Tốc độ website không chỉ ảnh hưởng trực tiếp đến trải nghiệm người dùng, mà còn là một yếu tố xếp hạng quan trọng trên Google. Vậy làm thế nào để kiểm tra và cải thiện tốc độ tải trang một cách chính xác và hiệu quả. Trong bài viết này, chúng ta sẽ khám phá 10 công cụ kiểm tra tốc độ website hàng đầu, giúp bạn nhanh chóng phân tích và tối ưu hiệu suất trang web của mình. Từ các công cụ miễn phí cho đến những nền tảng chuyên sâu, bạn sẽ được trang bị những giải pháp mạnh mẽ để đảm bảo website luôn đạt tốc độ tốt nhất, giúp cải thiện SEO và tăng cường sự hài lòng của khách hàng. Hãy tiếp tục đọc để tìm hiểu những công cụ tối ưu hóa tốc độ website mà bất kỳ webmaster nào cũng cần biết!
Trong thời đại công nghệ hiện nay, việc sở hữu website với chi phí thấp là điều dễ dàng. Tuy nhiên, không phải trang web nào cũng có tốc độ tải nhanh. Điều này ảnh hưởng trực tiếp đến trải nghiệm của người dùng. Bạn muốn biết tốc độ website của mình như thế nào không? Dưới đây là 10 công cụ kiểm tra trang web tốc độ được yêu thích nhất.

Vì sao cần kiểm tra tốc độ website?
Bạn có biết rằng tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động trực tiếp đến tỷ lệ chuyển đổi khách hàng? Một website nhanh hơn đồng nghĩa với việc giữ chân khách hàng tốt hơn, giúp tăng doanh thu và tạo lợi thế trước đối thủ cạnh tranh.
Tốc độ tải trang ảnh hưởng như thế nào?
- Lượng truy cập & chuyển đổi: Theo nghiên cứu từ Gomez, 40% người dùng rời đi nếu website tải chậm, khiến bạn mất đi khách hàng tiềm năng.
- Xếp hạng tìm kiếm (SERP): Công cụ tìm kiếm chỉ thu thập dữ liệu trong khoảng thời gian ngắn, nếu website của bạn tải quá lâu, khả năng cao bạn sẽ bị đánh tụt hạng.
- SEO & uy tín website: Google đánh giá cao trải nghiệm người dùng, nếu website tải chậm, điểm SEO của bạn có thể bị giảm đáng kể.
Để duy trì hiệu suất website ổn định, cải thiện tốc độ tải trang là điều cần thiết. Cách tốt nhất để làm điều này? Sử dụng công cụ kiểm tra tốc độ website để đo lường, đánh giá và tối ưu ngay từ bây giờ!

Những yếu tố quan trọng khi kiểm tra tốc độ website
Tốc độ website là một trong những yếu tố cốt lõi quyết định trải nghiệm người dùng và hiệu suất tổng thể của trang web. Nhiều chủ website nhận thức được tầm quan trọng của tốc độ tải trang, nhưng không phải ai cũng hiểu rõ các yếu tố liên quan và cách tối ưu chúng hiệu quả.
Phân biệt tốc độ website, tốc độ trang và tốc độ load
Không phải ai cũng biết rằng tốc độ website, tốc độ trang và tốc độ load là ba khái niệm khác nhau:
- Tốc độ website (Site Speed): Thời gian người dùng cần để xem và tương tác với nội dung trên trang.
- Tốc độ trang (Page Speed): Thời gian cần để tải một trang đơn lẻ, tính từ khi người dùng nhấp vào link đến khi trang hiển thị đầy đủ.
- Thời gian tải trang (Load Page Time): Khoảng thời gian từ lúc trình duyệt gửi yêu cầu đến máy chủ cho đến khi nội dung xuất hiện.
Quy trình tải trang hoạt động như thế nào?
Hiểu về quy trình tải trang sẽ giúp bạn dễ dàng nhận diện các yếu tố ảnh hưởng đến tốc độ:
- Người dùng nhấp vào đường dẫn hoặc nhập URL trên trình duyệt.
- Trình duyệt gửi yêu cầu đến máy chủ.
- Máy chủ xử lý yêu cầu và gửi dữ liệu phản hồi.
- Trình duyệt tiếp nhận, tải và hiển thị nội dung.
Tốc độ tải trang và trải nghiệm người dùng
- Tốc độ lý tưởng: Người dùng mong muốn website tải trong 400 mili giây để có trải nghiệm tốt nhất.
- Ảnh hưởng đến tỷ lệ thoát: Nếu trang mất hơn 5 giây để tải, hơn 50% người dùng sẽ rời đi.
- So sánh với đối thủ: Tốc độ tải chậm hơn 250 mili giây có thể khiến website của bạn mất đi lượng truy cập đáng kể.
Tối ưu tốc độ website không chỉ giúp bạn giữ chân khách hàng mà còn cải thiện thứ hạng trên Google. Hãy bắt đầu ngay bằng cách kiểm tra tốc độ website và áp dụng các phương pháp tối ưu hiệu quả!
TOP 10 công cụ kiểm tra tốc độ website dễ dùng nhất
Hiện có nhiều công cụ hỗ trợ kiểm tra tốc độ tải trang được sử dụng hiện nay. Sau đây là gợi ý một số công cụ được người dùng đánh giá cao, bạn có thể tham khảo:
Google Page Speed Insights

