Tốc độ tải trang là một trong những yếu tố hàng đầu cần quan tâm của một trang web. Yếu tố này không chỉ ảnh hưởng đến trải nghiệm người dùng khi truy cập trang mà còn liên quan đến thứ hạng từ tìm kiếm của website. Vậy hiểu chính xác tốc độ tải trang là gì? Cách kiểm tra tốc độ tải trang thế nào? Hãy cùng chúng tôi tìm hiểu chi tiết ngay trong bài viết dưới đây.
Tốc độ tải trang Web là gì?
Tốc độ tải trang website là thời gian để nội dung của một trang web hiển thị hoàn chỉnh khi người dùng truy cập. Đây là một yếu tố then chốt trong việc đánh giá hiệu suất của website, vì tốc độ web nhanh giúp cải thiện trải nghiệm người dùng và tăng khả năng giữ chân khách truy cập.
Khi một người dùng truy cập vào website của bạn, tốc độ tải trang đo khoảng thời gian từ lúc yêu cầu nội dung được gửi từ máy chủ đến khi nội dung đó xuất hiện trên trình duyệt. Tốc độ tải trang càng nhanh thì website càng được đánh giá cao, đồng thời giảm nguy cơ khách truy cập thoát ra khỏi trang do sự chậm chạp.
Việc test tốc độ website không chỉ giúp bạn đánh giá thời gian truy cập mà còn xác định nguyên nhân gây ra tốc độ chậm. Từ đó, bạn có thể triển khai các biện pháp tối ưu thời gian truy cập website hiệu quả.
Có nhiều yếu tố ảnh hưởng đến tốc độ tải trang, trong đó quan trọng nhất bao gồm:
- Số lượng hình ảnh, video và các tệp phương tiện khác trên trang.
- Chủ đề và plugin được cài đặt trên website.
- Mã hóa trang web và các tập lệnh trên máy chủ.
Tất cả những yếu tố này không chỉ ảnh hưởng đến tốc độ tải trang mà còn đến trải nghiệm người dùng (UX) của website. Khách truy cập thường không ưa thích các trang web tải chậm và có xu hướng thoát ra nhanh chóng, do đó, việc tối ưu hóa tốc độ tải trang là vô cùng quan trọng để giữ chân và thu hút người dùng.

Tại sao tốc độ tải trang Website lại quan trọng?
Tốc độ tải trang không chỉ là một yếu tố kỹ thuật mà còn là chìa khóa để giữ chân khách truy cập trên website của bạn. Mỗi giây đều mang ý nghĩa quan trọng: theo nghiên cứu của Google, khi thời gian tải trang tăng từ một đến ba giây, khả năng thoát trang của khách truy cập tăng lên 32%. Nếu một trang web mất 5 giây để tải, xác suất khách truy cập rời đi có thể lên tới 90%.
Những trang web chậm chạp không chỉ làm giảm trải nghiệm người dùng mà còn ảnh hưởng đến tỷ lệ tương tác và chuyển đổi của bạn. Khách hàng hiện đại mong đợi sự nhanh chóng và mượt mà khi duyệt web, và nếu website của bạn không đáp ứng được, họ sẽ dễ dàng tìm đến đối thủ cạnh tranh.

