Nếu đang làm việc trong lĩnh vực Digital marketing chắc hẳn bạn sẽ bắt gặp rất nhiều lần thuật ngữ Core Web Vitals. Đây là thuật ngữ đang được cộng đồng marketing rất quan tâm gần đây. Vậy Core Web Vitals là gì? Vai trò của Core Web Vitals? Cách check Core Web Vitals thế nào? Bài viết sau đây sẽ giúp bạn giải đáp chi tiết nhất.
Web Vitals là gì?
Web Vitals là bộ tiêu chuẩn do Google đưa ra nhằm giúp các chủ website cải thiện trải nghiệm người dùng. Dựa vào các chỉ số đo lường như tốc độ tải trang, độ phản hồi, sự ổn định giao diện…, các công cụ như Google PageSpeed sẽ phân tích và đề xuất các giải pháp cụ thể nếu website của bạn chưa đạt yêu cầu.
Hiện tại, Web Vitals gồm 7 tiêu chí đánh giá, nổi bật trong đó là bộ ba Core Web Vitals bao gồm:
- Đo tốc độ tải phần nội dung lớn nhất trên trang.
- Đo độ mượt và nhanh của các tương tác người dùng.
- Đánh giá độ ổn định của bố cục trong quá trình tải trang.
Ngoài ra, Google còn đánh giá dựa trên:
- Tính thân thiện với thiết bị di động (Mobile-friendly),
- Mức độ an toàn khi duyệt web (Safe-browsing),
- Giao thức bảo mật HTTPS,
- Và việc tránh sử dụng quảng cáo hoặc pop-up gây khó chịu cho người dùng.
Core Web Vitals là gì?
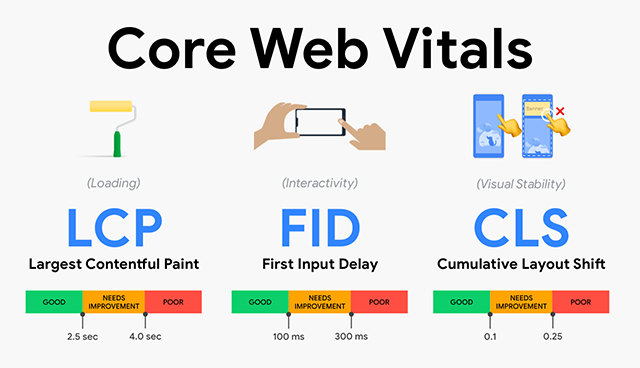
Core Web Vitals là bộ ba chỉ số quan trọng do Google đưa ra nhằm đo lường trải nghiệm người dùng trên website của bạn. Ba chỉ số này bao gồm LCP (Largest Contentful Paint) – đánh giá tốc độ tải trang, FID (First Input Delay) – đo độ phản hồi tương tác, và CLS (Cumulative Layout Shift) – phản ánh độ ổn định của hình ảnh và bố cục. Việc tối ưu các yếu tố này không chỉ giúp cải thiện UX (trải nghiệm người dùng) mà còn góp phần nâng cao thứ hạng trên Google. Nếu bạn muốn website tải nhanh, mượt mà và ổn định, thì Core Web Vitals chính là chìa khóa bạn không thể bỏ qua.
Ba chỉ số quan trọng trong Core Web Vitals – gồm LCP, FID và CLS – đóng vai trò then chốt trong việc đánh giá hiệu suất và trải nghiệm trên website của bạn.
- LCP (Largest Contentful Paint) đo thời gian hiển thị phần tử lớn nhất trên trang, thường là hình ảnh hoặc video. Chỉ số LCP lý tưởng là dưới 2,5 giây để người dùng cảm nhận trang đang tải nhanh chóng.
- FID (First Input Delay) phản ánh độ phản hồi sau khi người dùng tương tác, như nhấn nút hoặc liên kết. Thời gian phản hồi tốt là dưới 100 mili giây, đảm bảo website luôn mượt mà.