Công cụ này đến từ Google, chuyên về kiểm tra tốc độ và hiệu suất của trang web. Bạn có thể yên tâm về uy tín và chất lượng của nó. Nó cung cấp phân tích chi tiết và hướng dẫn cải thiện hiệu suất.
Để sử dụng Google Page Speed Insights, hãy truy cập https://developers.google.com/speed/pagespeed/insights . Nhập tên miền trang web của bạn và chờ phân tích.
Sau khi phân tích, công cụ này sẽ đánh giá website của bạn. Một website tốt thường có số điểm từ 80 trở lên. Nếu số điểm của bạn dưới 80, hãy tham khảo hướng dẫn giải quyết từ PageSpeed Insight để cải thiện.
LoadImpact (Free)

LoadImpact là công cụ miễn phí được nhiều người yêu thích. Nó hỗ trợ nhiều quốc gia, rất có lợi cho người dùng chủ nhà quốc tế.
Công cụ này kiểm tra tốc độ trang web bằng cách gửi nhiều lượt truy cập ảo cùng lúc. Điều này giúp đo tốc độ tải và hiệu suất hoạt động khi có nhiều người truy cập.
Ngoài ra, nó còn thống kê số lượng băng thông được phép gửi. Điều này giúp bạn đánh giá độ chính xác của băng thông mà nhà cung cấp được phép.
Thời gian kiểm tra công cụ này khá lâu. Để có thông tin chi tiết, bạn phải đăng ký tài khoản người dùng thử miễn phí.
GTMetrix (Free)

Để tìm hiểu tệp nào gây chậm trang web, bạn có thể sử dụng GTMetrix miễn phí. Công cụ này đánh giá trang web dựa trên các tiêu chí và chỉ số nào cần cải thiện. Nó cũng cho biết phần nào đạt được tiêu chuẩn.
Thực tế, việc kiểm tra tốc độ website chỉ giúp cải thiện các tập tin nặng. Tuy nhiên, GTMetrix không phản ánh tốc độ chính xác của người dùng khi truy cập trang web của bạn.
Site Speed (Google Analytics 4)
Google Analytics 4 (GA4) là nền tảng phân tích mới nhất của Google, thường bị nhầm là phiên bản nâng cấp của Universal Analytics. Tuy nhiên, đây thực chất là một công cụ hoàn toàn khác với mô hình dữ liệu mới.
GA4 bổ sung hỗ trợ phân tích trên cả website và ứng dụng di động, cùng với các chế độ xem báo cáo dữ liệu hoàn toàn mới. Để hiểu rõ hơn về GA4 và những thay đổi lớn nhất của nó, bạn có thể tham khảo thêm về “4 cải tiến quan trọng trong Google Analytics 4” nhằm nắm bắt cách tiếp cận mới trong phân tích dữ liệu.

PingDoom Tool (Free)

PingDom là công cụ miễn phí tương tự GTMetrix. Nó cho phép chọn vị trí kiểm tra từ Châu Âu, Châu Á hay Châu Mỹ. Điều này rất hữu ích nếu trang web của bạn dành cho người dùng quốc tế.
Kết quả của công cụ này được trình bày một cách đơn giản và dễ hiểu. Nó được phân chia thành các nhóm, giúp bạn dễ dàng tham khảo và cải thiện website.
Đây là công cụ kiểm tra trang web được nhiều người dùng đánh giá cao.
WebPageTest (Free)

Công cụ WebPageTest giúp kiểm tra tốc độ của website với 2 phiên bản là chưa có cache và đã lưu cache, từ đó giúp bạn biết được website của mình hoạt động như thế nào với người mới và người dùng quay lại.
Tuy nhiên, giao diện của công cụ này hơi khó nhìn nên cũng ảnh hưởng nhỏ đến việc hiển thị cho người xem.
Dotcom Monitor (Free)

