Thiết kế web bán hàng bằng WordPress đang là xu hướng được nhiều doanh nghiệp lựa chọn. Với sự linh hoạt và dễ sử dụng, WordPress cung cấp một nền tảng vững chắc để xây dựng các cửa hàng trực tuyến chuyên nghiệp, thu hút khách hàng và tăng doanh thu. Bài viết này sẽ hướng dẫn bạn chi tiết các bước thực hiện và gợi ý đơn vị thiết kế web bán hàng uy tín, chất lượng.
Tại sao nên xây dựng website bán hàng bằng WordPress và WooCommerce?
Trong thời đại số, việc sở hữu một website bán hàng không chỉ giúp mở rộng tệp khách hàng mà còn tạo lợi thế cạnh tranh trong thị trường trực tuyến. Một website giống như một cửa hàng online, nơi người bán có thể trưng bày sản phẩm, tiếp cận khách hàng và quản lý đơn hàng dễ dàng.
Hiện nay, WordPress và WooCommerce là lựa chọn lý tưởng giúp việc xây dựng website trở nên đơn giản hơn bao giờ hết. Sự kết hợp giữa hai nền tảng này được ví như một “cặp đôi hoàn hảo” cho cá nhân và doanh nghiệp trong lĩnh vực kinh doanh trực tuyến. Với nhiều tính năng mạnh mẽ, chúng hỗ trợ tối ưu cho hoạt động bán hàng, quản lý đơn hàng và trải nghiệm khách hàng.
Đặc biệt, WordPress là một nền tảng mã nguồn mở, cho phép tùy chỉnh linh hoạt, giúp người bán dễ dàng thiết lập, quản lý và mở rộng website theo nhu cầu. Nhờ đó, doanh nghiệp có thể tạo ra một trang web chuyên nghiệp, thân thiện với người dùng mà không cần quá nhiều kiến thức lập trình.
Các bước thiết kế web bán hàng bằng WordPress chi tiết từ A – Z
Sau đây là hướng dẫn chi tiết các bước thiết kế web bán hàng bằng WordPress đẹp, chuyên nghiệp:
Bước 1: Mua hosting, tên miền
Trước tiên, để bắt đầu thiết kế website bán hàng bạn cần chuẩn bị hai yếu tố quan trọng: hosting và tên miền. Đây là những thành phần bắt buộc đảm bảo website của bạn có thể hoạt động hiệu quả.
Hosting là máy chủ trung gian dùng để lưu trữ và vận hành toàn bộ dữ liệu của website. Chọn hosting chất lượng sẽ đảm bảo website hoạt động ổn định, tốc độ tải nhanh và khả năng xử lý tốt khi có lượng lớn người truy cập. Ưu tiên chọn nhà cung cấp uy tín và phù hợp với nhu cầu của bạn, chẳng hạn dung lượng, băng thông, và khả năng bảo mật.
Tên miền chính là địa chỉ website của bạn trên Internet, là cách khách hàng tìm đến cửa hàng trực tuyến. Khi chọn tên miền, hãy lưu ý:
- Ngắn gọn và dễ nhớ: Tên miền càng ngắn, khách hàng càng dễ ghi nhớ.
- Dễ đọc và dễ gõ: Tránh các ký tự phức tạp hoặc dễ gây nhầm lẫn.
- Phản ánh lĩnh vực kinh doanh: Chọn tên miền liên quan đến sản phẩm hoặc dịch vụ bạn cung cấp để khách hàng dễ dàng liên tưởng đến thương hiệu.
Nếu khách hàng mục tiêu chủ yếu là tại Việt Nam, việc chọn tên miền .vn và hosting từ các nhà cung cấp trong nước là quyết định tối ưu. Điều này không chỉ cải thiện tốc độ truy cập mà còn hỗ trợ SEO hiệu quả, giúp website thân thiện hơn với các công cụ tìm kiếm nội địa và dễ dàng tiếp cận khách hàng Việt.

Bước 2: Trỏ tên miền về hosting website WordPress
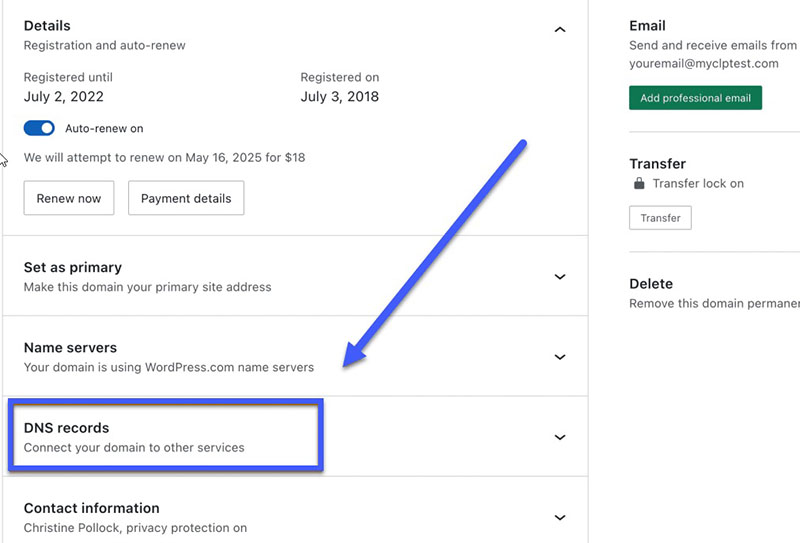
Việc trỏ tên miền (domain) về hosting là bước quan trọng để kết nối tên miền của bạn với máy chủ, giúp website bán hàng hoạt động trực tuyến. Dưới đây là hướng dẫn chi tiết:
- Truy cập tài khoản của bạn tại nhà cung cấp dịch vụ tên miền (domain registrar). Tìm đến tên miền cần trỏ để bắt đầu thao tác.
- Trong bảng điều khiển, tìm và mở mục DNS Management hoặc Zone File. Đây là nơi bạn sẽ chỉnh sửa các bản ghi DNS để liên kết tên miền với hosting.
- Bản ghi A giúp liên kết địa chỉ IP của hosting với tên miền của bạn. Bạn cần nhập tên miền con (ví dụ: shop.yourdomain.com) >> Trỏ đến tên miền chính hoặc một địa chỉ liên kết khác (thường là URL hosting hoặc subdomain khác) >> Lưu lại bản ghi.
- Sau khi hoàn tất các bước trên, lưu lại tất cả thay đổi. Hệ thống sẽ cần thời gian để cập nhật DNS, thường từ vài phút đến vài giờ tùy thuộc vào nhà cung cấp tên miền.

