Thiết kế web là một trong những ngành nghề được nhiều người quan tâm. Thiết kế web không chỉ đơn thuần là việc tạo ra các giao diện đẹp mắt mà còn là sự kết hợp giữa thẩm mỹ, trải nghiệm người dùng (UX/UI) và các tính năng được tích hợp trên trang. Vậy học thiết kế web là học gì? Cơ hội nghề nghiệp của ngành thiết kế website thế nào? Hãy cùng chúng tôi tìm hiểu chi tiết trong bài viết sau đây.
Hiểu đúng về thiết kế website
Thiết kế web là quá trình tạo ra một trang web cho cá nhân, doanh nghiệp hoặc tổ chức. Website không chỉ là công cụ giúp quảng bá thương hiệu, sản phẩm mà còn đóng vai trò cung cấp những thông tin, phục vụ nhu cầu tìm kiếm của người dùng. Bên cạnh đó, website còn hỗ trợ các hoạt động kinh doanh, bán hàng và cung cấp sản phẩm đến tay người tiêu dùng một cách hiệu quả.
Trong thời đại số hóa, website trở thành nền tảng phổ biến nhờ khả năng hỗ trợ bán hàng hiệu quả, tối ưu hóa chiến lược marketing và cho phép tìm kiếm thông tin mọi lúc, mọi nơi chỉ với kết nối internet. Thông thường quy trình cơ bản của thiết kế website sẽ gồm hai công đoạn chính:
- Thiết kế giao diện (Web Design): Tập trung vào việc xây dựng hình ảnh, bố cục và trải nghiệm người dùng trên website, đảm bảo tính thẩm mỹ và dễ sử dụng.
- Lập trình web (Web Development): Sau khi hoàn thiện giao diện, quá trình này chuyển sang mã hóa website bằng các ngôn ngữ lập trình như HTML, CSS và các công nghệ hỗ trợ khác để đảm bảo trang web hoạt động mượt mà.
Với sự phát triển của internet, việc sở hữu một website chuyên nghiệp là yếu tố then chốt giúp bạn tiếp cận khách hàng, nâng cao hiệu quả kinh doanh và khẳng định vị thế trên thị trường trực tuyến.

Thiết kế web thuộc nhóm ngành nào? Cần học gì?
Bạn đang quan tâm đến lĩnh vực thiết kế web và muốn biết nó thuộc nhóm ngành nào? Câu trả lời là Công nghệ thông tin (CNTT)! Đây là lĩnh vực đòi hỏi bạn phải thành thạo máy tính, lập trình và thiết kế giao diện website để tạo ra những sản phẩm chất lượng.
Muốn học thiết kế web, bạn cần trang bị gì?
- Kỹ năng đồ họa: Sử dụng Photoshop và các phần mềm thiết kế để tạo giao diện website bắt mắt.
- Ngôn ngữ lập trình: Thành thạo các công nghệ phổ biến như PHP, ASP.NET, Python, Ruby on Rails để xây dựng website chuyên nghiệp.
Tóm lại, thiết kế web không chỉ đòi hỏi tư duy sáng tạo mà còn yêu cầu kỹ năng lập trình. Nếu bạn yêu thích công nghệ và thiết kế, đây là một lựa chọn nghề nghiệp tiềm năng đáng để theo đuổi!
Thiết kế web là học gì?
Thiết kế web là một lĩnh vực kết hợp giữa mỹ thuật và công nghệ, yêu cầu người học nắm vững cả kiến thức về thiết kế giao diện và kỹ năng lập trình. Theo đó, bạn cần học những kiến thức sau:
Học lập trình front-end
Lập trình front-end (hay phát triển giao diện người dùng) là phần của thiết kế web mà người dùng trực tiếp tương tác. Nó liên quan đến việc tạo ra giao diện và trải nghiệm người dùng thông qua các ngôn ngữ lập trình như HTML, CSS và JavaScript.
- HTML (HyperText Markup Language): Là ngôn ngữ cơ bản để cấu trúc nội dung của trang web. HTML giúp xác định các phần tử như tiêu đề, đoạn văn, hình ảnh và danh sách trên trang.
- CSS (Cascading Style Sheets): Được sử dụng để định dạng và tạo kiểu cho nội dung HTML. CSS cho phép bạn điều chỉnh màu sắc, phông chữ, bố cục và các yếu tố thiết kế khác để tạo ra giao diện hấp dẫn.
- JavaScript: Là ngôn ngữ lập trình cho phép thêm tính năng tương tác vào trang web. JavaScript giúp tạo ra các hiệu ứng động, xử lý sự kiện và tương tác với người dùng một cách linh hoạt.