Tốc độ tải trang cũng là một yếu tố quan trọng trong Tối ưu hóa Công cụ Tìm kiếm (SEO). Google xem xét nhiều yếu tố để xếp hạng các trang web, trong đó tốc độ tải trang là một tín hiệu xếp hạng quan trọng cả trên máy tính để bàn lẫn thiết bị di động. Một website nhanh không chỉ giúp bạn đứng vững trên bảng xếp hạng mà còn cải thiện khả năng tiếp cận khách hàng tiềm năng.
Bên cạnh đó, tốc độ tải trang còn ảnh hưởng đến nhận thức của người tiêu dùng về thương hiệu của bạn. Nếu website của bạn mất quá nhiều thời gian để tải hoặc gặp sự cố trong quá trình tải, điều đó có thể khiến thương hiệu của bạn trở nên thiếu chuyên nghiệp và không đáng tin cậy.
Vì vậy, nếu bạn muốn xây dựng một website hiệu quả cao, hãy tập trung vào việc tối ưu hóa tốc độ tải trang. Bước đầu tiên để đạt được điều này là đánh giá hiệu suất hiện tại của các trang web của bạn và xác định các yếu tố đang gây chậm trễ. Từ đó, bạn có thể triển khai các biện pháp cải thiện nhằm mang lại trải nghiệm tốt nhất cho người dùng và nâng cao vị thế trên thị trường trực tuyến.
Tốc độ tải trang lý tưởng là bao nhiêu?
Tốc độ tải trang lý tưởng được đánh giá là dưới 0,1 giây, đảm bảo rằng nội dung của trang web hiển thị ngay lập tức và giữ được sự chú ý của khách truy cập.
Tuy nhiên, không phải website nào cũng có thể đạt được mức tốc độ này. Trong thực tế, thời gian tải từ 3-5 giây cũng được xem là tuyệt vời, giúp duy trì sự quan tâm của người dùng và cải thiện trải nghiệm người dùng (UX).
Cách đo tốc độ tải trang Website nhanh nhất
Đo tốc độ tải trang là bước quan trọng trước khi thực hiện bất kỳ cải tiến nào cho website của bạn. Việc đánh giá hiệu suất trang web giúp bạn hiểu rõ hơn về trải nghiệm người dùng và xác định những điểm cần tối ưu. Có nhiều công cụ khác nhau mà bạn có thể sử dụng để kiểm tra và đo tốc độ tải trang, nhưng một trong những công cụ hiệu quả nhất là Google PageSpeed Insights.

Google PageSpeed Insights là một công cụ dễ sử dụng, cho phép bạn đo và kiểm tra tốc độ tải trang trên cả máy tính để bàn và thiết bị di động. Với sự hỗ trợ từ Google, công cụ này không chỉ giúp bạn đánh giá hiệu suất mà còn đảm bảo rằng website của bạn đáp ứng các điểm chuẩn hiệu suất cần thiết để đạt vị trí cao trong kết quả tìm kiếm.