Bước 3: Cài đặt WordPress
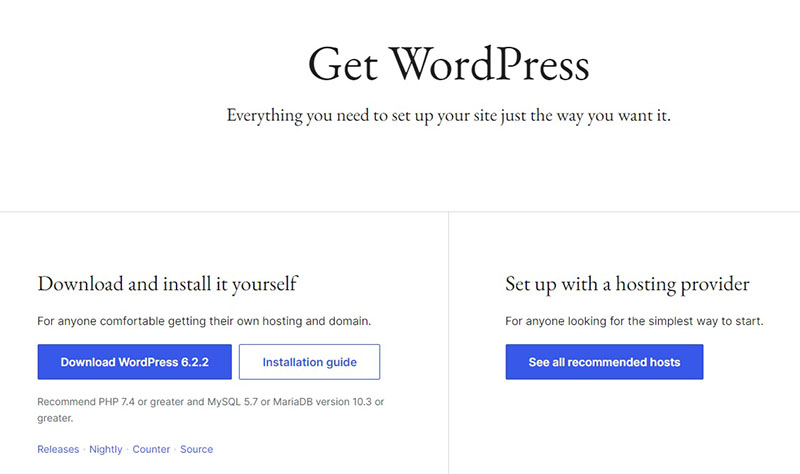
Sau khi đã cài đặt hosting và tên miền, bạn có thể nhanh chóng thiết lập website bán hàng cho riêng mình bằng cách cài đặt WordPress. Dưới đây là hướng dẫn chi tiết từng bước:
- Bước 1: Truy cập WordPress.org để tải phiên bản WordPress mới nhất. Sau khi tải xuống, giải nén file trên máy tính của bạn để chuẩn bị cho các bước tiếp theo.

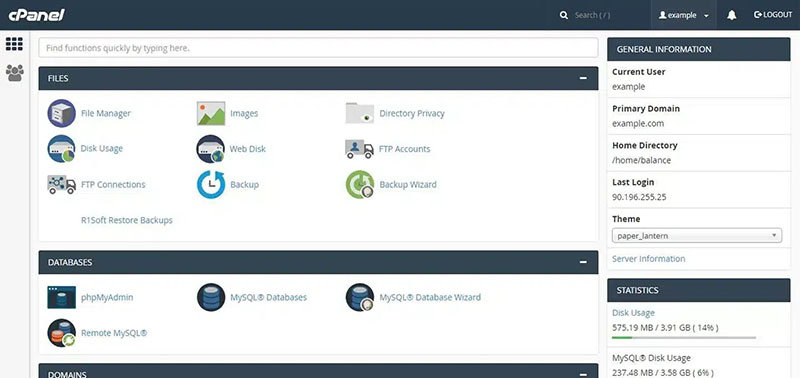
- Bước 2: Sử dụng File Manager trong bảng điều khiển của hosting hoặc FTP client (như FileZilla) để upload toàn bộ file WordPress đã giải nén lên thư mục public_html của hosting. Đảm bảo tất cả tệp được đặt đúng thư mục để website hoạt động.

- Bước 3: Truy cập trang quản lý hosting, tìm mục MySQL Database. Sau đó tạo một cơ sở dữ liệu mới và gán một người dùng (user) với đầy đủ quyền truy cập vào cơ sở dữ liệu đó. Lưu lại thông tin như tên cơ sở dữ liệu, username và password để sử dụng sau.
- Bước 4: Mở trình duyệt, truy cập vào URL nơi WordPress được tải lên, ví dụ: http://yourdomain.com. Sau đó chọn ngôn ngữ hiển thị mong muốn và nhấn Continue. Tiếp đến nhập thông tin cơ sở dữ liệu đã tạo ở trên và điền thông tin cấu hình website cần thiết.
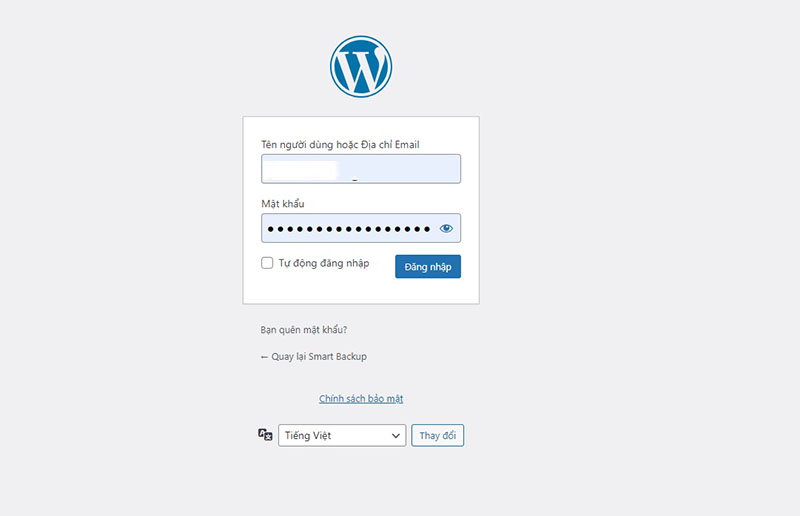
- Bước 5: Sau khi cài đặt thành công, bạn có thể truy cập trang quản trị qua đường dẫn http://yourdomain.com/wp-admin. Sử dụng thông tin đăng nhập đã tạo để bắt đầu xây dựng và quản lý nội dung website bán hàng.
Bước 4: Cài đặt theme
Cài đặt giao diện là bước quan trọng giúp website của bạn trở nên chuyên nghiệp và thu hút hơn. Dưới đây là hướng dẫn chi tiết từng bước để cài đặt giao diện cho website một cách dễ dàng và hiệu quả.
- Bước 1: Truy cập hệ thống quản trị của website. Đối với các nền tảng CMS phổ biến thì bạn có thể truy cập như sau: WordPress: Thêm “/wp-admin” vào URL của website, Joomla: Thêm “/administrator” vào URL, Drupal: Thêm “/admin” vào URL. Sau đó nhập tên đăng nhập và mật khẩu để đăng nhập vào bảng điều khiển.

