Với nhiều ưu điểm như: dễ sử dụng, nhanh gọn, độ bảo mật an toàn cao hiện nay Zalo là trang mạng xã hội được đông đảo người dùng lựa chọn. Đặc biệt, nhiều đơn vị kinh doanh lựa chọn nhúng zalo vào website để phục vụ mục đích kinh doanh.

Vậy, điều này có tác dụng gì? Và làm thế nào để tích hợp zalo vào website? Nếu đang thắc mắc về những điều này thì đừng bỏ qua bài viết dưới đây của chúng tôi.
Vì sao nên nhúng chat Zalo vào website?

Zalo là trang mạng dễ dàng sử dụng đối với tất cả mọi người. Do đó, hiện nay chúng được khai thác nhiều. Việc tích hợp zalo vào website giúp các nhà quản trị có thêm một kênh chat hữu ích để hỗ trợ, tư vấn khách hàng tốt hơn.
Lợi ích khi nhúng Zalo vào website
Sở dĩ hiện nay, nhiều đơn vị, doanh nghiệp lựa chọn nhúng zalo vào website vì nó mang lại nhiều ưu điểm tuyệt vời cho người sử dụng.
Gochat, livechat,…hay một số công cụ thông thường khác khi tích hợp vào website khá cầu kỳ và đòi hỏi nhiều thủ thuật. Trong khi đó với zalo, điều này trở nên đơn giản, thuận tiện hơn nhiều.
Bên cạnh đó, khi sử dụng zalo, người dùng có thể trao đổi, liên hệ với các nhà quản trị dù đã rời khỏi website. Điều này được thực hiện là nhờ tính năng lưu tin nhắn của zalo.
Đặc biệt, khi nhúng zalo vào web, các quản trị viên của web có thể dùng hộp chat zalo giúp khách hàng có thể chia sẻ, like fanpage một cách đơn giản, dễ dàng mà không cần thông qua link.
Do đó, nhúng zalo vào website được xem là phương pháp tiết kiệm, hiện đại và đột phá giúp doanh nghiệp đến gần hơn với khách hàng và nắm bắt được nhu cầu của họ.
2 cách đơn giản nhúng Zalo vào website
Để nhúng zalo vào website, bạn có thể thực hiện theo một trong 2 cách dưới đây:
Cách 1: Nhúng Zalo vào website bằng cách chèn mã code
Quá trình này được chia làm 2 phần. Cụ thể như sau:
Phần 1: Thiết lập tài khoản ZALO OA
Để tạo tài khoản Zalo OA, bạn tiến hành theo lần lượt các bước:
- Bước 1: Đầu tiên, bạn cần mở tài khoản zalo OA
Đây là yếu tố bắt buộc và quan trọng. Theo đó, muốn tạo tài khoản zalo OA, bạn truy cập vào website: https://oa.Zalo.me/home. Việc thực hiện vô cùng đơn giản, bạn chỉ cần làm theo các hướng dẫn.

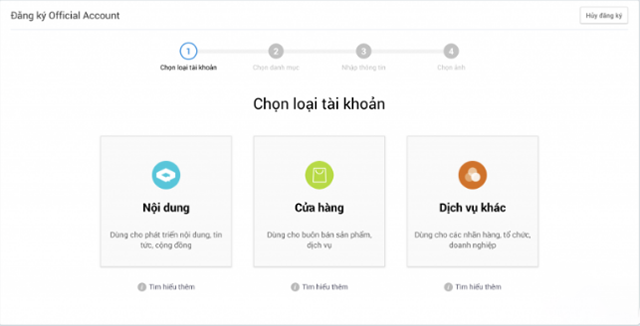
- Bước 2: Lựa chọn loại tài khoản
Để đăng ký tài khoản, bạn cần chọn loại tài khoản như hình ảnh minh họa dưới đây. Mỗi tài khoản sẽ có đoạn miêu tả ngắn về mục đích sử dụng. Do đó, bạn cần đọc kỹ để lựa chọn chọn đúng loại tài khoản.

