Interaction to Next Paint (INP) là một Core Web Vital quan trọng dùng để đo khả năng phản hồi của website. Dựa trên Event Timing API, INP ghi nhận độ trễ của tất cả lượt tương tác (nhấp chuột, chạm, nhấn phím) và báo cáo một giá trị duy nhất. Nếu INP thấp, điều đó cho thấy website phản hồi nhanh, mượt mà và mang lại trải nghiệm tốt cho người dùng. Nếu bạn muốn hiểu rõ INP là gì, cách hoạt động, cách đo lường cũng như cách tối ưu INP để cải thiện hiệu suất web hãy cùng theo dõi chi tiết trong bài viết dưới đây.
INP là gì?
Interaction to Next Paint (INP) là một chỉ số quan trọng giúp đo lường mức độ phản hồi tổng thể của website đối với các thao tác của người dùng như nhấp chuột, chạm màn hình hay gõ phím. Thay vì chỉ tập trung vào một hành động, INP sẽ theo dõi toàn bộ các tương tác trong suốt thời gian người dùng truy cập và chọn ra giá trị độ trễ lớn nhất (ngoại trừ các trường hợp bất thường).
Chỉ số này được tính toán dựa trên API Event Timing, mang lại kết quả chính xác về khả năng phản hồi của trang. Một website có INP thấp chứng tỏ khả năng phản hồi nhanh, mượt mà và mang lại trải nghiệm tích cực. Ngược lại, nếu INP cao, điều đó đồng nghĩa trang web phản hồi chậm, khiến trải nghiệm người dùng bị gián đoạn và đánh giá thấp.
Bắt đầu từ tháng 3/2024, INP chính thức thay thế cho FID (First Input Delay). Khác với FID chỉ đo lần tương tác đầu tiên, INP theo dõi toàn bộ quá trình người dùng thao tác như nhấp chuột, cuộn trang hay nhập liệu, sau đó ghi nhận độ trễ cao nhất. Nhờ vậy, INP phản ánh chính xác hơn mức độ phản hồi và mượt mà của trang web, từ đó giúp chủ website cải thiện hiệu suất và tối ưu trải nghiệm cho khách truy cập.

Cách tính chỉ số Interaction to Next Paint (INP)
Seo Việt đã giải thích ở trên INP được xác định bằng cách theo dõi toàn bộ các tương tác mà người dùng thực hiện trên website. Thông thường, giá trị độ trễ cao nhất trong số các tương tác này sẽ được lấy làm INP.

Tuy nhiên, với những website có nhiều tương tác, đôi khi sẽ xuất hiện một vài thao tác có độ trễ bất thường, dù trang nhìn chung phản hồi nhanh. Để phản ánh chính xác hơn, Google đề xuất bỏ qua một tương tác có độ trễ cao nhất trong mỗi 50 tương tác. Điều này giúp hạn chế ảnh hưởng của các giá trị ngoại lệ.
Sau đó, hệ thống tiếp tục tính bách phân vị thứ 75 (75th percentile) từ dữ liệu page view. Cách làm này đảm bảo chỉ số INP cuối cùng phản ánh đúng trải nghiệm chung của phần lớn người dùng, thay vì bị ảnh hưởng bởi một vài tương tác hiếm gặp.
Điểm INP bao nhiêu là tốt
Trên thực tế, không có một “chuẩn chung” tuyệt đối cho chỉ số INP, bởi khả năng phản hồi của website còn phụ thuộc vào nhiều yếu tố. Một mặt, các nhà phát triển web luôn nỗ lực tối ưu tốc độ tải và phản hồi để nâng cao trải nghiệm người dùng. Mặt khác, cấu hình và tốc độ xử lý của từng thiết bị (máy tính, điện thoại) cũng ảnh hưởng trực tiếp đến kết quả đo lường.