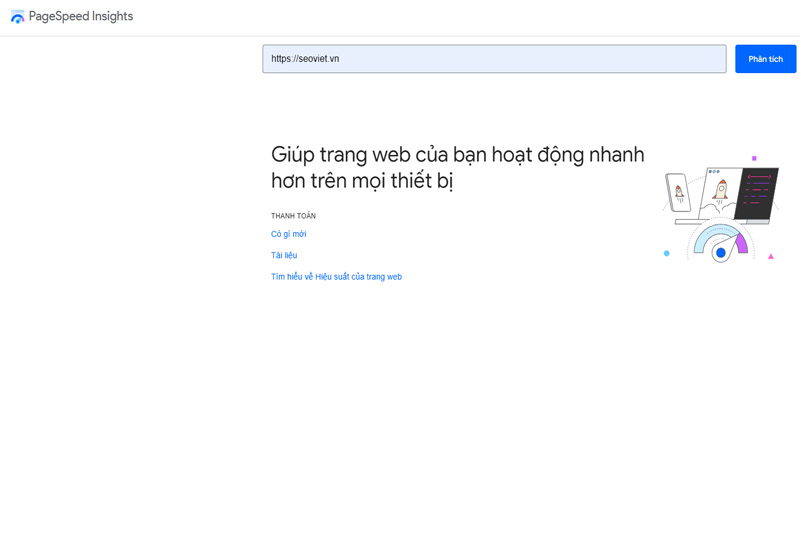
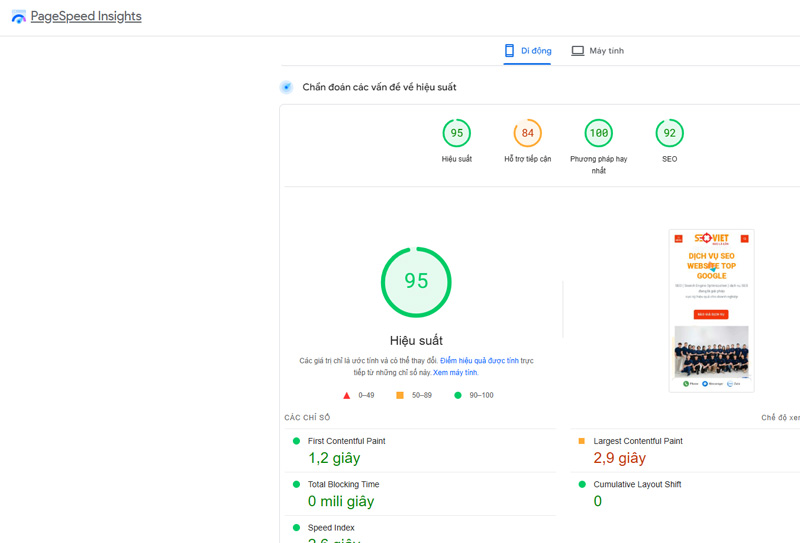
Để sử dụng Google PageSpeed Insights, bạn chỉ cần nhập URL của trang web cần kiểm tra vào ô văn bản và nhấn nút Phân tích. Sau đó, công cụ sẽ phân tích nội dung trên trang của bạn và cho điểm trên thang điểm từ 0 đến 100. Dưới điểm số này, bạn sẽ thấy danh sách các đề xuất giúp cải thiện tốc độ tải trang, từ việc tối ưu hóa hình ảnh, giảm kích thước tệp, đến cải thiện mã nguồn và sử dụng các tập lệnh trên máy chủ hiệu quả hơn.
Lưu ý rằng Google PageSpeed Insights sẽ cung cấp điểm số và đề xuất riêng biệt cho cả phiên bản máy tính để bàn và thiết bị di động của trang web bạn. Thông tin này cung cấp một điểm khởi đầu quan trọng để bạn có thể đánh giá và cải thiện tốc độ tải trang, từ đó nâng cao trải nghiệm người dùng (UX) và tăng cường xếp hạng SEO cho website của bạn.
TOP 10 công cụ đo tốc độ tải trang dễ dùng nhất
Hiện có nhiều công cụ hỗ trợ kiểm tra tốc độ tải trang được sử dụng hiện nay. Sau đây là gợi ý một số công cụ được người dùng đánh giá cao, bạn có thể tham khảo:
Google Page Speed Insights

Công cụ này đến từ Google, chuyên về kiểm tra tốc độ và hiệu suất của trang web. Bạn có thể yên tâm về uy tín và chất lượng của nó. Nó cung cấp phân tích chi tiết và hướng dẫn cải thiện hiệu suất.
Để sử dụng Google Page Speed Insights, hãy truy cập https://developers.google.com/speed/pagespeed/insights . Nhập tên miền trang web của bạn và chờ phân tích.
GTmetrix
Nếu bạn đang tìm kiếm một công cụ tối ưu hóa tốc độ và hiệu suất trang web, GTmetrix là lựa chọn lý tưởng. Với các tính năng phù hợp để giám sát hiệu suất web, GTmetrix cung cấp miễn phí các báo cáo tóm tắt về các chỉ số quan trọng, giám sát trang web liên tục và khả năng kiểm tra từ nhiều địa điểm trên toàn cầu.
Công cụ này còn cho phép bạn kiểm tra hiệu suất trang web ở các tốc độ mạng khác nhau bằng cách điều chỉnh cấu hình kết nối, giúp bạn biết trang hoạt động như thế nào trên các băng thông khác nhau. Chỉ cần nhập URL của website và nhấp “Analyze”, công cụ sẽ tiến hành phân tích với các thông tin chính sau:
- Pagespeed Score: Đánh giá mức độ tối ưu mã nguồn của Google với thang điểm từ A đến E dựa trên tỷ lệ phần trăm (tối đa 100%).
- YSlow Score: Tương tự Pagespeed Score nhưng đánh giá theo tiêu chuẩn của Yahoo.
- Fully Loaded Time: Thời gian để trang web tải đầy đủ.
- Total Page Size: Dung lượng tổng cộng của trang.
- Requests: Số lượng yêu cầu tải trang.