Ngoài ra, các framework như React, Angular và Vue.js cũng rất phổ biến trong phát triển front-end, giúp tối ưu hóa quy trình phát triển và cải thiện hiệu suất của ứng dụng.

Học lập trình back-end
Lập trình back-end là phần không nhìn thấy được của một trang web nhưng đóng vai trò quan trọng trong việc xử lý dữ liệu và logic phía máy chủ. Nó bao gồm việc xây dựng cơ sở dữ liệu, quản lý người dùng và xử lý các yêu cầu từ phía client.
- Ngôn ngữ lập trình: Các ngôn ngữ phổ biến cho lập trình back-end bao gồm PHP, Python, Ruby, Java và Node.js. Mỗi ngôn ngữ có những ưu điểm riêng nhưng đều phục vụ cho việc xây dựng ứng dụng web mạnh mẽ và linh hoạt.
- Cơ sở dữ liệu: Back-end thường sử dụng cơ sở dữ liệu như MySQL hoặc MongoDB để lưu trữ dữ liệu. Việc quản lý cơ sở dữ liệu bao gồm việc tạo bảng, thực hiện truy vấn và đảm bảo an toàn dữ liệu.
- API (Application Programming Interface): API cho phép giao tiếp giữa front-end và back-end. Nó giúp truyền tải dữ liệu giữa hai phần này một cách hiệu quả.

Học công cụ thiết kế website
Để hỗ trợ quá trình thiết kế website, có nhiều công cụ hữu ích mà bạn có thể sử dụng:
- Wix: Một nền tảng xây dựng website không cần mã hóa với giao diện kéo-thả dễ sử dụng. Wix cung cấp nhiều mẫu thiết kế sẵn có để bạn bắt đầu nhanh chóng.
- Figma: Là công cụ thiết kế giao diện người dùng mạnh mẽ cho phép cộng tác trực tiếp giữa các nhà thiết kế. Figma hỗ trợ tạo wireframe và prototype cho các dự án web.
- Adobe XD: Một công cụ thiết kế vector chuyên nghiệp cho việc tạo ra giao diện web và ứng dụng di động. Adobe XD cung cấp tính năng prototyping để thử nghiệm trải nghiệm người dùng trước khi phát triển thực tế.
Học kỹ năng mềm
Bên cạnh những kỹ năng chuyên môn, người học cũng cần thành thạo các kỹ năng mềm sau:
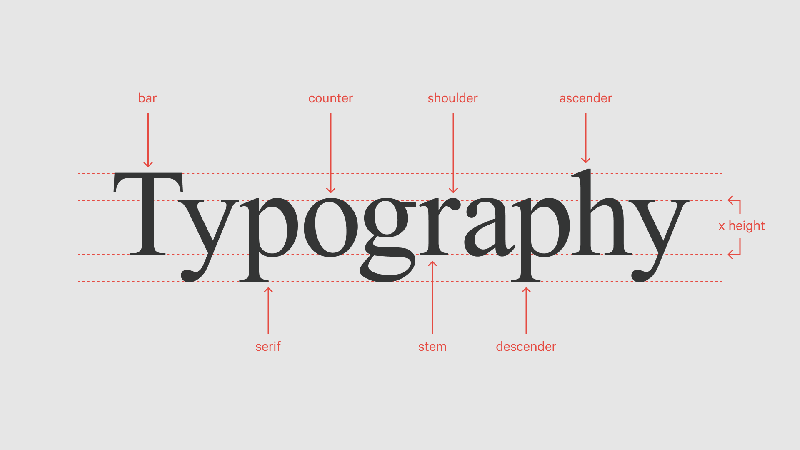
Hiểu về phông chữ (Typography)
Phông chữ không chỉ là việc chọn lựa kiểu chữ mà còn là nghệ thuật sắp xếp và sử dụng chúng để tạo ra trải nghiệm người dùng tốt hơn. Typography giúp xác định cấu trúc và thứ bậc thông tin trên trang web, từ đó tăng cường khả năng đọc hiểu và thu hút người dùng. Một thiết kế tốt với typography hợp lý sẽ giúp người dùng dễ dàng tiếp cận thông tin và cảm nhận được bản sắc thương hiệu

Lý thuyết màu sắc
Lý thuyết màu sắc là một phần quan trọng trong thiết kế web, ảnh hưởng đến cảm xúc và hành vi của người dùng. Việc hiểu cách phối hợp màu sắc có thể tạo ra sự hài hòa và thu hút cho trang web. Màu sắc không chỉ đơn thuần là yếu tố thẩm mỹ mà còn có thể truyền tải thông điệp và tạo ấn tượng mạnh mẽ với người xem.