Để có thước đo khách quan hơn, Google khuyến nghị sử dụng phân vị thứ 75 (75th percentile) trên dữ liệu thực tế, bao gồm cả máy tính và thiết bị di động. Dựa theo chuẩn này, điểm INP được đánh giá như sau:
Tốt (Good): INP nhỏ hơn hoặc bằng 200 mili giây (ms).
Ở mức này, website phản hồi gần như tức thì với mọi thao tác, mang lại trải nghiệm mượt mà và hài lòng cho người dùng.
Cần cải thiện (Needs Improvement): INP lớn hơn 200 ms và nhỏ hơn hoặc bằng 500 ms.
Website có dấu hiệu chậm phản hồi ở một số thao tác, cần xem xét tối ưu thêm để tránh gây khó chịu cho người dùng.
Kém (Poor): INP lớn hơn 500 ms.
Website phản hồi chậm rõ rệt, khiến người dùng dễ mất kiên nhẫn và có thể rời bỏ trang, ảnh hưởng xấu đến trải nghiệm và thứ hạng SEO.
Khái niệm về tương tác
Tương tác (Interaction) được hiểu là một nhóm hành vi xử lý sự kiện có logic, phát sinh khi người dùng thao tác trên website. Các tương tác này có thể được kích hoạt thông qua JavaScript, CSS, các thành phần mặc định của trình duyệt (như form nhập liệu), hoặc kết hợp nhiều yếu tố cùng lúc.
Ví dụ, trên thiết bị cảm ứng, một thao tác chạm không chỉ đơn giản là một cú nhấn, mà còn bao gồm nhiều sự kiện nhỏ liên tiếp như nhấn xuống, nhả ra và click vào nội dung.
Để đánh giá mức độ mượt mà, người ta thường xem xét độ trễ tương tác. Đây là khoảng thời gian dài nhất trong chuỗi hành vi xử lý, tính từ lúc người dùng bắt đầu thao tác cho đến khi nội dung phản hồi trực quan tiếp theo được hiển thị.

Nội dung có tính tương tác là gì?
Trong trải nghiệm web, tương tác là một chuỗi hành vi xử lý sự kiện mà người dùng thực hiện, chẳng hạn như nhấp chuột, chạm màn hình hoặc nhấn phím. Mỗi tương tác có vòng đời riêng: bắt đầu từ độ trễ đầu vào (có thể do tác vụ dài trên main thread), sau đó là các sự kiện xử lý (ví dụ: pointerup, mouseup, click), và cuối cùng là khoảng trễ trước khi phản hồi trực quan tiếp theo xuất hiện.
Phần lớn các tương tác được điều khiển bởi JavaScript, nhưng trình duyệt và CSS cũng hỗ trợ nhiều loại điều khiển như checkbox hay radio button. Với Interaction to Next Paint (INP), Google chỉ theo dõi ba nhóm tương tác chính:
-
Nhấp chuột.
-
Chạm trên màn hình cảm ứng.
-
Nhấn phím trên bàn phím vật lý hoặc bàn phím ảo.
Lưu ý: di chuột và cuộn trang không được tính, trừ trường hợp cuộn bằng phím (space, mũi tên lên/xuống…) vì liên quan đến sự kiện bàn phím.
Tương tác có thể diễn ra trực tiếp trên trang chính hoặc bên trong iframe được nhúng. Người dùng không phân biệt được iframe, nhưng việc đo INP trong iframe đôi khi khác nhau giữa dữ liệu CrUX và RUM, do API JavaScript không truy cập được vào nội dung iframe.
Một tương tác có thể bao gồm nhiều sự kiện (ví dụ: nhấn phím = keydown, keypress, keyup; chạm = pointerdown, pointerup). Sự kiện có độ trễ lâu nhất sẽ được tính là độ trễ của tương tác đó.
Cuối cùng, chỉ số INP được tính toán khi người dùng rời khỏi trang. Giá trị này phản ánh mức độ phản hồi tổng thể của website: INP càng thấp thì trang phản hồi càng nhanh và mang lại trải nghiệm tốt hơn cho người dùng.