- Bước 2: Trong bảng điều khiển, tìm đến mục Giao diện hoặc Themes (thường nằm trong menu bên trái hoặc mục cài đặt). Nhấp vào mục này để mở giao diện quản lý theme.
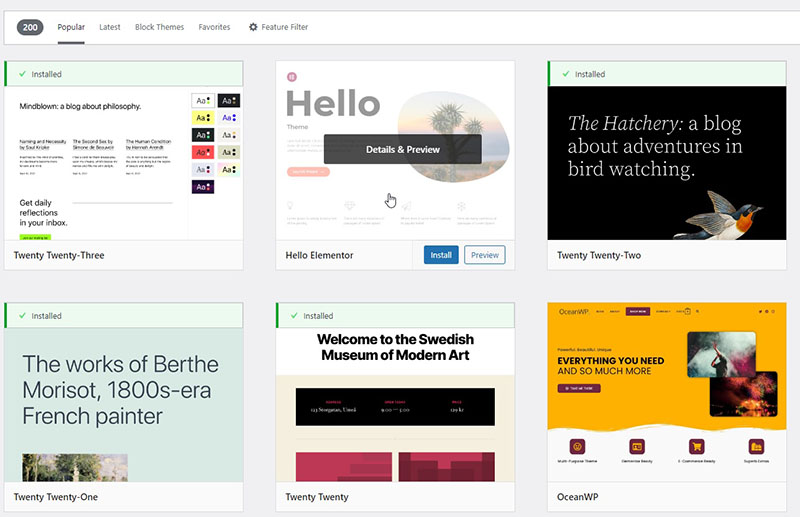
- Bước 3: Nhấp vào nút Thêm mới hoặc Add New để truy cập thư viện giao diện. Thư viện cung cấp nhiều giao diện miễn phí và trả phí, phù hợp với nhiều ngành nghề và mục đích kinh doanh khác nhau.
- Bước 4: Sử dụng thanh tìm kiếm để nhập tên giao diện cụ thể nếu bạn đã chọn sẵn. Hoặc duyệt qua các danh mục (bán hàng, blog, tin tức, v.v.) để tìm giao diện phù hợp. Nhấp vào Xem trước hoặc Preview để kiểm tra giao diện trước khi cài đặt.
- Bước 5: Khi đã chọn được giao diện ưng ý, nhấp vào nút Cài đặt hoặc Install. Đợi quá trình cài đặt hoàn tất, thời gian sẽ phụ thuộc vào dung lượng giao diện và tốc độ mạng.
- Bước 6: Sau khi cài đặt xong, nhấp vào Kích hoạt hoặc Activate để áp dụng giao diện cho website của bạn.
- Bước 7: Truy cập mục Tùy chỉnh hoặc Customize để điều chỉnh các chi tiết như logo, màu sắc, font chữ và bố cục sao cho phù hợp với thương hiệu của bạn.

- Bước 8: Truy cập website của bạn để xem giao diện mới đã được áp dụng thành công.
Bước 5: Cài plugin Woocommerce
Sau khi hoàn thiện việc xây dựng Website bán hàng, việc tiếp theo bạn cần làm là kích hoạt plugin thương mại điện tử WooCommerce. Đây là một giải pháp mã nguồn mở mạnh mẽ, tích hợp hoàn hảo với WordPress, lý tưởng cho các Website thương mại điện tử ở mọi quy mô từ nhỏ đến lớn. Dưới đây là các bước cơ bản để thiết lập WooCommerce, giúp bạn tối ưu hóa hiệu quả hoạt động:
- Cài đặt các trang chính: WooCommerce yêu cầu một số trang cơ bản để hoạt động trơn tru, như: Trang sản phẩm, giỏ hàng, thanh toán, các trang khác hỗ trợ trải nghiệm mua sắm. Những trang này đảm bảo hệ thống hoạt động logic và dễ dàng tiếp cận với khách hàng.
- Thiết lập thông tin vị trí cửa hàng: Cung cấp thông tin chi tiết bao gồm: Vị trí địa lý, cân nặng, kích thước sản phẩm, đơn vị tiền tệ.
- Cài đặt giao hàng và thuế: Lựa chọn các phương thức giao hàng phù hợp như giao hàng miễn phí, tính phí dựa trên khoảng cách hoặc trọng lượng sản phẩm. Đồng thời cần thiết lập các mức thuế cụ thể cho từng khu vực, loại sản phẩm, phù hợp với quy định pháp luật và nhu cầu kinh doanh.
- Thiết lập thanh toán: WooCommerce hỗ trợ nhiều phương thức thanh toán, mang đến sự linh hoạt tối đa cho doanh nghiệp như: tiền mặt hoặc giao hàng thu tiền (COD), thẻ tín dụng, cổng thanh toán trực tuyến.
Bước 6: Chỉnh sửa Menu
Menu là danh sách các danh mục điều hướng chính, thường được hiển thị ở đầu hoặc cuối trang, giúp người dùng dễ dàng truy cập vào các nội dung quan trọng trên Website. Trong giao diện demo mà bạn đang sử dụng, menu được đặt ở phía trên, tạo nên sự trực quan và tiện lợi.
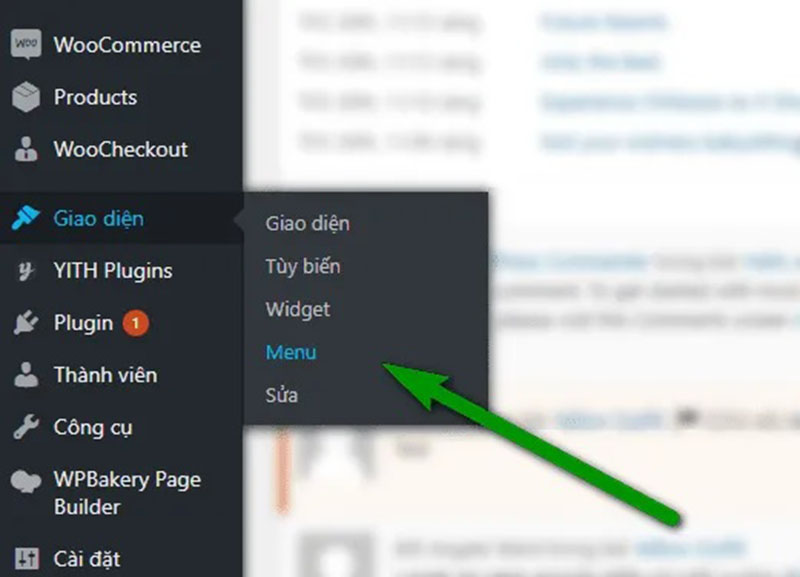
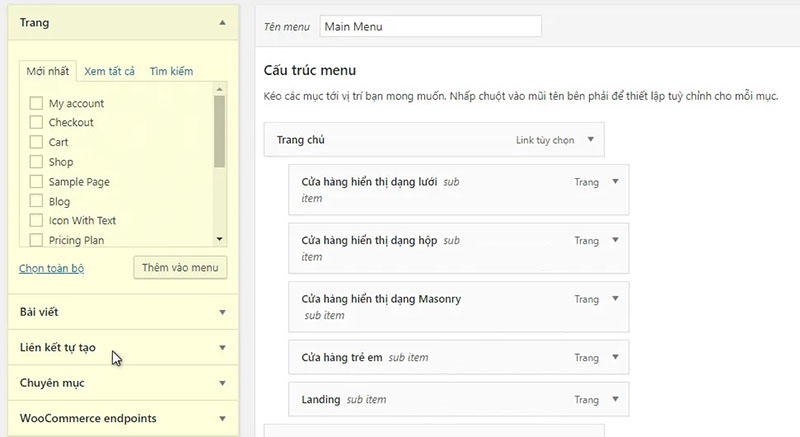
Khi bạn import nội dung mẫu, hệ thống sẽ tự động tạo menu cơ bản. Để tùy chỉnh menu theo ý muốn, bạn vào Giao diện > Menu trong bảng điều khiển WordPress.