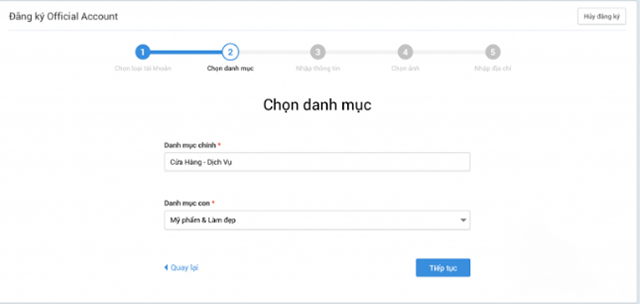
- Bước 3: Lựa chọn phần danh mục
Đây được xem là phần vô cùng cần thiết, giúp bot tìm hiểu được dịch vụ hoặc loại hình mà bạn đang kinh doanh. Điều này khiến việc tiếp cận, quảng cáo đến khách hàng trở nên hiệu quả hơn.
Chẳng hạn, nếu đang có một website mỹ phẩm thì trong danh mục chính bạn chọn “cửa hàng – dịch vụ” và cung cấp thông tin “my pham” vào danh mục con. Tương tự hình ảnh minh họa dưới đây:

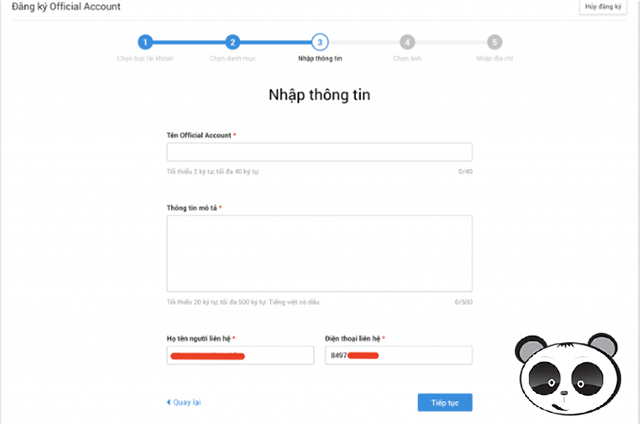
- Bước 4: Cung cấp thông tin
Để tạo thành công tài khoản, bắt buộc bạn phải nhập hết tất cả thông tin. Thao tác thực hiện khá đơn giản:

Tên tài khoản: Thông thường bạn có thể lấy luôn tên wesite hoặc tên nào dễ nhớ
Mô tả ngắn về tài khoản: Nội dung tùy ý tuy nhiên tối đa là 500 ký tự, tối thiểu 20 ký tự
Họ tên người liên hệ:
Số điện thoại: Các nhà quản trị sẽ lấy luôn hotline chung của đơn vị.
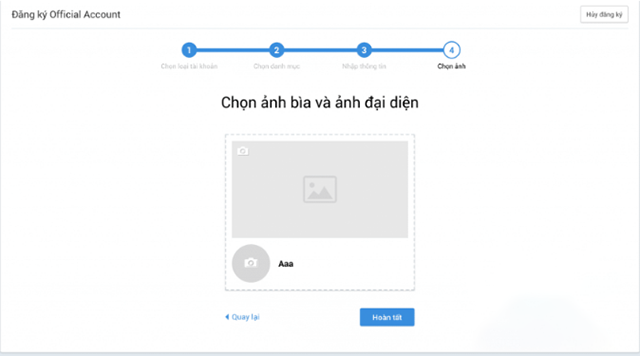
Bước 5: Lựa chọn ảnh
Giống với các trang mạng xã hội khác như zalo hay facebook, việc cập nhật ảnh đại diện và ảnh bìa giúp người sử dụng nhận diện nhanh hơn. Ngoài ra, một lưu ý nhỏ dành cho bạn nên sử dụng các ảnh độc quyền cho OA để tránh bị trùng lặp.

- Bước 6: Xác thực
Sau khi cung cấp đầy đủ hình ảnh và các thông tin cần thiết cho việc đăng ký tài khoản, người dùng cần scan các hình ảnh, giấy tờ gửi bên kiểm duyệt.
Các giấy tờ bao gồm: mã số thuế, giấy phép kinh doanh hay bất cứ tài liệu liên quan nào. Một điều nhỏ bạn cần lưu ý là giấy tờ phải rõ ràng về tên công ty, dấu đỏ và còn hiệu lực.
Bạn truy cập vào link: https://oa.Zalo.me/manage/cert để thực hiện việc chứng thực.
Để việc kiểm duyệt diễn ra nhanh chóng hơn, ở bước 2 khi chọn loại tài khoản bạn cần chọn chính xác tài khoản và tương ứng với website đang kinh doanh.
Thời gian chứng thực mất khoảng 1 ngày, các thông tin nào thiếu hoặc không chính xác zalo sẽ thông báo để bạn bổ sung.
Phần 2: Sau khi kiểm duyệt thành công
Sau khi kiểm duyệt thành công, bạn cần thực hiện tiếp các bước sau:
- Bước 1: Lấy mã code
Sau khi thông báo kiểm duyệt thành công, tài khoản OA của bạn đã được kích hoạt. Công việc tiếp theo của bạn là tích hợp chúng vào website của mình.