INP khác gì so với FID?
INP (Interaction to Next Paint) và FID (First Input Delay) đều là các chỉ số trong bộ Core Web Vitals của Google, dùng để đo lường khả năng phản hồi của website đối với thao tác của người dùng. Tuy nhiên, hai chỉ số này có sự khác biệt rõ rệt về cách đo lường, phạm vi đánh giá và mức độ phản ánh trải nghiệm thực tế. Cụ thể:
|
Tiêu chí |
FID (First Input Delay) |
INP (Interaction to Next Paint) |
|
Đối tượng đo lường |
Chỉ đo lần tương tác đầu tiên của người dùng trên trang |
Đo tất cả tương tác chính trong suốt phiên truy cập |
|
Thành phần đo lường |
Chỉ tính độ trễ đầu vào |
Tính toàn bộ quá trình: Độ trễ đầu vào, thời gian xử lý và thời gian trình bày |
|
Thời điểm ghi nhận |
Ghi nhận ngay khi người dùng thực hiện thao tác đầu tiên |
Ghi nhận giá trị trễ lớn nhất trong tất cả các tương tác |
|
Phản ánh trải nghiệm |
Chỉ phản ánh trải nghiệm ban đầu, có thể không đại diện cho toàn bộ phiên truy cập |
Phản ánh toàn diện trải nghiệm thực tế của người dùng trong suốt quá trình sử dụng |
|
Ứng dụng thực tế |
Dễ đạt điểm tốt trên các trang ít tương tác hoặc tải nhẹ |
Đánh giá khách quan hơn, đặc biệt với các trang nhiều thao tác hoặc ứng dụng web động |
|
Vị trí trong Core Web Vitals |
Được sử dụng đến tháng 3/2024 |
Thay thế FID từ tháng 3/2024, trở thành chỉ số chính thức trong Core Web Vitals của Google |
Tóm lại, FID chỉ đo lần tương tác đầu tiên và chỉ tính độ trễ đầu vào. Trong khi đó, INP đo toàn bộ các thao tác chính, tính cả thời gian xử lý và cập nhật giao diện. Từ đó, mang lại cái nhìn toàn diện hơn về trải nghiệm thực tế của người dùng trên website.

Cách đo lường chỉ số INP
Dưới đây là 2 cách đo lường chỉ số INP của website mà bạn có thể tham khảo!
Đo lường INP trong thực tế
Đo lường INP trong thực tế nghĩa là thu thập dữ liệu từ chính người dùng thật khi họ truy cập và tương tác trên website của bạn. Đây là cách đánh giá sát nhất với trải nghiệm thực tế, vì nó phản ánh chính xác mọi thao tác, thiết bị, mạng và hành vi người dùng.
Các công cụ phổ biến để đo INP thực tế:
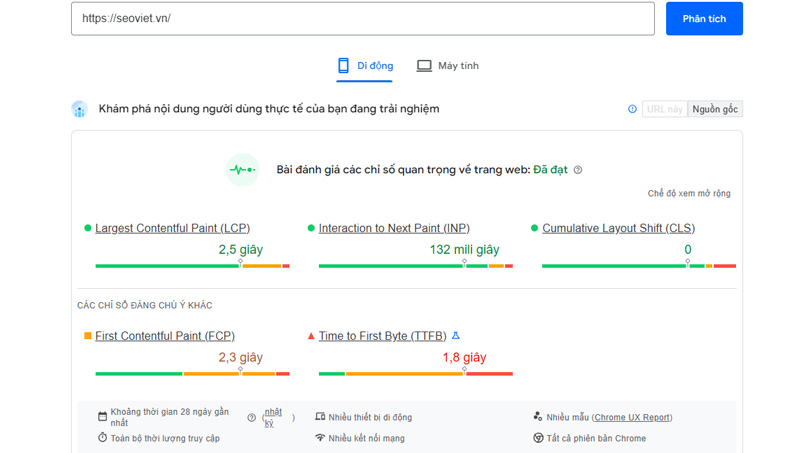
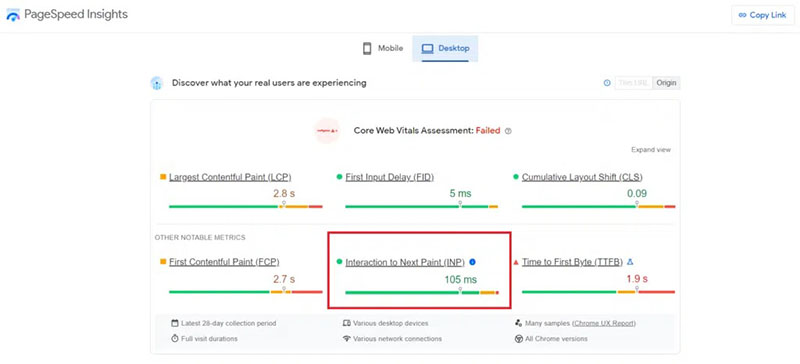
- Google PageSpeed Insights: Công cụ này sử dụng dữ liệu từ Chrome User Experience Report (CrUX) để cung cấp báo cáo INP thực tế của từng URL hoặc toàn bộ website. Bạn chỉ cần nhập địa chỉ trang, công cụ sẽ trả về giá trị INP cùng các đề xuất tối ưu.
- Google Search Console: Trong phần “Chỉ số quan trọng về trang web”, bạn có thể theo dõi INP của toàn bộ website hoặc từng nhóm URL, xác định những trang có vấn đề để kịp thời tối ưu.
- Chrome User Experience Report (CrUX): Đây là nguồn dữ liệu lớn, tổng hợp từ hàng triệu người dùng Chrome trên toàn thế giới, giúp bạn đánh giá INP ở cả cấp độ website lẫn từng trang cụ thể.