- CLS (Cumulative Layout Shift) giúp bạn đo lường sự ổn định bố cục khi trang đang tải. Chỉ số CLS nên dưới 0,1 để tránh tình trạng bố cục bị xô lệch gây nhầm thao tác – ví dụ, nhấn nhầm nút mua hàng thay vì nút hủy.

Vì sao Core web Vitals lại quan trọng
Google đã chính thức xác nhận rằng “trải nghiệm trang” sẽ trở thành một yếu tố xếp hạng quan trọng trong thuật toán tìm kiếm của họ. Trải nghiệm trang là tập hợp các yếu tố mà Google cho rằng cần thiết để mang lại trải nghiệm người dùng tốt, bao gồm: HTTPS bảo mật, giao diện thân thiện với thiết bị di động, hạn chế quảng cáo đan xen như pop-up, duyệt web an toàn không chứa phần mềm độc hại và đặc biệt, Core Web Vitals là phần không thể thiếu.
Thực tế, theo chính tên gọi và thông báo từ Google, Core Web Vitals sẽ chiếm tỷ trọng lớn nhất trong điểm số trải nghiệm trang. Dù vậy, hãy nhớ rằng đây chỉ là một phần trong số 200 yếu tố xếp hạng khác nhau, nên điểm trải nghiệm cao không đồng nghĩa với việc website của bạn sẽ lập tức đứng top 1.
Core Web Vitals ảnh hưởng đến lưu lượng truy cập như thế nào?
Giờ đây khi bạn đã hiểu rõ Core Web Vitals là gì, câu hỏi tiếp theo là: Liệu bản cập nhật này có ảnh hưởng đến lưu lượng truy cập website hay không? Câu trả lời là có và ảnh hưởng không nhỏ. Trong bản cập nhật năm 2021, Google đã tích hợp Core Web Vitals vào nhóm tín hiệu đánh giá trải nghiệm trang bao gồm các yếu tố như HTTPS, khả năng tương thích với thiết bị di động, mức độ an toàn khi duyệt web và giảm quảng cáo gây phiền toái.
Việc không tối ưu các chỉ số này có thể khiến website của bạn tụt thứ hạng và mất đi lượng truy cập tiềm năng, đặc biệt nếu trải nghiệm người dùng (UX) không tốt người truy cập sẽ dễ rời bỏ hoặc không quay lại.
Đáng chú ý, Core Web Vitals không chỉ ảnh hưởng đến kết quả tìm kiếm thông thường mà còn là một yếu tố bắt buộc để xuất hiện trong mục “Câu chuyện hàng đầu” trên Google, thay thế cho yêu cầu AMP trước đây. Điều này đòi hỏi các website tin tức cũng phải nhanh chóng thích ứng nếu không muốn mất cơ hội hiển thị và tăng traffic.
Theo Google, khi website của bạn đạt chuẩn Core Web Vitals, người dùng sẽ ít có xu hướng thoát trang hơn tới 24% – một con số ấn tượng giúp gia tăng đáng kể tỷ lệ truy cập và chuyển đổi. Vì vậy, tối ưu các chỉ số này không chỉ là chuyện kỹ thuật, mà là chìa khóa để thu hút và giữ chân người dùng hiệu quả hơn bao giờ hết.
Các chỉ số của Core Web Vitals
Dưới đây là các chỉ số của Core Web VItals các bạn cần lưu ý:
Largest Contentful Paint (LCP)
Largest Contentful Paint là chỉ số đánh giá hiệu suất tải trang thông qua đo lường thời gian để tải hoàn tất một phần tử lớn nhất trên web. Thời gian hoàn tất tải xong phần tử lớn nhất trang được xem như thời gian hoàn tất tải nội dung chính của trang.
Chỉ số LCP cần nhỏ hơn 2.5s kể từ khi trang được tải lên lần đầu thì người dùng mới có trải nghiệm tốt nhất. Nếu chỉ số này trong khoảng 2.5s – 4.0s thì bạn nên cải thiện tốc độ trang. Còn nếu chỉ số này cao hơn 4.0 thì cần phải cải thiện tốc độ tải trang ngay lập tức.