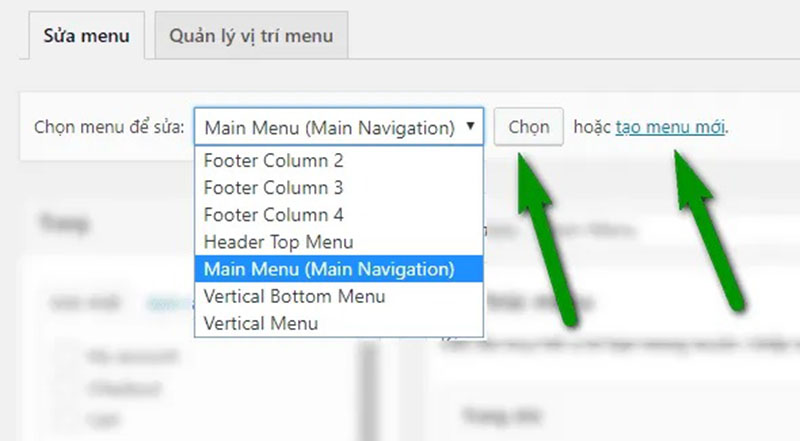
Chỉnh sửa menu có sẵn: Chọn menu cần chỉnh sửa, sau đó nhấn nút Chọn để mở menu và thực hiện các thay đổi. Nếu muốn tạo menu mới thì nhấn vào nút Tạo menu mới là được.

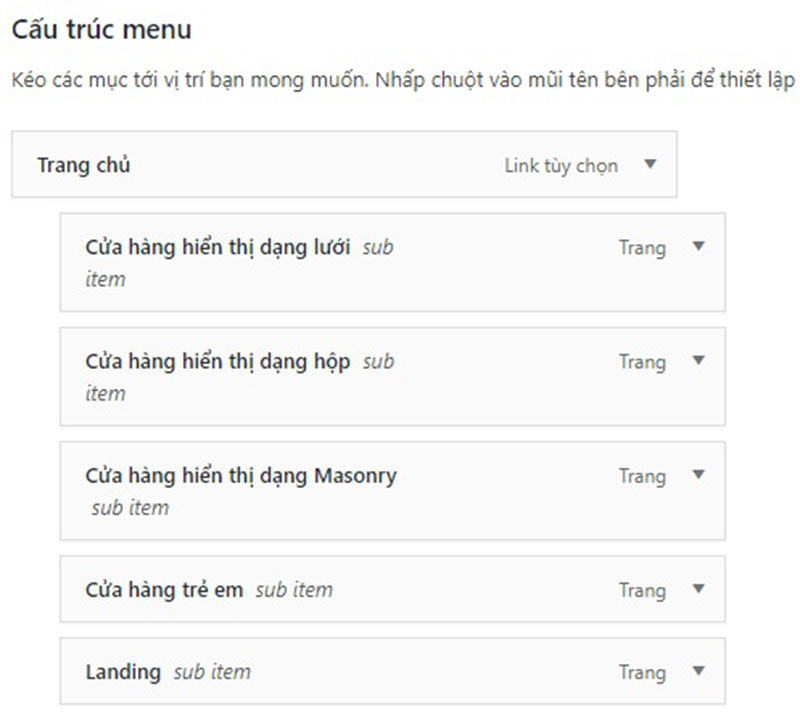
Để thêm, bớt hoặc tùy chỉnh các mục trong menu, bạn kéo thả các trang có sẵn từ danh sách trang trên Website của bạn vào menu. Sau đó tùy chỉnh thêm các đường dẫn liên kết bất kỳ (URL) hoặc danh mục sản phẩm để đa dạng hóa nội dung menu.

Để tạo một danh mục cha chứa nhiều danh mục con, chỉ cần kéo các danh mục con xuống dưới danh mục chính và đẩy nhẹ sang bên phải để tạo cấu trúc phân cấp.

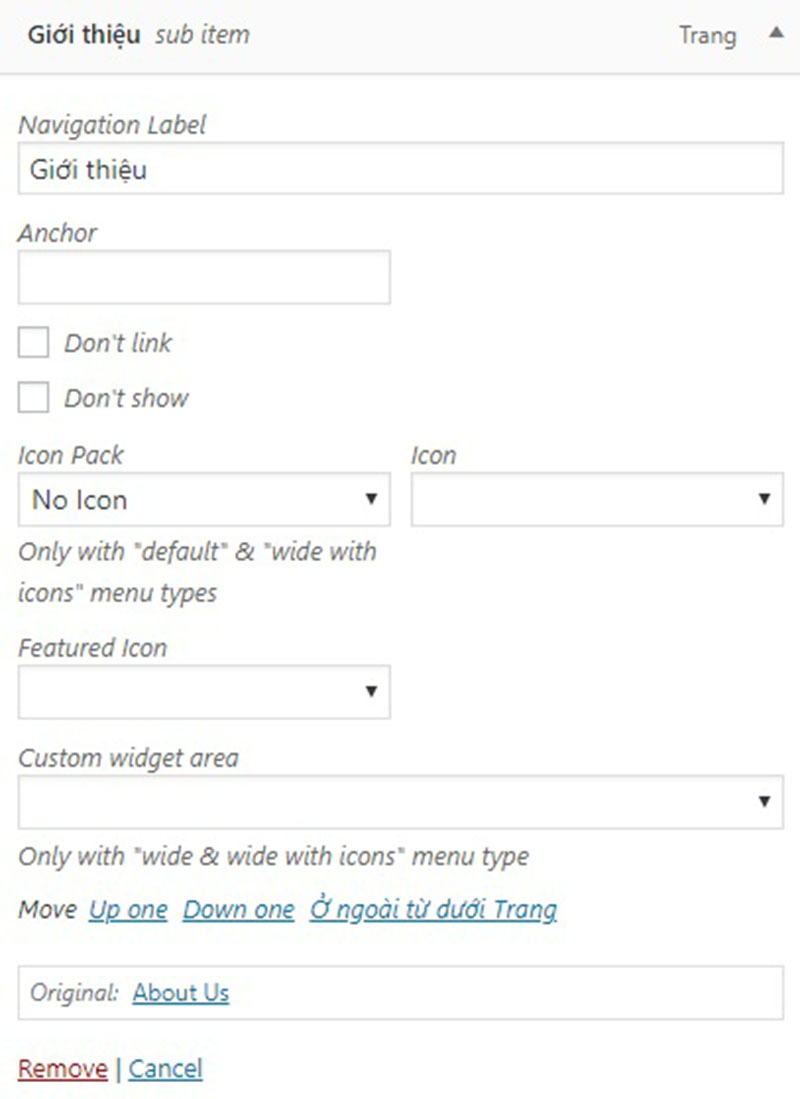
Ngoài ra, bạn có thể thử nghiệm các tính năng thú vị như: Tùy chỉnh màu sắc, thêm icon,…