Đo lường INP trong môi trường giả lập
Đo lường INP trong môi trường giả lập là cách kiểm tra chỉ số này trên máy tính của bạn, thường dùng để phân tích, kiểm thử và tối ưu trước khi triển khai thực tế. Tuy nhiên, kết quả có thể khác biệt so với dữ liệu thực tế do không phản ánh hết điều kiện mạng, thiết bị và hành vi người dùng đa dạng.
Các công cụ đo INP trong môi trường giả lập:
- Lighthouse (trong Chrome DevTools): Sử dụng chế độ “Timespan Mode” hoặc “User Flows” để mô phỏng các thao tác người dùng và đo lường INP. Đây là công cụ hữu ích để kiểm tra các luồng tương tác cụ thể hoặc thử nghiệm các cải tiến trước khi áp dụng rộng rãi.
- WebPageTest: Cho phép bạn mô phỏng các kịch bản truy cập, tương tác trên nhiều loại thiết bị và mạng khác nhau để đánh giá INP cùng các chỉ số hiệu suất khác.
- Web Vitals Extension: Tiện ích mở rộng của Chrome giúp bạn theo dõi INP và các chỉ số Core Web Vitals ngay khi duyệt web, phù hợp cho các nhà phát triển kiểm tra nhanh trong quá trình phát triển.
- Thư viện JavaScript web-vitals: Bạn có thể tích hợp thư viện này vào website để ghi nhận giá trị INP mỗi khi người dùng tương tác, rất phù hợp cho các dự án cần giám sát hoặc phân tích sâu về hiệu suất.
Cách tối ưu INP hiệu quả cho mọi website
Tối ưu chỉ số INP (Interaction to Next Paint) là yếu tố then chốt giúp website của bạn phản hồi nhanh, mượt mà và giữ chân người dùng. Dưới đây là các cách tối ưu INP hiệu quả:
Tối ưu hóa JavaScript và giảm tải tác vụ nặng
JavaScript là nguyên nhân chính gây ra độ trễ trong phản hồi của website, đặc biệt khi các đoạn mã lớn hoặc phức tạp được thực thi trên luồng chính của trình duyệt. Để cải thiện INP, bạn nên chia nhỏ các tác vụ lớn thành nhiều phần nhỏ hơn, xử lý lần lượt để tránh làm “đơ” giao diện. Ngoài ra, hãy tận dụng Web Workers để chuyển các tác vụ nặng ra khỏi luồng chính, giúp giao diện luôn sẵn sàng phản hồi người dùng. Việc áp dụng code splitting và lazy loading cũng giúp chỉ tải và thực thi JavaScript thực sự cần thiết, giảm tải cho trang và tăng tốc độ phản hồi. Đừng quên tối ưu hóa vòng lặp, hạn chế biến toàn cục và viết code gọn nhẹ để tăng hiệu suất tổng thể.
Ưu tiên xử lý tương tác người dùng
Để người dùng cảm nhận được sự mượt mà khi thao tác trên website, các sự kiện tương tác như click, tap, nhập liệu cần được xử lý ở mức ưu tiên cao nhất. Bạn nên đảm bảo rằng các sự kiện này không bị trì hoãn bởi những tác vụ nền khác, đồng thời áp dụng kỹ thuật debouncing hoặc throttling để giới hạn tần suất xử lý sự kiện khi người dùng thao tác liên tục. Ngoài ra, việc tối ưu quá trình cập nhật giao diện sau mỗi thao tác cũng rất quan trọng. Hãy đảm bảo rằng trang web chỉ render lại những phần thực sự cần thiết, tránh gây giật lag hoặc chậm trễ không đáng có.
Giảm số lượng và trọng lượng script bên thứ ba
Các script bên thứ ba như công cụ phân tích, quảng cáo, chat trực tuyến… thường làm tăng số lượng yêu cầu HTTP và độ trễ tải trang, ảnh hưởng trực tiếp đến chỉ số INP. Để tối ưu, bạn chỉ nên tích hợp những dịch vụ thực sự cần thiết và kiểm soát chặt chẽ các script này. Khi nhúng script, hãy sử dụng thuộc tính async hoặc defer để đảm bảo chúng không làm chậm quá trình render trang. Đối với các script ít sử dụng, hãy cân nhắc tải chậm (lazy load) hoặc chỉ tải khi người dùng thực sự cần, giúp giảm tải cho trang chính và tăng tốc độ phản hồi.
Tối ưu hóa CSS và DOM
Một cấu trúc DOM phức tạp với quá nhiều phần tử sẽ khiến trình duyệt tốn nhiều thời gian để cập nhật giao diện sau mỗi thao tác của người dùng, dẫn đến INP cao. Vì vậy, bạn nên giữ cho cấu trúc DOM gọn gàng, loại bỏ các phần tử không cần thiết và chỉ cập nhật những thành phần thực sự quan trọng. Bên cạnh đó, hãy sử dụng CSS gọn nhẹ, hạn chế các hiệu ứng phức tạp và kết hợp, nén file CSS để giảm thời gian tải và xử lý. Việc tối ưu hóa CSS và DOM không chỉ giúp cải thiện INP mà còn nâng cao hiệu suất tổng thể của website.