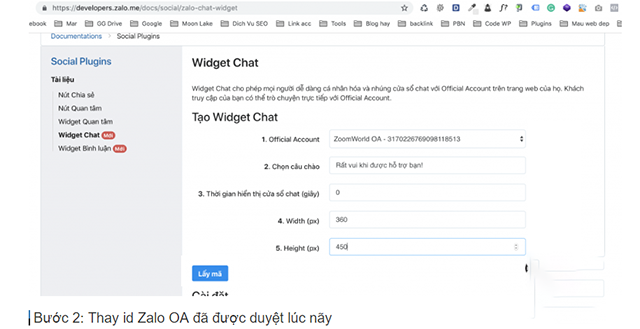
Bạn truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
Tại đây, bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn và bạn có thể tùy biến lựa chọn như sau:
1, Official Account: tài khoản chính thức
2, Chọn câu chào: Đây là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
3, Thời gian hiểu thị cửa sổ chat:
4, Width: Thông số này chỉ chiều rộng khung chat
5, Height: Height là chiều dài khung chat
Sau khi cập nhật đầy đủ các thông tin trên, bạn ấn vào mục “lấy mã”. Lúc này, hộp thoại chứa đoạn mã code xuất hiện, bạn cần sao chép lại đoạn mã có chữ số.
- Bước 2: Cập nhật đoạn code vào widget chat
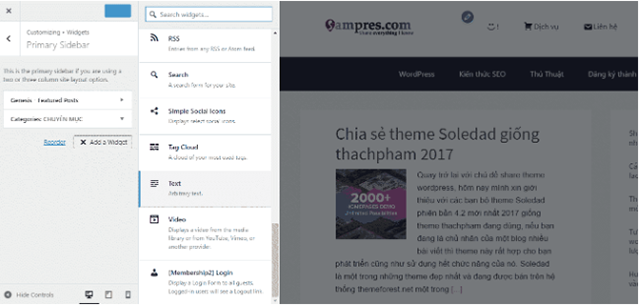
Bạn vào màn hình chính của wordpress, truy cập Dashboard -> appearance > Customize > Widgets > Frimary Sidebar > Add Widgets.

Tại đây bạn chọn “Text” sau đó chèn đoạn code vừa sao chép ở trên. Và nhấn “Save & Public” để kết thúc thao tác.
- Bước 3: Kiểm tra website đã cập nhật hay chưa
Trở lại màn hình chính của website, nếu thấy hiển thị biểu tượng Zalo tức là bạn đã nhúng Zalo vào website thành công. Bạn truy cập vào link: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại các cửa hàng ứng dụng như Google Play hoặc App Store để xem và trả lời tin nhắn của khách hàng.
Cách 2: Cài đặt Plugin OT Zalo chat
Cách làm này mất nhiều công đoạn và thời gian. Do đó, để tối ưu nhất các nhà quản trị lựa chọn tích hợp zalo vào web bằng cách cài Plugin OT Zalo chat để hỗ trợ. Để làm được điều này, bạn tiến hành theo tuần tự các bước sau:
Bước 1: Truy cập vào link: Download OT Zalo và cài đặt theo các hướng dẫn chi tiết.
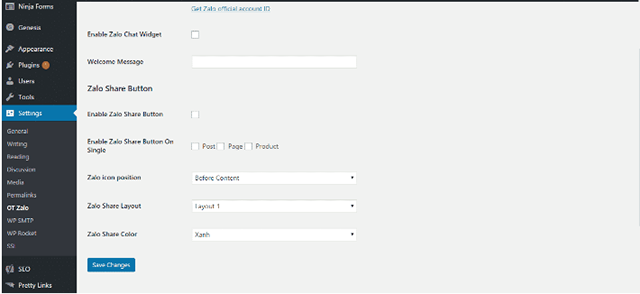
Bước 2: Tại tiện ích “Setting” bạn điền các thông tin đầy đủ
Truy cập vào Setting > OT Zalo, hộp thoại sẽ xuất hiện và bao gồm các thông tin cần bổ sung:

Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất cứ zalo nào bạn đã sử dụng
Enable Zalo Chat Widget: Nhấp vào mục này để kích hoạt tích hợp chat Zalo trên website.
Welcome Message: Lời chào mặc định.
Enable Zalo Share Button: Để kích hoạt tính năng zalo share bạn nhấn vào mục này.
Enable Zalo Share Button On Single: Để kích hoạt tính năng giúp khách hàng share page mà không cần truy cập vào fanpage bạn click vào mục này.
Zalo icon position: Đây là vị trí hiển thị nút chia sẻ Zalo.
Zalo Share Layout: vị trí xuất hiện biểu tượng chat Zalo.
Zalo Share Color: Chọn màu biểu tượng chia sẻ
Đến đây là bạn đã hoàn thành quá trình nhúng zalo vào website bằng Plugin hỗ trợ. Và để hoàn tất, hãy nhấn “Save Changes”
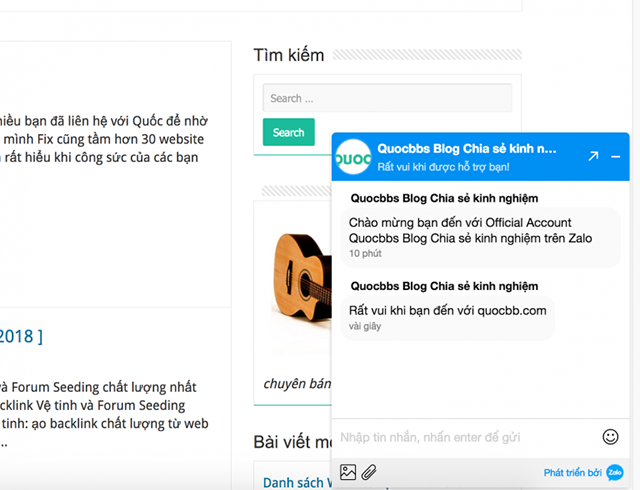
Hình ảnh hiển thị website đã có zalo chát
Dưới đây là hình ảnh hiển thị website đã có zalo chat:

Trên đây là hướng dẫn chi tiết và đầy đủ 2 cách nhúng zalo vào website. Các thao tác này thực hiện đơn giản và dễ dàng. Hi vọng thông qua bài viết của chúng tôi các bạn sẽ hiểu hơn về những lợi ích khi tích hợp zalo vào web và từ đó có phương án triển khai phù hợp nhất.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
UI UX là gì? UI UX viết tắt của từ gì?
Trong thế giới số ngày nay, khi người dùng ngày càng kỳ vọng nhiều hơn...
Organic search là gì? 6 Cách tăng organic search cho website
Organic search (tìm kiếm tự nhiên) là thuật ngữ biểu thị quá trình tìm kiếm...
Mạng xã hội là gì? TOP 7 trang mạng xã hội phổ biến nhất
Mạng xã hội là gì mà lại có sức ảnh hưởng mạnh mẽ đến cuộc...
Paid Search là gì? 5 vai trò quan trọng của Paid Search
Tối ưu nội dung theo từ khóa tìm kiếm của người dùng trên nhiều nền...
[Trả lời] Hiện nay có khoảng 2 tỷ trang web trên thế giới?
Ngày nay, Internet đang được sử dụng ở mức độ chưa từng có, giúp việc...
Hướng dẫn cách trả lời đánh giá trên Google Map nhanh chóng
Trong thời đại số, việc quản lý hình ảnh doanh nghiệp trên nền tảng trực...
TOP 9 website đếm chữ online Nhanh chóng – Chính Xác
Với bất cứ ai đang học SEO hay làm content, kiểm soát số từ và...
Google Trend là gì? Cách sử dụng để tăng hiệu quả cho SEO
Thuật ngữ Google Trend không còn quá xa lạ với với những ai đang làm...
Điều hướng là gì? 5 cách cải thiện điều hướng Website
Đối với mỗi trang web, việc điều hướng website là điều vô cùng quan trọng....