WebPagetest
WebPagetest là một công cụ trực tuyến hữu ích, cho phép bạn kiểm tra tốc độ trang web miễn phí trên các trình duyệt thực như Chrome và Firefox. Kết quả phân tích từ WebPagetest được trình bày dưới dạng biểu đồ trực quan, giúp bạn dễ dàng so sánh, đánh giá và theo dõi hiệu suất. Ngoài ra, WebPagetest còn cung cấp tùy chọn kiểm tra từ nhiều địa điểm trên toàn cầu, mang đến cho bạn cái nhìn chi tiết về tốc độ tải trang từ các khu vực khác nhau.

Site Speed (Google Analytics 4)
Google Analytics 4 (GA4) là nền tảng phân tích mới nhất của Google, thường bị nhầm là phiên bản nâng cấp của Universal Analytics. Tuy nhiên, đây thực chất là một công cụ hoàn toàn khác với mô hình dữ liệu mới.
GA4 bổ sung hỗ trợ phân tích trên cả website và ứng dụng di động, cùng với các chế độ xem báo cáo dữ liệu hoàn toàn mới. Để hiểu rõ hơn về GA4 và những thay đổi lớn nhất của nó, bạn có thể tham khảo thêm về “4 cải tiến quan trọng trong Google Analytics 4” nhằm nắm bắt cách tiếp cận mới trong phân tích dữ liệu.

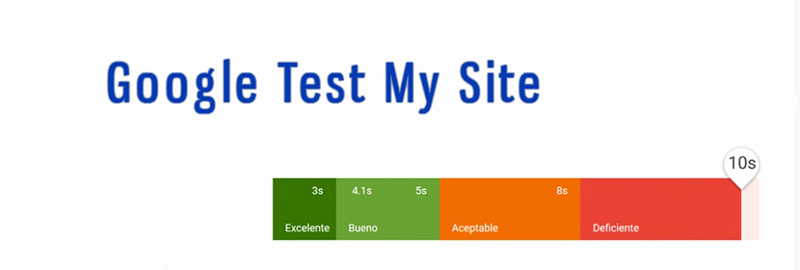
Google Test My Site
Điện thoại di động là thiết bị không thể thiếu hiện nay, nên việc đảm bảo các trang web trên thiết bị di động có hiệu suất tương đương với máy tính để bàn là điều thiết yếu. Test My Site giúp đo tốc độ tải của trang web trên thiết bị di động, so sánh với điểm chuẩn của đối thủ cạnh tranh, và cung cấp báo cáo tùy chỉnh cùng các khuyến nghị cụ thể nhằm cải thiện hiệu suất trang.

YSlow
Yslow là một công cụ kiểm tra tốc độ website miễn phí, hoạt động dựa trên các nguyên tắc hiệu suất mà Yahoo phát triển cho các trang web. Với mã nguồn mở, Yslow áp dụng 23 trong số 34 quy tắc để phân tích hiệu suất của một trang web. Công cụ này có dạng plugin cho trình duyệt và cũng cung cấp script dòng lệnh dành cho máy chủ Node.js và PhantomJS.