Công cụ kiểm tra website Dotcom Monitor (Free) đơn giản nhất chỉ với tính năng xem tốc độ tải web là bao lâu, tuy nhiên công cụ này lại giúp kiểm tra từ 15 server trên mọi châu lục khiến kết quả có thể làm bạn hài lòng.
Dareboost

Một công cụ kiểm tra tốc độ website với giao diện hiện đại, dễ nhìn và dễ dùng. Dareboost cung cấp hơn 100 server khác nhau khi phân tích trang web mà bạn yêu cầu. Công cụ này giúp bạn kiểm tra tốc độ trên máy tính để bàn, điện thoại di động, sử dụng Firefox hay Chrome, và tại 5 địa điểm khác nhau.
Khi bạn đăng ký tài khoản miễn phí, bạn có thể tải được báo cáo về bằng file PDF, trong đó có các khuyến nghị về SEO, code, khả năng tiếp cận người dùng,…
Think With Google

Một công cụ khác đến từ Google và tập trung vào kiểm tra tốc độ khi dùng điện thoại di động thông minh. Với Think With Google, bạn có thể biết được website sẽ được tải như thế nào trên mạng 3G và 4G. Hãy truy cập link sau để thử nghiệm website của bạn nhé: https://testmysite.thinkwithgoogle.com/
Sau khi phân tích xong, bạn cũng có thể xem thêm các thông tin thống kê khác của website trong kết quả mà công cụ trả về.
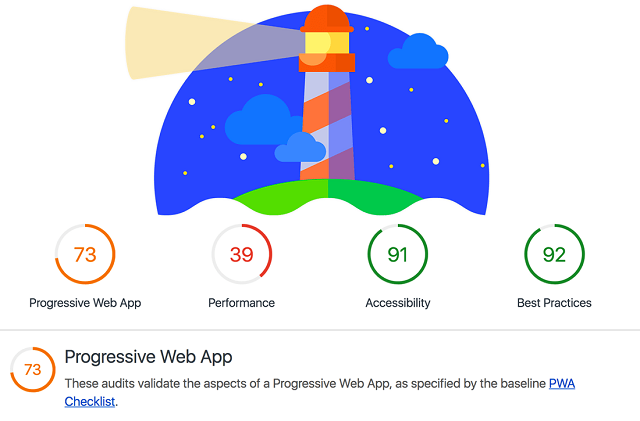
Google Lighthouse

Google Lighthouse là công cụ phân tích website của Google dành chủ yếu cho những nhà thiết kế và phát triển trang web. Không chỉ đo tốc độ tải, công cụ này còn giúp đánh giá hiệu suất, cách thức, thời gian thực tế website trả kết quả.
Ngoài ra, Lighthouse còn cung cấp chức năng giả lập giúp kiểm tra trong nhiều điều kiện khác nhau để bạn có thể đánh giá được website tại nhiều nơi khác nhau sẽ hoạt động như thế nào..
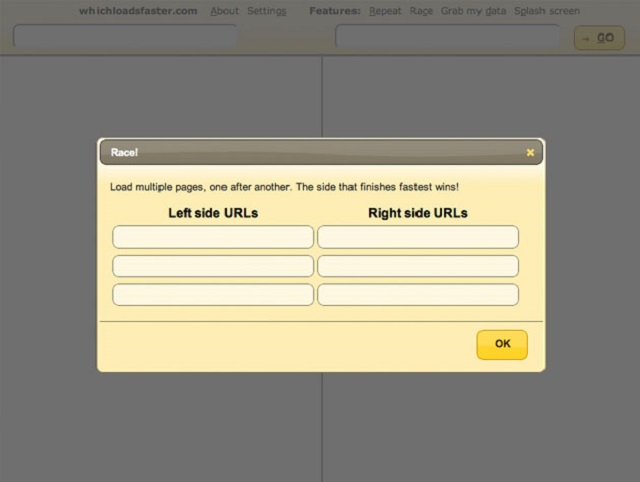
Which loads faster

Which loads faster giúp bạn đánh giá không chỉ website của mình, mà còn được so sánh với website khác như của đối thủ. Từ những thông số đó, bạn có thể cải thiện trang web của mình một cách tốt hơn.
YSlow
Yslow là một công cụ kiểm tra tốc độ website miễn phí, hoạt động dựa trên các nguyên tắc hiệu suất mà Yahoo phát triển cho các trang web. Với mã nguồn mở, Yslow áp dụng 23 trong số 34 quy tắc để phân tích hiệu suất của một trang web. Công cụ này có dạng plugin cho trình duyệt và cũng cung cấp script dòng lệnh dành cho máy chủ Node.js và PhantomJS.