First Input Delay (FID)
First Input Delay là chỉ số đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Các thao tác đó như nhấn vào nút chức năng, điền thông tin vào form, cuộn trang,…. Chỉ số FID nhỏ hơn 100ms được coi là tối ưu tốt. Còn nếu trong khoảng 100ms – 300ms thì cần xem xét. Nếu cao hơn 300ms thì phải khắc phục ngay.
Cumulate Layout Shift (CLS)
Cumulate Layout Shift là chỉ số đánh giá mức độ chuyển dịch bất ngờ của các phần tử trên trang web. Đó là sự dịch chuyển/thay đổi trạng thái hiển thị bất ngờ mà người dùng không mong muốn. Sự dịch chuyển bất ngờ này được đánh giá trong khi trang web đang tải xuống. Có nghĩa là nếu trong quá trình tải trang mà các phần từ này tải quá chậm thì sẽ có khả năng gây nhầm lẫn cho người dùng.
Việc tối ưu CLS rất quan trọng. Nếu chỉ số trong khoảng 0.1 – 0.25s thì có thể tạm chấp nhận. Còn nếu vượt quá 0.25s thì cần phải cải thiện ngay để tránh gây nhầm lẫn khi người thao tác.

Chuẩn bị website cho cập nhật Core Web Vitals của Google như thế nào?
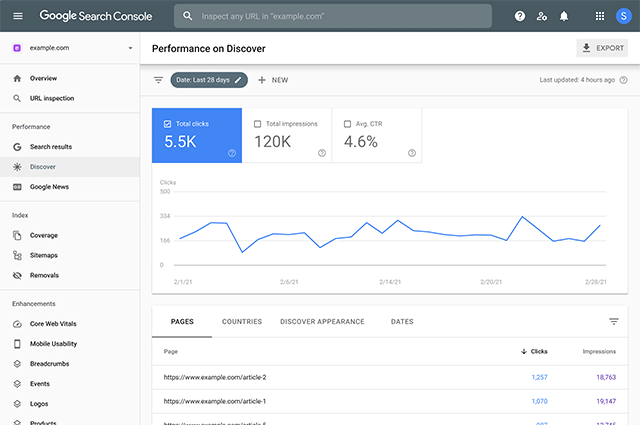
Nếu bạn muốn trang web của mình sẵn sàng cho bản cập nhật Core Web Vitals, bước đầu tiên là kiểm tra hiệu suất hiện tại. Hãy truy cập vào Google Search Console, mở phần báo cáo Core Web Vitals để xem các URL của bạn đang được xếp loại như thế nào – tốt, cần cải thiện hay kém.
Tiếp theo, đừng chỉ tập trung vào từng chỉ số riêng lẻ, mà hãy xây dựng một chiến lược toàn diện để nâng cao trải nghiệm người dùng (UX) cho toàn bộ website.
Để làm điều này hiệu quả, bạn có thể tận dụng các công cụ mạnh mẽ từ Google, bao gồm:
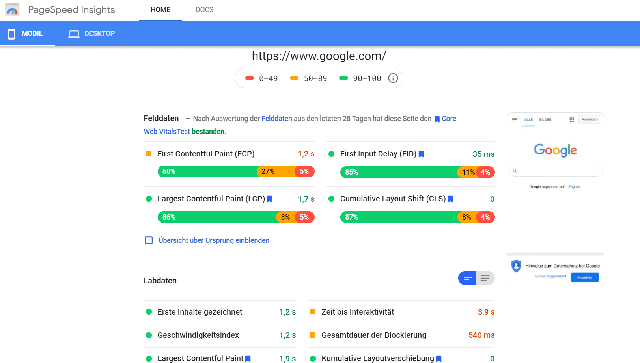
PageSpeed Insights
PageSpeed Insights là công cụ được dùng khá phổ biến trong giới SEOer và những ai làm website. Nó được coi như công cụ chính thống giúp hỗ trợ kiểm tra tốc độ website. Ưu điểm của PageSpeed Insights là đơn giản, kết quả cho nhanh và có nhiều đề xuất cụ thể để bạn có thể chỉnh sửa website của mình.