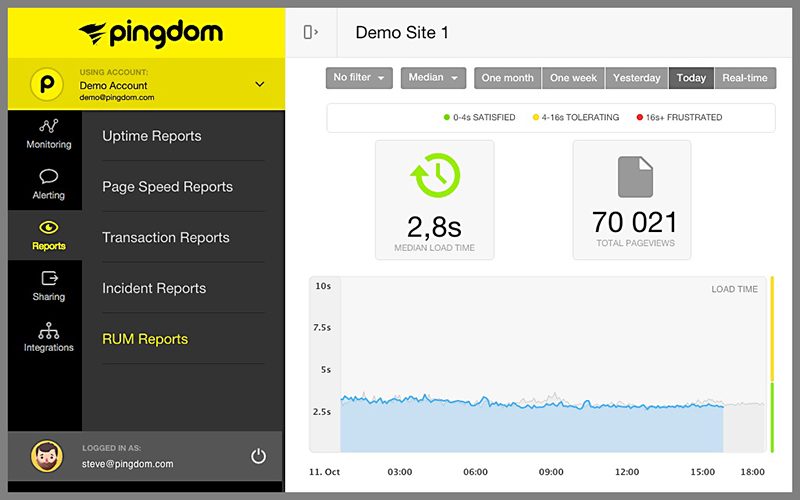
Pingdom Tools
Pingdom Tool được đánh giá là một trong những công cụ kiểm tra tốc độ website chính xác nhất, rất được các SEOer tin dùng. Khi nhập URL của trang vào Pingdom, bạn sẽ nhận được một báo cáo phân tích chi tiết gồm 4 phần: Waterfall breakdown, mức độ hiển thị, phân tích trang và lịch sử xem trang.
Pingdom cung cấp thông tin tổng quan về kích thước và số lượng yêu cầu trên mỗi tên miền, giúp người dùng dễ dàng nhận diện các yếu tố ảnh hưởng đến tốc độ tải. Công cụ này còn phân tích các chỉ số quan trọng như dung lượng trung bình của trang, thời gian tải đầy đủ và hiển thị dữ liệu chi tiết về các thành phần trang web như hình ảnh, video, CSS, RSS và âm thanh.
Cách sử dụng Pingdom khá đơn giản, nhưng người mới có thể gặp chút khó khăn ban đầu khi làm quen với các tính năng phân tích. Dưới đây là hướng dẫn sử dụng Pingdom Tool để bạn khai thác hiệu quả công cụ này:
- Bước 1: Truy cập Pingdom và nhập URL của website cần kiểm tra.
- Bước 2: Chọn “Test From” để kiểm tra tốc độ tải miễn phí từ các địa điểm như Dallas, San Jose (Mỹ), Melbourne (Úc), và Stockholm (Thụy Điển).
- Bước 3: Nhấn “Start Test” để bắt đầu phân tích.
Cuối cùng là xem kết quả chi tiết về tốc độ tải của từng thành phần trên website.

KeyCDN Website Speed Test
KeyCDN là một công cụ kiểm tra website khá được ưa chuộng, cho phép kiểm tra tốc độ từ 14 địa điểm khác nhau trên thế giới. Ngoài việc đo tốc độ tải toàn trang và hỗ trợ kiểm tra vị trí địa lý, KeyCDN còn cung cấp tính năng kiểm tra tấn công SSL FREAK, giúp người dùng đảm bảo tính bảo mật cho chứng chỉ SSL/TLS của trang web.

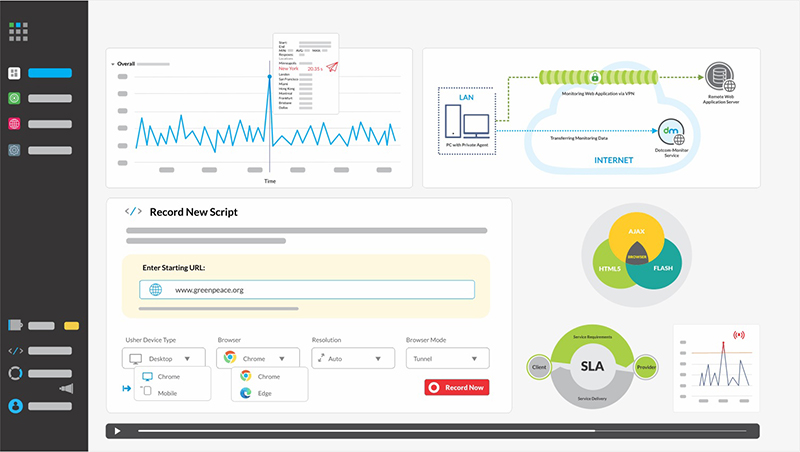
Dotcom-Monitor
Nếu bạn làm việc trong lĩnh vực SEO, Dotcom-Monitor là công cụ kiểm tra tốc độ web miễn phí mà bạn không nên bỏ qua. Dotcom-Monitor hỗ trợ kiểm tra hiệu suất website trên cả máy tính để bàn và thiết bị di động, từ 20 địa điểm trên toàn cầu.
Công cụ này giúp phân tích toàn diện các yếu tố như thời gian tải trang, số lượng yêu cầu HTTP và thực hiện các kiểm tra đồng thời trên tất cả các vị trí địa lý. Bên cạnh việc đánh giá hiệu suất, Dotcom-Monitor còn giúp bạn xác định xem hosting của mình có nằm trong danh sách đen spam hay không, hỗ trợ bạn duy trì website an toàn và ổn định.