Bước 7: Tùy chỉnh font và màu chữ
Phần lớn các giao diện Website hiện nay được thiết kế từ nước ngoài, dẫn đến việc font chữ mặc định không phù hợp với thẩm mỹ và thói quen đọc của người dùng Việt Nam. Điều này có thể gây khó chịu khi nhìn và ảnh hưởng đến trải nghiệm người dùng.
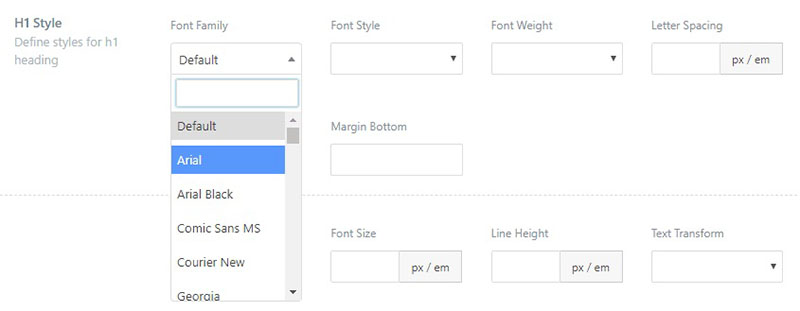
Để tùy chỉnh font chữ, màu sắc hoặc kích thước văn bản theo ý muốn, bạn chỉ cần truy cập vào mục Cài đặt Theme. Tại đây, bạn có thể chỉnh sửa toàn diện giao diện Website một cách trực quan và dễ dàng.
Bạn có thể điều chỉnh font chữ cho từng phần nội dung trên Website, bao gồm:
- Chữ thông thường: Đảm bảo dễ đọc và phù hợp với nội dung chính.
- Thẻ H1 đến H6: Tạo sự nổi bật cho các tiêu đề với kích thước và kiểu chữ phù hợp.
- Đoạn văn: Chỉnh sửa font để tối ưu hóa trải nghiệm đọc.
- Responsive: Điều chỉnh font cho các thiết bị di động và màn hình nhỏ để giao diện luôn đẹp mắt và thân thiện.

Bước 8: Thay đổi logo & Favicon
Logo là yếu tố nhận diện thương hiệu quan trọng trên Website, trong khi favicon (biểu tượng hiển thị trên tab trình duyệt) giúp tạo dấu ấn chuyên nghiệp. Nếu chưa có logo, bạn có thể cân nhắc hai lựa chọn sau:
- Thuê freelancer thiết kế: Giải pháp nhanh chóng để có một logo độc đáo, chuyên nghiệp.
- Tự thiết kế: Nếu bạn muốn tiết kiệm chi phí, hãy tạo một logo đơn giản với các công cụ thiết kế trực tuyến như Canva hoặc Adobe Express.
Favicon không phải là yếu tố bắt buộc nhưng nó góp phần tăng sự chuyên nghiệp và giúp Website của bạn dễ dàng được nhận diện hơn trên trình duyệt. Bạn có thể tùy chọn thêm hoặc không, tùy thuộc vào nhu cầu. Cách cập nhật logo và favicon rất đơn giản:
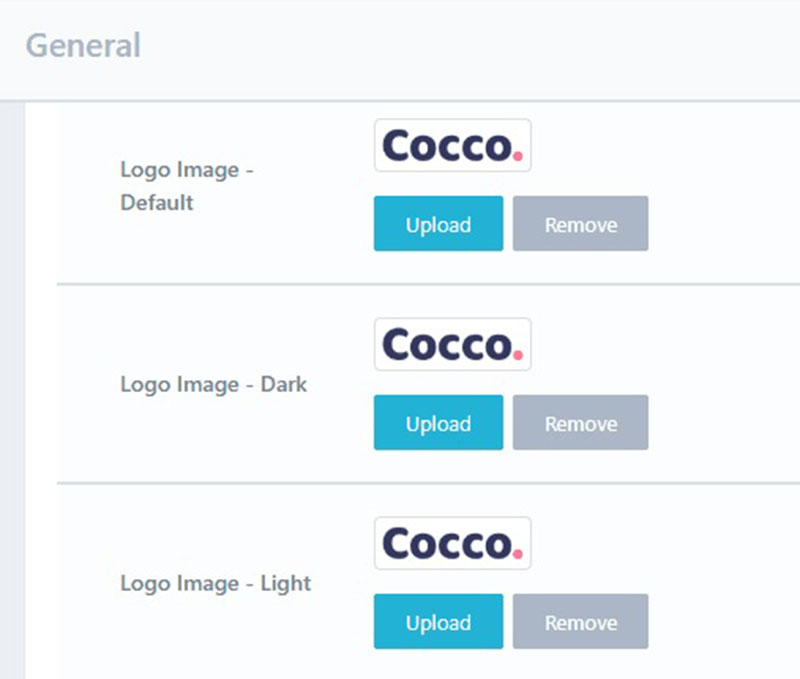
- Truy cập vào mục Theme Options trong bảng điều khiển của WordPress.
- Tải lên logo và favicon mới, sau đó lưu lại thay đổi.
Sau khi cài đặt logo và favicon, giao diện Website của bạn sẽ trở nên chỉnh chu hơn, tạo ấn tượng tốt với khách truy cập. Đây là một bước quan trọng giúp bạn sẵn sàng tiếp tục xây dựng các nội dung và chức năng quan trọng khác.

Bước 9: “Việt hóa” giao diện
Nếu bạn đang kinh doanh online tại Việt Nam, việc Việt hóa các mục và nút như “Wishlist”, “Add to Cart” hay “Top Rated Product” là rất quan trọng. Điều này không chỉ giúp Website thân thiện hơn với người dùng Việt mà còn nâng cao trải nghiệm khách hàng, tăng tỷ lệ chuyển đổi.
Bạn có thể dễ dàng Việt hóa Website bằng cách sử dụng plugin Easiest Translation Plugin For WordPress. Đây là công cụ mạnh mẽ và thân thiện với người dùng. Các bước thực hiện Việt hóa như sau:
- Cài đặt Plugin: Tải và cài đặt plugin từ thư viện WordPress.
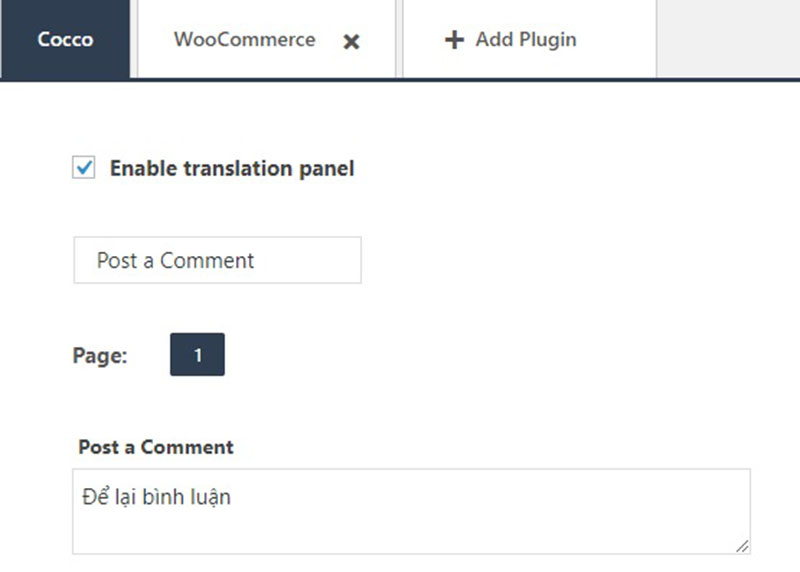
- Truy cập vào mục My WP Translate trong bảng điều khiển >> Tích vào ô Enable Translate Panel để bật tính năng dịch.
- Tìm các cụm từ tiếng Anh mà bạn muốn thay đổi, như “Add to Cart” hoặc “Wishlist”.
- Điền cụm từ tiếng Việt tương ứng (ví dụ: “Thêm vào giỏ hàng” hoặc “Danh sách yêu thích”) vào ô trống.
Sau khi thực hiện các bước trên, giao diện Website của bạn sẽ được Việt hóa một cách chính xác, giúp khách hàng dễ dàng thao tác và cảm thấy thoải mái hơn khi mua sắm.