Bố cục (Composition)
Bố cục là cách sắp xếp các yếu tố trên trang web để tạo ra một trải nghiệm trực quan hấp dẫn. Việc áp dụng các nguyên tắc bố cục như quy tắc ba phần, cân bằng và nhấn mạnh sẽ giúp tạo ra một thiết kế hài hòa, dễ dàng dẫn dắt ánh nhìn của người dùng qua các thông tin quan trọng
Trải nghiệm người dùng (UX: User Experience)
Trải nghiệm người dùng (UX) tập trung vào cảm nhận của người dùng khi tương tác với trang web. Một trải nghiệm tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin và hoàn thành nhiệm vụ. Để cải thiện UX, nhà thiết kế cần nghiên cứu hành vi của người dùng và tối ưu hóa cấu trúc, nội dung cũng như tính năng của trang web.

Giao diện người dùng (UI:User Experience)
Giao diện người dùng (UI) liên quan đến các yếu tố trực quan mà người dùng tương tác trên trang web như nút bấm, menu và biểu mẫu. Một giao diện tốt không chỉ đẹp mắt mà còn phải dễ sử dụng, giúp người dùng thực hiện các tác vụ một cách thuận lợi và nhanh chóng.
Khả năng viết (Copywriting)
Khả năng viết nội dung (copywriting) là rất quan trọng trong thiết kế web vì nó hỗ trợ truyền đạt thông điệp của thương hiệu một cách hiệu quả. Nội dung cần phải hấp dẫn, rõ ràng và có giá trị cho người đọc. Việc viết nội dung tốt không chỉ giúp cải thiện SEO mà còn nâng cao trải nghiệm tổng thể của người dùng trên trang web.
Chú ý đến chi tiết
Chú ý đến chi tiết là một kỹ năng không thể thiếu trong thiết kế web. Những sai sót nhỏ như lỗi chính tả hay định dạng không đồng nhất có thể ảnh hưởng lớn đến ấn tượng của người dùng về trang web. Sự tỉ mỉ trong từng khía cạnh thiết kế sẽ tạo ra sản phẩm chất lượng cao hơn và thể hiện sự chuyên nghiệp của nhà thiết kế.
Kỹ năng giao tiếp
Kỹ năng giao tiếp đóng vai trò quan trọng trong việc hợp tác với các thành viên khác trong nhóm cũng như với khách hàng. Nhà thiết kế cần có khả năng truyền đạt ý tưởng một cách rõ ràng và hiệu quả để đảm bảo rằng tất cả mọi người đều hiểu rõ về mục tiêu dự án.
Tính kiên nhẫn
Trong quá trình thiết kế web việc gặp phải những khó khăn và phản hồi từ khách hàng là điều bình thường. Tính kiên nhẫn giúp nhà thiết kế xử lý những tình huống khó khăn một cách bình tĩnh và tìm ra giải pháp thích hợp để cải thiện sản phẩm cuối cùng.
Lợi ích khi học thiết kế web
Thiết kế website không chỉ giúp doanh nghiệp phát triển mà còn mở ra nhiều cơ hội nghề nghiệp hấp dẫn. Nếu bạn đang băn khoăn học thiết kế web có lợi ích gì, dưới đây là những lý do khiến bạn không thể bỏ qua ngành nghề này!
Cơ hội việc làm rộng mở
Thiết kế web là một trong những lĩnh vực có nhu cầu tuyển dụng cao nhất hiện nay. Bạn có thể dễ dàng xin việc tại các công ty thiết kế website chuyên nghiệp, làm quản trị viên website cho doanh nghiệp, hoặc trở thành freelancer để làm dự án tại nhà, gia tăng thu nhập.
Thu nhập hấp dẫn
Mức lương trung bình của một chuyên viên thiết kế web dao động từ 15 triệu đồng/tháng, thậm chí cao hơn nếu bạn có tay nghề giỏi. Nếu làm việc cho các công ty nước ngoài, thu nhập có thể tăng gấp 2-3 lần, tuy nhiên yêu cầu về kỹ năng và kinh nghiệm cũng cao hơn.
Nâng cao trình độ chuyên môn
Không chỉ là một công việc ổn định, học thiết kế web còn giúp bạn mở rộng kiến thức về bảo mật, công nghệ thông tin, quản trị web, đồng thời hiểu rõ hơn về sản phẩm và dịch vụ của doanh nghiệp. Đây chính là lợi thế giúp bạn phát triển sự nghiệp bền vững trong thời đại số!

Học thiết kế web ở đâu?
Thiết kế web là một lĩnh vực hấp dẫn và đang phát triển mạnh mẽ, với nhiều cách để học và nâng cao kỹ năng. Dưới đây là ba phương pháp phổ biến mà bạn có thể lựa chọn để học thiết kế web: tự học tại nhà, tham gia khóa học, và học tại trường đại học.