Dareboost
Dareboost là công cụ kiểm tra tốc độ website hiệu quả, cho phép giám sát hiệu suất từ 13 địa điểm khác nhau và trên 7 loại thiết bị, bao gồm cả thiết bị di động.
Một số tính năng nổi bật của Dareboost bao gồm khả năng mô phỏng kiểm tra tốc độ với tùy chọn chặn hoặc không chặn quảng cáo, khả năng chặn các domain cụ thể để xác định yếu tố gây giảm hiệu suất. Kết quả kiểm tra sẽ được tổng hợp thành báo cáo chi tiết, kèm theo các khuyến nghị phân loại theo từng nhóm, giúp bạn dễ dàng ưu tiên các cải tiến cần thiết cho website.

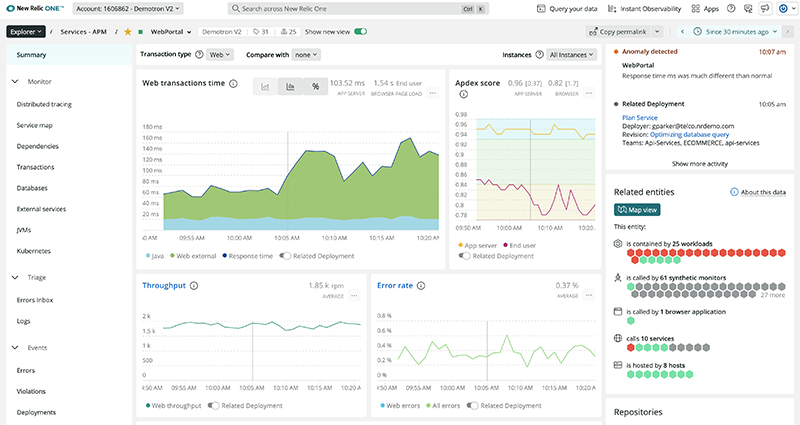
New Relic
New Relic là một công cụ giám sát hiệu suất ứng dụng và hỗ trợ kiểm tra tốc độ website toàn diện trực tuyến. Công cụ này cho phép người dùng thực hiện các bài kiểm tra miễn phí từ 9 địa điểm khác nhau.
Nếu cần mở rộng phạm vi thử nghiệm, bạn có thể đăng ký các gói trả phí với nhiều tính năng nâng cao. New Relic có khả năng giám sát các hệ thống linh hoạt, mô phỏng chi tiết hành vi người dùng, giúp xác định nguyên nhân vấn đề và phân tích tác động của hiệu suất website đến hoạt động kinh doanh.

LoadImpact
LoadImpact là công cụ kiểm tra tốc độ website dựa trên đám mây, chuyên sâu về hiệu suất web, ứng dụng và API. Kết hợp với k6 – một công cụ kiểm tra thời gian tải mã nguồn mở sử dụng dòng lệnh, LoadImpact giúp bạn dễ dàng phát hiện các vấn đề trong suốt vòng đời phát triển phần mềm.
Phiên bản kiểm tra tốc độ website của LoadImpact được cung cấp miễn phí, nhưng để truy cập vào các tính năng và công cụ nâng cao khác, bạn sẽ cần mua các gói dịch vụ của họ.