Cải thiện tốc độ phản hồi server
Tốc độ phản hồi của server cũng ảnh hưởng lớn đến chỉ số INP, đặc biệt với các thao tác cần truy vấn dữ liệu hoặc xử lý backend. Để tối ưu, bạn cần đảm bảo server hoạt động ổn định, truy vấn cơ sở dữ liệu hiệu quả và giảm thời gian chờ đợi cho người dùng. Sử dụng CDN để phân phối nội dung giúp giảm độ trễ và tăng tốc độ tải trang ở mọi khu vực địa lý. Ngoài ra, hãy thiết lập caching hợp lý cho các tài nguyên tĩnh như ảnh, JavaScript, CSS để giảm số lần truy vấn server, từ đó tăng tốc độ phản hồi và cải thiện trải nghiệm người dùng.
Lời kết
Qua bài viết này, Seo Việt đã chia sẻ chi tiết về Interaction to Next Paint (INP), từ khái niệm, cách đo lường đến các phương pháp cải thiện để giúp website phản hồi nhanh và mang lại trải nghiệm tốt hơn cho người dùng. Hy vọng những kiến thức trên sẽ hữu ích cho bạn. Nếu còn thắc mắc, hãy để lại bình luận bên dưới để Seo Việt hỗ trợ ngay nhé!

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Google là gì? Lịch sử, Hệ sinh thái và Cách đế chế này vận hành
Bạn có biết mỗi giây có hơn 99.000 lượt tìm kiếm được thực hiện trên...
Glassmorphism là gì? Xu hướng “kính mờ” và cách thiết kế
Glass Morphism (hiệu ứng kính mờ) là phong cách thiết kế giao diện người dùng...
10 Công cụ tìm kiếm phổ biến nhất thế giới & Việt Nam 2026
Hiện nay, Google vẫn là công cụ tìm kiếm phổ biến nhất thế giới khi...
YMYL là gì? Vì sao website YMYL cần tiêu chuẩn EEAT cao nhất?
YMYL là viết tắt của cụm từ Your Money or Your Life (Tiền bạc hoặc...
UI UX là gì? Cẩm nang toàn tập cho người mới bắt đầu
Hãy tưởng tượng bạn đang cầm trên tay một chai tương cà bằng thủy tinh:...
Giải mã: App bị “bão” 1 sao có thực sự bị sập hay “bay màu”?
Trong kỷ nguyên số, quyền lực của người dùng ngày càng trở nên mạnh mẽ...
Dịch vụ SEO Website là gì? Giải mã quy trình và lợi ích cho doanh nghiệp
Bạn đã bao giờ rơi vào tình cảnh đầu tư hàng chục, thậm chí hàng...
Trụ sở của google nằm ở đâu tại Mỹ và Việt nam
Khi nhắc đến Google nhiều người thường đặt câu hỏi: Google thực sự nằm ở đâu?...
Mạng xã hội là gì? Lợi ích và tác hại của mạng xã hội
Mạng xã hội ngày nay không chỉ là thế giới ảo đầy cuốn hút mà...