KeyCDN Website Speed Test
KeyCDN là một công cụ kiểm tra website khá được ưa chuộng, cho phép kiểm tra tốc độ từ 14 địa điểm khác nhau trên thế giới. Ngoài việc đo tốc độ tải toàn trang và hỗ trợ kiểm tra vị trí địa lý, KeyCDN còn cung cấp tính năng kiểm tra tấn công SSL FREAK, giúp người dùng đảm bảo tính bảo mật cho chứng chỉ SSL/TLS của trang web.

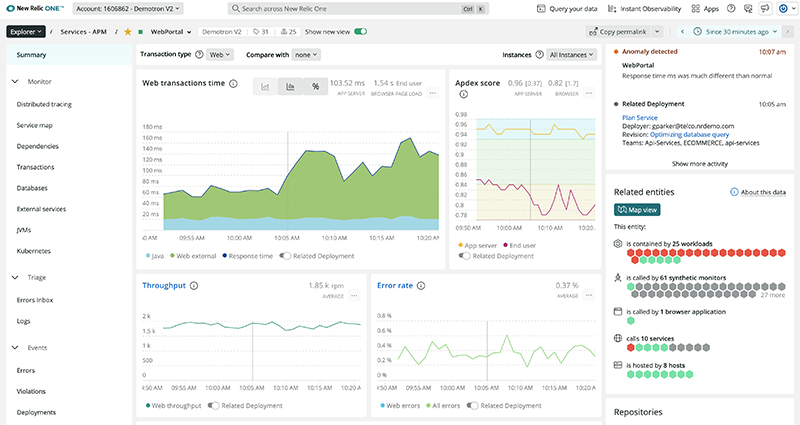
New Relic
New Relic là một công cụ giám sát hiệu suất ứng dụng và hỗ trợ kiểm tra tốc độ website toàn diện trực tuyến. Công cụ này cho phép người dùng thực hiện các bài kiểm tra miễn phí từ 9 địa điểm khác nhau.
Nếu cần mở rộng phạm vi thử nghiệm, bạn có thể đăng ký các gói trả phí với nhiều tính năng nâng cao. New Relic có khả năng giám sát các hệ thống linh hoạt, mô phỏng chi tiết hành vi người dùng, giúp xác định nguyên nhân vấn đề và phân tích tác động của hiệu suất website đến hoạt động kinh doanh.

Chrome DevTools
Đây là một công cụ khác từ Google giúp bạn cải thiện thời gian tải trang. Được thiết kế chủ yếu cho các nhà phát triển, công cụ kiểm tra tốc độ website này hỗ trợ việc chỉnh sửa trang một cách nhanh chóng và chẩn đoán các vấn đề hiệu suất.

Với 10 công cụ kiểm tra tốc độ website uy tín ở trên, mong rằng bạn sẽ có được các thông số chi tiết nhất để cải thiện hiệu suất của website, giúp tăng lượng người truy cập! Chúc bạn thành công!

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Top 5 Plugin chèn quảng cáo WordPress tối ưu doanh thu tốt nhất 2026 (Miễn Phí & Trả Phí)
Đích đến cuối cùng của hầu hết chúng ta khi dấn thân vào con đường...
Yoast seo là gì? Hướng dẫn sử dụng Yoast Seo cho Website
Yoast SEO là một plugin SEO phổ biến được thiết kế để hỗ trợ các...
Hướng dẫn cài đặt Google Webmaster Tools cho Website
Google Search Console (trước đây là Google Webmaster Tools) là công cụ miễn phí do...
Hướng dẫn 6 bước cài đặt Google Analytics cho Website
Bạn có biết, mỗi lượt nhấp chuột, mỗi giây người dùng trên website đều kể...
Top 10+ công cụ nghiên cứu từ khóa SEO hiệu quả nhất
Trong một chiến dịch SEO, lựa chọn đúng công cụ nghiên cứu từ khóa chính...
Similarweb là gì? Các tính năng nổi bật của Similarweb
Hầu hết các Maretter đều đồng ý rằng phân tích Website là việc làm cần...
Top 20+ Công cụ SEO Website tốt nhất miễn phí và trả phí
Dù bạn là người mới bắt đầu hay đã làm SEO lâu năm thì không...
Hướng dẫn sử dụng Google Trends toàn tập bắt Trend hiệu quả
Bạn đã bao giờ ngồi hàng giờ trước màn hình máy tính vì “bí ý...
Plugin là gì? Cách cài đặt và sử dụng plugin WordPress
Khi bắt đầu quản lý một website WordPress, thuật ngữ plugin chắc chắn sẽ xuất...