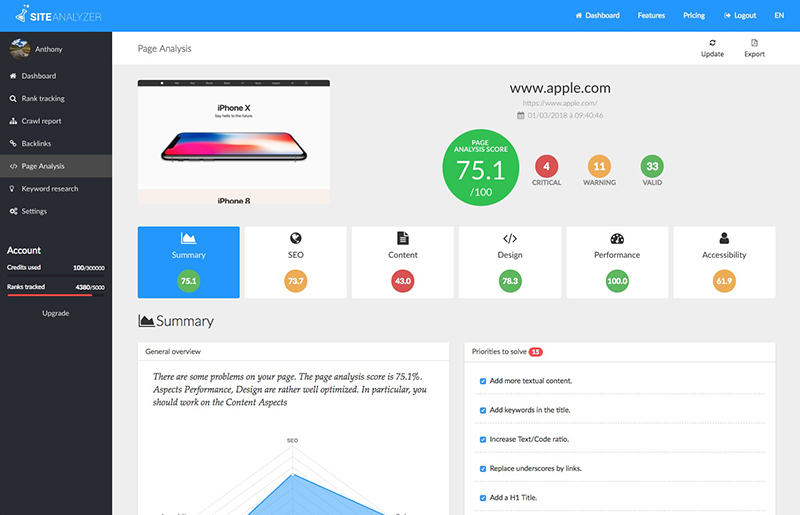
Web Page Analyzer
Web Page Analyzer ra mắt vào năm 2003, là một công cụ kiểm tra tốc độ trang với giao diện phân tích đơn giản. Công cụ miễn phí này cung cấp thông tin chi tiết về kích thước, nội dung và thời gian tải của trang, đồng thời đưa ra một số đề xuất và lưu ý giúp cải thiện hiệu suất website.

Chrome DevTools
Đây là một công cụ khác từ Google giúp bạn cải thiện thời gian tải trang. Được thiết kế chủ yếu cho các nhà phát triển, công cụ kiểm tra tốc độ website này hỗ trợ việc chỉnh sửa trang một cách nhanh chóng và chẩn đoán các vấn đề hiệu suất.