Bước 10: Khám phá tính năng trong Theme Option
Mục Theme Option là nơi tập trung tất cả các tính năng cài đặt và tùy chỉnh cho giao diện mà bạn đã tải lên. Tại đây, bạn có thể dễ dàng điều chỉnh và tối ưu giao diện để phù hợp với nhu cầu kinh doanh và trải nghiệm người dùng. Dưới đây là một số tính năng nổi bật thường có trong Theme Option:
- General (Cài đặt chung), thêm logo cho thương hiệu, tối ưu trải nghiệm người dùng (UX), tích hợp mã tracking (Google Analytics, Facebook Pixel,…), cấu hình Google API để hỗ trợ các tính năng nâng cao.
- Font (Cài đặt phông chữ): Lựa chọn kiểu font phù hợp, chỉnh màu sắc, kích thước và kiểu dáng chữ, đảm bảo giao diện dễ đọc và thu hút người dùng.
- Header (Tùy chỉnh đầu trang): Tùy biến khu vực trên cùng của giao diện, thêm hoặc thay đổi logo, thanh menu, hoặc các nút hành động.
- Search (Cài đặt tính năng tìm kiếm): Tùy chỉnh giao diện và chức năng của thanh tìm kiếm., tăng độ chính xác và hiệu quả tìm kiếm sản phẩm hoặc bài viết.
- Popup (Tùy chỉnh cửa sổ bật lên): Tạo popup để tặng ưu đãi, mã giảm giá, thu thập email và dữ liệu khách hàng hiệu quả.
- Blog (Tùy biến tính năng blog): Tùy chỉnh bố cục, hiển thị bài viết, cấu hình các yếu tố như hình ảnh nổi bật, danh mục và tag.
- Social Network (Chia sẻ mạng xã hội): Tùy chỉnh các nút chia sẻ lên Facebook, Twitter, Instagram,… Thêm liên kết đến các trang mạng xã hội của bạn.
Bước 11: Thêm sản phẩm và danh mục sản phẩm
Việc thêm sản phẩm vào Website bán hàng là bước quan trọng giúp bạn quản lý và trình bày sản phẩm một cách chuyên nghiệp. Dưới đây là hướng dẫn chi tiết:
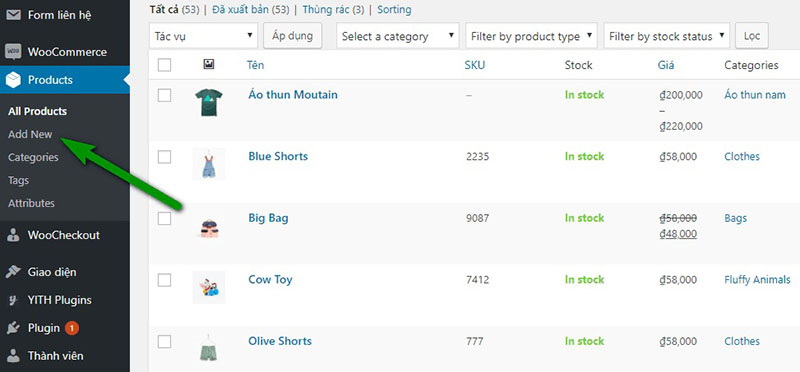
- Vào All Products trong bảng điều khiển WordPress >> nhấn vào nút Add New để thêm sản phẩm mới.

- Đặt tên và nhập giá cho sản phẩm.
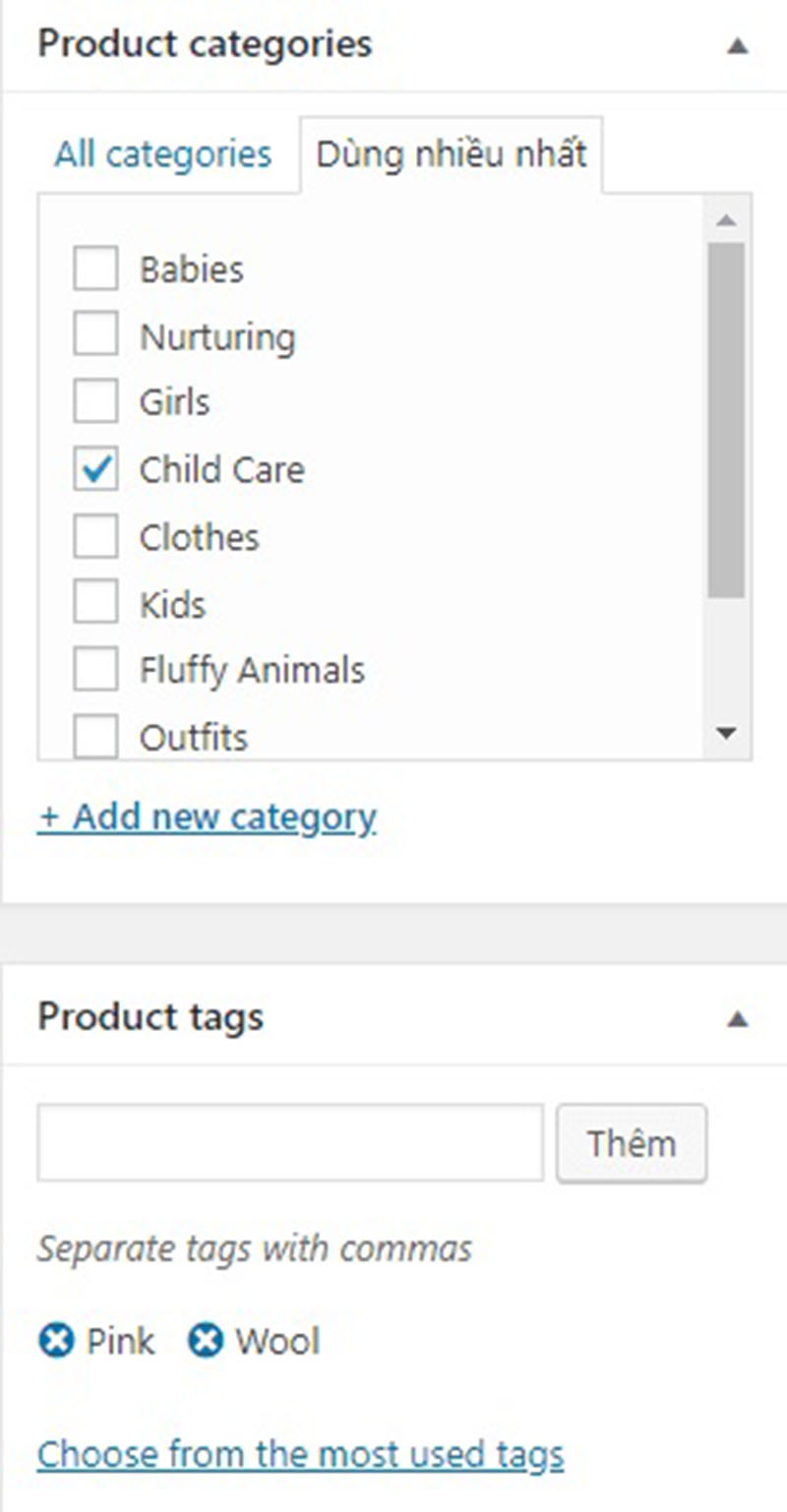
- Gán sản phẩm vào danh mục có sẵn hoặc tạo Danh mục mới ở cột bên phải. Truy cập Products > Categories để chỉnh sửa hoặc thêm danh mục mới. Tại đây, bạn có thể thực hiện: Xóa hoặc chỉnh sửa danh mục, thêm mô tả chi tiết cho từng danh mục, cập nhật đường dẫn URL, đính kèm ảnh thumbnail để làm nổi bật danh mục, chọn kiểu hiển thị danh mục phù hợp.

