốc và được hầu hết trình duyệt hỗ trợ tốt nhất, đặc biệt với các trình duyệt cũ. Một ưu điểm lớn của file .ico là có thể chứa nhiều kích thước favicon trong cùng một file, giúp trình duyệt tự động chọn size phù hợp.
Việc chuyển đổi khá đơn giản, bạn chỉ cần tải file PNG đã thiết kế lên các công cụ chuyển đổi online miễn phí như Favicon.io , RealFaviconGenerator.net, favicon-generator.org, ConvertICO.com hoặc Online Convert Free để xuất ra file favicon.ico.
Bước 3: Tải favicon lên hosting website
Sau khi có file favicon chuẩn, bạn cần tải file này lên máy chủ website. Vị trí được khuyến nghị là thư mục gốc (root folder) của website, ví dụ public_html trên hosting sử dụng cPanel.
Bạn có thể tải file thông qua File Manager trong cPanel hoặc dùng phần mềm FTP như FileZilla. Dù không bắt buộc, việc đặt tên file là favicon.ico sẽ giúp nhiều trình duyệt tự động nhận diện mà không cần cấu hình phức tạp.
Bước 4: Chèn mã HTML favicon vào website
Để trình duyệt xác định chính xác favicon, bạn nên chèn mã khai báo favicon vào trong thẻ <head> của website:
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”> <link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”>
Trong đó:
-
rel=”icon” là chuẩn hiện tại
-
rel=”shortcut icon” hỗ trợ trình duyệt cũ
-
href là đường dẫn tới file favicon thực tế trên server
Lưu ý khi sử dụng Favicon cho website
Khi thiết kế favicon, bạn nên ưu tiên định dạng PNG để đảm bảo hình ảnh rõ nét và hiển thị tốt trên nhiều trình duyệt. Dung lượng file không nên vượt quá 100kB nhằm tránh ảnh hưởng đến tốc độ tải trang.
Ngoài ra, favicon cần được thiết kế với kích thước tiêu chuẩn 512×512 pixel để đảm bảo hiển thị sắc nét trên các thiết bị có độ phân giải cao như điện thoại, laptop hay TV, sau đó có thể thu nhỏ sang các kích thước phù hợp khác.
Tạm kết
Thông qua bài viết, bạn đã nắm được favicon là gì, vai trò của favicon và cách tạo favicon hiệu quả trong thực tế. Hy vọng những kiến thức này sẽ giúp bạn tối ưu website tốt hơn, đặc biệt trong môi trường kinh doanh trực tuyến ngày càng cạnh tranh. Đừng quên theo dõi Seo Việt để cập nhật thêm nhiều nội dung công nghệ hữu ích khác.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Kinh nghiệm thuê thiết kế website từ A-Z (8 tiêu chí bạn cần biết)
Để một website vừa đẹp, đủ tính năng, vừa hỗ trợ mục tiêu kinh doanh,...
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...
Bảo mật website là gì? Các phương pháp bảo mật website
Trong môi trường số, bảo mật website không còn là lựa chọn mà là yêu...
Website là gì? Trang Website là gì? Cấu tạo của Website
Khi bạn đọc được nội dung này, điều đó đồng nghĩa bạn đang truy cập...
10 Yếu tố đánh giá Website chuyên nghiệp thân thiện Google
Ngày nay việc tạo ra một website không còn quá khó khăn nhờ sự phát...
Những lý do tại sao doanh nghiệp cần có website hiện nay
Trong bối cảnh công nghệ 4.0 làm thay đổi hành vi người dùng, website đã...
Quy trình đăng ký Website TMĐT với bộ công thương
Sau khi hoàn thiện website bán hàng, bước bắt buộc và quan trọng nhất là...
11 cách chọn tên miền đẹp, chuẩn SEO, có giá trị cao cho website
Chọn tên miền phù hợp là một bước cực kỳ quyết định thành công của...
4 Cách đổi tên miền WordPress đơn giản ai cũng làm được
Bạn đang muốn đổi tên miền WordPress để phù hợp với thương hiệu mới hoặc...