Cách tối ưu tốc độ tải trang Web hiệu quả nhất
Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động trực tiếp đến tỷ lệ chuyển đổi và độ hài lòng của khách hàng. Theo nghiên cứu từ Amazon, mỗi giây chậm trễ trên website có thể khiến doanh nghiệp mất 11% lượt xem trang, 16% độ hài lòng của khách hàng và 7% các lượt chuyển đổi. Vậy làm thế nào để tối đa hóa tốc độ tải trang?
1. Tối giản hóa yêu cầu HTTP
Yahoo cho biết, 80% thời gian tải website được dành cho việc tải các yếu tố riêng biệt như hình ảnh, script, và flash. Việc liên tục yêu cầu HTTP để tải các yếu tố này sẽ làm website của bạn chậm hơn đáng kể. Để cải thiện tốc độ, hãy đơn giản hóa thiết kế bằng cách:
- Sử dụng CSS thay thế cho hình ảnh khi có thể.
- Kết hợp nhiều dạng thiết kế vào một trang thay vì phân tán qua nhiều trang.
- Giảm thiểu và đặt các script không cần thiết ở chân trang.
2. Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi máy chủ lâu có thể gây ra tốc độ tải trang chậm. Một số công cụ hữu ích để đánh giá và cải thiện hiệu suất máy chủ bao gồm:
- Yslow: Đánh giá tốc độ website và cung cấp các lời khuyên cải thiện.
- Google PageSpeed Tool: Tương tự Yslow, giúp bạn hiểu rõ hiệu năng của website.
Hãy tập trung vào giảm thiểu thời gian phản hồi máy chủ để nâng cao tốc độ tải trang.
3. Sử dụng tính năng nén
Một website chứa nhiều hiệu ứng và thuộc tính có thể nặng khoảng 100KB hoặc hơn, làm chậm tốc độ tải trang. Nén là giải pháp hiệu quả để:
- Giảm băng thông của website.
- Rút ngắn thời gian phản hồi HTTP. Bạn có thể sử dụng công cụ Gzip để nén dữ liệu, giúp cải thiện tốc độ tải trang lên tới 70%.
4. Kích hoạt tính năng bộ nhớ đệm
Bộ nhớ đệm (cache) lưu trữ các yếu tố trên website vào ổ cứng của người dùng, giúp giảm số lần tải lại các yêu cầu HTTP trong lần ghé thăm tiếp theo. Việc kích hoạt bộ nhớ đệm sẽ:
- Giải phóng tài nguyên hệ thống.
- Tăng tốc độ loading của website. Hãy đảm bảo rằng bạn đã kích hoạt bộ nhớ đệm để nâng cao hiệu suất website.
5. Tối ưu hóa hình ảnh
Hình ảnh có kích thước lớn sẽ kéo dài thời gian tải trang. Để tối ưu hóa:
- Giữ kích thước hình ảnh nhỏ nhất có thể mà vẫn đảm bảo chất lượng.
- Sử dụng định dạng hình ảnh phù hợp như JPEG cho ảnh chất lượng cao, PNG cho ảnh cần độ trong suốt, và GIF cho các ảnh đơn giản.
- Tránh sử dụng các định dạng nặng như BMP hoặc TIFF.
- Đảm bảo thuộc tính SRC của hình ảnh được tối ưu để tránh các yêu cầu HTTP không cần thiết.
6. Giảm số lượng Plugin trên Website
Quá nhiều plugin không chỉ làm chậm website mà còn có thể gây ra các vấn đề về an ninh. Hãy:
- Thường xuyên kiểm tra và loại bỏ các plugin không cần thiết.
- Tắt các plugin không sử dụng và đo lường hiệu suất để xác định những plugin gây ảnh hưởng xấu đến tốc độ website.
7. Giảm việc chuyển hướng
Chuyển hướng tạo ra thêm các yêu cầu HTTP, làm tăng thời gian tải trang. Để tối ưu:
- Giữ số lượng chuyển hướng ở mức tối thiểu.
- Đối với các website tương thích với mobile, sử dụng chuyển hướng HTTP trực tiếp đến URL mobile mà không cần trang chuyển hướng trung gian.
- Thêm các đoạn đánh dấu
<link rel="alternate">vào các trang máy tính để xác định các trang URL dành cho di động, giúp Google bot hiểu rõ hơn về cấu trúc website trên di động.
Việc tối ưu hóa tốc độ tải trang không chỉ giúp cải thiện trải nghiệm người dùng (UX) mà còn tăng cường xếp hạng SEO và tỷ lệ chuyển đổi cho website của bạn. Bằng cách áp dụng những bí quyết trên, bạn có thể đảm bảo website của mình luôn hoạt động mượt mà và hiệu quả nhất. Để biết thêm các phương pháp tăng tốc độ tải trang, hãy tiếp tục đọc các bài viết của chúng tôi!
Có thể thấy, tốc độ tải trang là yếu tố khá quan trọng ảnh hưởng đến hiệu suất của website cũng như trải nghiệm của người dùng. Hy vọng nội dung trong bài sẽ giúp bạn hiểu được tốc độ tải trang là gì, vai trò và cách kiểm tra yếu tố này cho website của bạn.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Có nên thuê Agency SEO, Freelancer không hay tự làm SEO? Phân tích ưu nhược điểm
Trong bối cảnh chi phí quảng cáo (Ads) ngày càng đắt đỏ, làm SEO là...
SEO mũ trắng: Bí quyết thống trị Google mà không lo án phạt
Hãy tưởng tượng một buổi sáng thức dậy, bạn kiểm tra website của mình và...
Cẩm nang SEO website ngành du lịch 2026 từ A-Z, lên top bền vững, tăng booking
Ngành du lịch đang chứng kiến sự cạnh tranh khốc liệt hơn bao giờ hết....
LSI Keywords là gì? Sự thật về LSI và Cách tìm từ khóa ngữ nghĩa để SEO hiệu quả
Bạn đã bao giờ đầu tư hàng giờ để viết một bài chuẩn SEO, tối...
SEO Audit là gì? Quy trình “Khám bệnh” Website giúp Tăng Trưởng Traffic Bền Vững
Bạn đã bao giờ rơi vào tình cảnh website bỗng nhiên sụt giảm traffic nghiêm...
Traffic là gì? 6 Nguồn Traffic Website quan trọng & Cách tối ưu hiệu quả
Nếu ví Website của bạn là một cửa hàng mặt tiền lộng lẫy trên Internet,...
Allintitle là gì? Cách sử dụng Allintitle để tìm từ khóa “Dễ” lên Top
Bạn đã bao giờ “đổ mồ hôi” viết một bài chuẩn SEO dài cả nghìn...
Dịch vụ SEO Website là gì? Giải mã quy trình và lợi ích cho doanh nghiệp
Bạn đã bao giờ rơi vào tình cảnh đầu tư hàng chục, thậm chí hàng...
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...