- Thêm ảnh sản phẩm bằng cách gắn thêm các hình ảnh chi tiết khác, hiển thị dưới dạng thumbnail. Khi khách hàng nhấp vào, ảnh sẽ được phóng to để xem rõ hơn.
- Viết một đoạn mô tả ngắn gọn, hấp dẫn để giới thiệu sản phẩm. Đoạn mô tả này sẽ giúp khách hàng hiểu rõ hơn về sản phẩm của bạn. Tùy chỉnh URL sản phẩm để dễ dàng SEO và thân thiện với người dùng.
- Sau khi hoàn thiện các bước trên, nhấn nút Publish (Đăng bài viết) để sản phẩm hiển thị trên Website.

Bước 12: Thêm các biến thể cho sản phẩm
Việc cung cấp các tùy chọn như màu sắc và kích thước cho sản phẩm không chỉ giúp đa dạng hóa lựa chọn mà còn mang lại trải nghiệm mua sắm thuận tiện và linh hoạt hơn cho khách hàng. Để dễ dàng thêm tùy chọn màu sắc vào sản phẩm, bạn cần sử dụng plugin YITH WooCommerce Color and Label bằng cách:
Bước 1: Cài đặt và kích hoạt plugin từ thư viện WordPress.
Bước 2: Truy cập vào mục Product Attributes để thêm các màu sắc :
- Thuộc tính sản phẩm (Attributes): Định nghĩa màu sắc, kích thước, chất liệu và các yếu tố đặc trưng.
- Loại sản phẩm (Product Types): WooCommerce hỗ trợ nhiều loại sản phẩm, bao gồm:
- Sản phẩm thông thường
- Sản phẩm nhóm (Grouped): Bộ sản phẩm đi kèm (ví dụ: set đồ thể thao).
- Sản phẩm ảo (Virtual): Dịch vụ không cần giao hàng như tư vấn hoặc khóa học online.
- Sản phẩm có thể tải xuống (Downloadable): Ebook, video, phần mềm.
- Sản phẩm bên ngoài (External): Liên kết đến trang bán hàng khác.
- Sản phẩm biến thể (Variable): Sản phẩm có nhiều màu sắc, kích thước khác nhau.
Việc thiết lập và quản lý sản phẩm đúng cách sẽ giúp cửa hàng WooCommerce vận hành mượt mà, tối ưu trải nghiệm khách hàng và tăng hiệu quả kinh doanh.
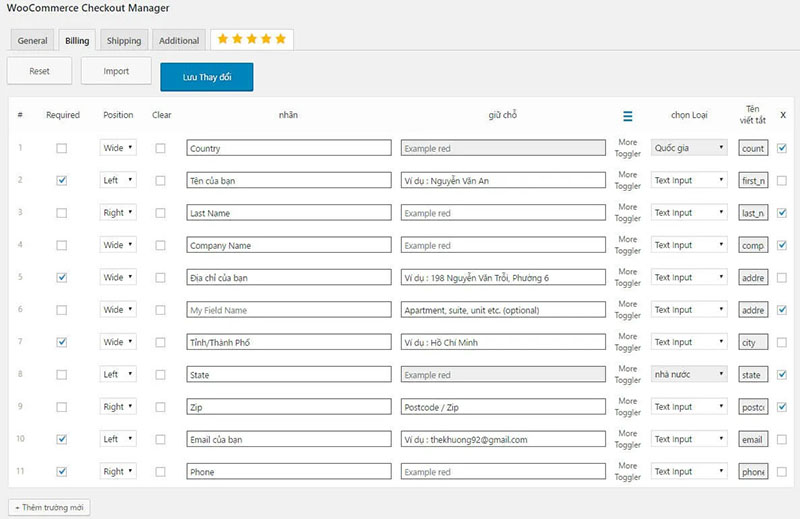
Bước 13: Tùy biến form đặt hàng
Form đặt hàng trong WooCommerce thường bao gồm nhiều trường thông tin không cần thiết, gây mất thời gian cho khách hàng và ảnh hưởng đến trải nghiệm mua sắm. Để tối ưu hóa, bạn có thể loại bỏ hoặc chỉnh sửa các trường như:
- Mã bưu điện (ZipCode): Không cần thiết đối với các cửa hàng nội địa.
- Tên công ty: Không phù hợp nếu khách hàng chủ yếu là cá nhân.
- Quốc gia: Có thể không cần nếu cửa hàng chỉ hoạt động trong một quốc gia.