Tuy nhiên, PageSpeed Insights có thể không phản ánh chính xác tốc độ tải trang thực tế với các website được lưu trữ ở Việt Nam. Bởi máy chủ đo lường của công cụ này đặt ở nước ngoài. Ngoài ra, điểm số đánh giá có thể không giống nhau ở mỗi lần phân tích web.

Web.dev
web.dev được đánh giá là công cụ có nhiều mục hướng dẫn chỉnh sửa chi tiết hơn theo chuẩn của Core web vitals.

Google Search Console tool
Để sử dụng công cụ này, bạn cần tạo trước tài khoản Google Search Console vồi đăng nhập thì mới xem được báo cáo.

Extension trong Chrome
Bạn cũng có thể check nhanh chỉ số của một website bất kì bằng cách cài tiện ích Extension trong Chrome cho trình duyệt. Bên cạnh đó Chrome Dev tools sẽ giúp kiểm tra, phân tích một trang web bất kỳ trên chrome > sau đó nhấn tổ hợp Ctrl + Shift + I.

Cách khắc phục lỗi Core Web Vitals để website mượt mà hơn
Bạn muốn người dùng ở lại lâu hơn và hài lòng khi truy cập website? Đã đến lúc bạn cần tối ưu Core Web Vitals – những chỉ số quan trọng giúp cải thiện hiệu suất và trải nghiệm người dùng. Mỗi website sẽ có các lỗi khác nhau, vì vậy bạn nên bắt đầu bằng việc phân tích từng trang để xác định lỗi cụ thể và lên kế hoạch ưu tiên xử lý.
Dưới đây là những lỗi phổ biến cùng cách khắc phục hiệu quả:
Tối ưu LCP (Largest Contentful Paint) để cải thiện tốc độ tải nội dung chính:
- Áp dụng kỹ thuật tải nhanh theo mẫu PRPL.
- Tối ưu URL hiển thị chính, CSS, hình ảnh và phông chữ.
- Giảm hoặc loại bỏ JavaScript không cần thiết.
Cải thiện FID (First Input Delay) để tăng độ phản hồi khi người dùng thao tác:
- Giảm tác động của mã bên thứ ba.
- Rút ngắn thời gian thực thi JavaScript.
- Tối ưu công việc chuỗi chính và hạn chế kích thước yêu cầu tải về.
Giảm CLS (Cumulative Layout Shift) để tránh xô lệch giao diện:
- Gắn kích thước cố định cho hình ảnh và video.
- Không chèn nội dung làm đẩy bố cục xuống, trừ khi người dùng tương tác.
- Ưu tiên sử dụng animation chuyển đổi thay vì loại animation gây thay đổi bố cục.
Tối ưu Core Web Vitals không chỉ giúp website tải nhanh, mượt mà mà còn tăng điểm SEO rõ rệt một bước không thể thiếu nếu bạn muốn cạnh tranh trên Google!
Câu hỏi thường gặp về Core Web Vitals
Core Web Vitals có ảnh hưởng đến tỷ lệ chuyển đổi không?
Core Web Vitals ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi vì trải nghiệm người dùng tốt hơn dẫn đến sự hài lòng cao hơn. Khi người dùng cảm thấy trang web tải nhanh và ổn định, họ có xu hướng ở lại lâu hơn và thực hiện nhiều hành động hơn.
Làm thế nào để theo dõi sự thay đổi của Core Web Vitals theo thời gian?
Bạn có thể theo dõi sự thay đổi của Core Web Vitals bằng cách sử dụng Google Search Console hoặc Google Analytics. Cả hai công cụ này đều cung cấp báo cáo chi tiết về hiệu suất CWV theo thời gian để bạn có thể điều chỉnh chiến lược tối ưu hóa.