Giải pháp đơn giản nhất để chỉnh sửa form đặt hàng là sử dụng plugin WooCommerce Checkout Manager. Plugin này cho phép bạn dễ dàng tùy chỉnh các trường thông tin theo nhu cầu. Các bước thực hiện như sau:
- Tìm và cài đặt plugin WooCommerce Checkout Manager từ thư viện WordPress >> Kích hoạt plugin sau khi cài đặt.
- Chỉnh sửa form: Truy cập WooCheckout > Settings trong bảng điều khiển. Tại đây, bạn có thể: Xóa các trường không cần thiết, tùy chỉnh các trường hiện có, thêm trường mới.
- Sau khi hoàn tất tùy chỉnh, nhấn Save Changes để áp dụng.
WordPress có phù hợp để tạo website bán hàng?
WordPress là một trong những nền tảng phổ biến nhất để xây dựng website, nhưng liệu nó có thực sự là lựa chọn tốt nhất cho website bán hàng. Hãy cùng tìm hiểu những ưu và nhược điểm trước khi quyết định nhé!
Ưu điểm khi thiết kế website bán hàng bằng WordPress
- Hoạt động ổn định, tốc độ nhanh: WordPress được đánh giá là nền tảng mạnh mẽ và tối ưu hóa tốt.
- Chi phí hợp lý, phù hợp với nhiều doanh nghiệp: Không phân biệt quy mô lớn hay nhỏ, bạn đều có thể tạo website với ngân sách tiết kiệm.
- Dễ dàng nâng cấp, chỉnh sửa: Kho plugin phong phú giúp tùy chỉnh giao diện và chức năng theo nhu cầu.
- Hỗ trợ thanh toán, giỏ hàng, vận chuyển và đa ngôn ngữ: Giúp doanh nghiệp tiếp cận khách hàng hiệu quả hơn.
- Máy chủ chia sẻ đa dạng, không giới hạn: Không lo lắng về việc mở rộng hệ thống khi cần.
Nhược điểm cần cân nhắc khi dùng WordPress để bán hàng
- Dễ bị tấn công nếu không bảo mật tốt: WordPress phổ biến, khiến hacker dễ nhắm đến.
- Chỉ phù hợp với doanh nghiệp nhỏ và vừa: Nếu có quá nhiều sản phẩm, bạn có thể gặp hạn chế về tốc độ và hiệu suất.
- Theme & Plugin có thể gây xung đột: Nếu không tương thích, website có thể gặp lỗi.
- Giao diện quản trị cần thời gian làm quen: Người mới có thể thấy phức tạp.
- Không phải nền tảng bán hàng chuyên dụng: WordPress ban đầu được thiết kế cho blog và tin tức, nên cần nhiều tùy chỉnh để tối ưu cho thương mại điện tử.
- Cần có kiến thức kỹ thuật: Nếu không rành về lập trình, bạn có thể gặp khó khăn khi vận hành website.
Top 5 Phần mềm tạo Website bán hàng phổ biến nhất hiện nay
Bạn muốn tạo một website bán hàng chuyên nghiệp nhưng không rành về lập trình. Dưới đây là 5 nền tảng phổ biến giúp bạn thiết kế website dễ dàng, thân thiện với SEO và tối ưu trải nghiệm người dùng!
1. Google Sites – Giải pháp miễn phí từ Google
- Miễn phí, dễ sử dụng
- SEO hiệu quả, dung lượng lưu trữ lớn (100MB miễn phí, hỗ trợ lên đến 100GB+500MB/file)
- Hỗ trợ chia sẻ tài liệu, lịch, video, phù hợp với doanh nghiệp nhỏ muốn tạo website nhanh chóng
2. Wix – Website bán hàng với thao tác kéo thả
- Thiết kế đơn giản với thao tác kéo thả
- Công nghệ HTML5 hiện đại, giúp website mượt mà, tối ưu tốc độ
- Đa dạng mẫu giao diện sáng tạo, phù hợp với nhiều ngành nghề
3. Duda – Website chuyên nghiệp, tích hợp thông minh
- Kho mẫu website đa dạng, dễ dàng tùy chỉnh
- Tích hợp cổng thanh toán như PayPal, hỗ trợ nhiều phần mềm bên thứ ba như Open Table, Disqus
- Công cụ kích hoạt hành vi cá nhân trên web, giúp tăng tương tác với khách hàng
4. Shopify – Giải pháp thương mại điện tử hàng đầu
- Nền tảng mạnh mẽ dành riêng cho bán hàng online
- Kho giao diện chuyên nghiệp, phù hợp với cả cửa hàng trực tuyến và điểm bán lẻ
- Hệ thống hỗ trợ quản lý đơn hàng, thanh toán, vận chuyển dễ dàng
5. Silex – Mã nguồn mở, tối ưu SEO
- Nền tảng hoàn toàn miễn phí
- Giao diện thân thiện, thay đổi thiết kế ngay lập tức
- Tích hợp SEO, giúp website đạt thứ hạng tốt trên Google
Tùy vào nhu cầu và ngân sách, bạn có thể chọn nền tảng phù hợp nhất để tạo website bán hàng. Google Sites phù hợp cho website đơn giản, Wix và Duda mang đến trải nghiệm thiết kế dễ dàng, Shopify là lựa chọn mạnh mẽ cho thương mại điện tử, còn Silex là giải pháp tối ưu nếu bạn muốn một nền tảng mã nguồn mở miễn phí.
Lời kết
Qua bài viết này, bạn đã nắm được những thông tin quan trọng về cách tạo website bán hàng bằng WordPress. Hy vọng những chia sẻ này sẽ giúp bạn dễ dàng khởi tạo và vận hành một website chuyên nghiệp.
Nếu bạn có bất kỳ thắc mắc nào liên quan đến hosting, quản trị website, hoặc cần thêm hướng dẫn chi tiết, hãy để lại bình luận bên dưới. Chúng tôi luôn sẵn sàng hỗ trợ bạn nhanh chóng nhất!

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Dịch vụ thiết kế website tại Cầu Giấy Hà Nội chuyên nghiệp
Seo Việt tự hào là đơn vị cung cấp dịch vụ thiết kế website tại...
Bảng báo giá thiết kế Website cập nhập mới nhất 2026
Chi phí thiết kế website không cố định mà được cấu thành từ nhiều hạng...
Top 7 công ty thiết kế website tại Hà Nội chuyên nghiệp
Việc sở hữu một website chuyên nghiệp là điều vô cùng quan trọng đối với...
Hướng dẫn tự học thiết kế website miễn phí tại nhà
Trong kỷ nguyên số, website không còn là lựa chọn mà đã trở thành bộ...
Dịch vụ thiết kế website WordPress chuẩn SEO từ A-Z
WordPress là nền tảng xây dựng website phổ biến nhất thế giới, được tin dùng...
Công ty thiết kế website tại Bắc Kạn uy tín chuyên nghiệp
Dịch vụ thiết kế website tại Bắc Kạn của Seo Việt đã trở thành lựa...
Quy trình các bước lập trang web công ty doanh nghiệp
Nhiều người cho rằng làm website rất phức tạp, nhưng nguyên nhân thường không nằm...
Thiết kế website Spa – Thẩm mỹ viện – Làm đẹp chuyên nghiệp, giá tốt, chuẩn SEO
Ngành làm đẹp tại Việt Nam hiện nay đang cực kỳ bùng nổ với rất...
Top 10+ Công ty thiết kế website chuyên nghiệp tại TPHCM
Tại các đô thị lớn như TP.HCM, website chính là nền tảng sống còn để...