Tại sao tốc độ máy chủ lại quan trọng đối với Core Web Vitals?
Tốc độ máy chủ ảnh hưởng trực tiếp đến thời gian phản hồi và tốc độ tải trang, hai yếu tố chính trong LCP và FID. Một máy chủ chậm sẽ làm tăng thời gian tải trang, dẫn đến trải nghiệm người dùng kém.
Core Web Vitals có khác nhau giữa thiết bị di động và máy tính để bàn không?
Có, Core Web Vitals có thể khác nhau giữa thiết bị di động và máy tính để bàn do sự khác biệt trong tốc độ kết nối mạng và kích thước màn hình. Do đó, việc tối ưu hóa cho cả hai nền tảng là rất quan trọng.
Làm thế nào để cải thiện LCP trên trang web thương mại điện tử?
Để cải thiện LCP trên trang web thương mại điện tử, hãy tối ưu hóa hình ảnh sản phẩm và sử dụng CDN để phân phối nội dung nhanh chóng. Việc giảm thiểu tài nguyên chặn hiển thị cũng giúp tăng tốc độ tải trang.
Có cần phải thường xuyên kiểm tra Core Web Vitals không?
Có, việc thường xuyên kiểm tra Core Web Vitals là cần thiết để đảm bảo rằng website luôn hoạt động tốt nhất có thể. Những thay đổi trong nội dung hoặc cấu trúc website có thể ảnh hưởng đến hiệu suất CWV.
Các yếu tố nào khác ngoài CWV cũng ảnh hưởng đến SEO?
Ngoài CWV, các yếu tố như nội dung chất lượng, liên kết ngược và cấu trúc URL cũng ảnh hưởng đến SEO. Tối ưu hóa tất cả các yếu tố này sẽ giúp nâng cao thứ hạng tìm kiếm tổng thể của website.
Làm thế nào để xử lý quảng cáo gây ra CLS?
Để xử lý quảng cáo gây ra CLS, hãy đảm bảo rằng tất cả quảng cáo đều có kích thước cố định trước khi tải lên. Điều này giúp ngăn chặn sự thay đổi bố cục không mong muốn khi quảng cáo được hiển thị.
Trên đây là các thông tin chi tiết về Core Web Vitals. Hy vọng thông tin trong bài của Seo Việt sẽ hữu ích và giúp bạn giải đáp được câu hỏi Core Web Vitals là gì.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Homepage là gì? Vai trò, yếu tố chính, cách thiết kế trang chủ
Homepage (trang chủ) là trang đầu tiên và cũng quan trọng nhất mà người dùng...
Google My Business là gì? Hướng dẫn cách xác minh thành công 100% để SEO Local
Trong vài năm trở lại đây, Google Business gần như được xem như một “giấy...
Cách SEO Google Map từ A-Z lên top nhanh với 8 bước
SEO Google Map có nghĩa là làm Local SEO nhằm tối ưu tần suất hiển...
Backlink là gì? Cách xây dựng backlink chất lượng nhất 2026
Với người làm SEO, “Backlink” là thuật ngữ nghe quen tai, nhưng để dùng đúng...
Allintitle là gì? Tuyệt chiêu dùng Allintitle tìm từ khóa “ngách”
Allintitle chắc chắn là thuật ngữ không còn quá xa lạ với các SEOer. Đây...
Yoast seo là gì? Hướng dẫn sử dụng Yoast Seo cho Website
Yoast SEO là một plugin SEO phổ biến được thiết kế để hỗ trợ các...
Hướng dẫn cài đặt Google Webmaster Tools cho Website
Google Search Console (trước đây là Google Webmaster Tools) là công cụ miễn phí do...
Hướng dẫn 6 bước cài đặt Google Analytics cho Website
Bạn có biết, mỗi lượt nhấp chuột, mỗi giây người dùng trên website đều kể...
Trụ sở của google nằm ở đâu tại Mỹ và Việt nam
Khi nhắc đến Google nhiều người thường đặt câu hỏi: Google thực sự nằm ở đâu?...