Tự học tại nhà
Tự học tại nhà là một trong những cách linh hoạt và tiết kiệm chi phí nhất để bắt đầu hành trình thiết kế web. Bạn có thể sử dụng nhiều tài nguyên trực tuyến miễn phí hoặc có phí để nắm vững kiến thức cần thiết. Có rất nhiều trang web cung cấp khóa học và hướng dẫn về thiết kế web. Một số nguồn phổ biến như: Codecademy, W3Schools, FreeCodeCamp,… Ngoài ra, bạn cũng có thể học từ nhiều nguồn sách, tài liệu hay thông qua thực hành các dự án.
Tham gia khóa học
Tham gia khóa học là một lựa chọn tốt nếu bạn muốn có sự hướng dẫn từ giảng viên và môi trường học tập chính quy. Các nền tảng như Udemy, Coursera và LinkedIn Learning cung cấp nhiều khóa học từ cơ bản đến nâng cao về thiết kế web. Những khóa học này thường bao gồm video hướng dẫn, bài tập thực hành và chứng chỉ hoàn thành.
Học tại trường đại học
Học tại trường đại học là một lựa chọn dài hạn nhưng mang lại nền tảng vững chắc cho sự nghiệp trong lĩnh vực thiết kế web. Nhiều trường đại học hiện nay đã đưa vào giảng dạy các chương trình liên quan đến thiết kế web.
Nhiều trường như Đại học FPT hay RMIT cung cấp chương trình cử nhân về Thiết kế Đồ họa hoặc Thiết kế Web. Chương trình này thường kéo dài từ 3 đến 4 năm và bao gồm cả lý thuyết lẫn thực hành. Nếu bạn đã có bằng cử nhân và muốn nâng cao kiến thức chuyên sâu hơn, một số trường cũng cung cấp chương trình thạc sĩ trong lĩnh vực thiết kế và phát triển web.
Nghề thiết kế website làm gì?
Thiết kế website không đơn thuần chỉ là tạo ra một trang web hiển thị thông tin. Nếu bạn đang tìm hiểu nghề thiết kế web, dưới đây là những công việc chính mà một chuyên viên thiết kế web đảm nhận:
Xây dựng và thiết kế trang web
Người làm web chịu trách nhiệm tạo các trang HTML, thiết kế giao diện với bố cục hợp lý, sử dụng màu sắc và đồ họa tinh tế để đảm bảo trải nghiệm người dùng tốt nhất trên các trình duyệt như Chrome, Cốc Cốc, Firefox.
Tối ưu tương tác người dùng
Các website hiện đại không chỉ đơn thuần cung cấp thông tin mà còn phải cho phép khách hàng thao tác trực tiếp, lựa chọn sản phẩm, gửi phản hồi và tương tác dễ dàng với doanh nghiệp. Việc quản trị nội dung cũng cần linh hoạt để cập nhật nhanh chóng.
Bảo trì và nâng cấp website
Sau khi hoàn thiện, website cần được bảo trì, nâng cấp và tối ưu định kỳ để đảm bảo tốc độ tải trang nhanh, giao diện thân thiện và đáp ứng tốt nhu cầu của người dùng.
Tóm lại, nghề thiết kế web không chỉ là việc lập trình mà còn đòi hỏi tư duy sáng tạo, tối ưu trải nghiệm người dùng và cập nhật công nghệ liên tục. Đây là một ngành nghề tiềm năng với nhiều cơ hội phát triển!
Những kỹ năng quan trọng của một chuyên viên thiết kế web
Thiết kế website không chỉ đơn thuần là viết code, mà còn đòi hỏi nhiều kỹ năng khác nhau để tạo ra một sản phẩm chuyên nghiệp, thân thiện với người dùng. Nếu bạn muốn theo đuổi ngành này, dưới đây là những kỹ năng quan trọng cần trang bị:
Cảm quan thẩm mỹ tốt
Một website đẹp không chỉ nhờ vào mã nguồn, mà còn phụ thuộc vào cách chọn màu sắc, sắp xếp hình ảnh, bố cục và nội dung sao cho hài hòa, thu hút người dùng.
Thiết kế web tương thích với thiết bị di động
Ngày nay, lượng người dùng truy cập web bằng smartphone, laptop, máy tính bảng ngày càng tăng. Vì vậy, website cần tối ưu giao diện responsive, hiển thị mượt mà trên mọi thiết bị.
Kỹ năng phân tích, quản lý dự án và giao tiếp
Một chuyên viên thiết kế web không chỉ giỏi lập trình mà còn cần có khả năng phân tích yêu cầu, quản lý công việc hiệu quả và giao tiếp với khách hàng để đảm bảo sản phẩm cuối cùng phù hợp với nhu cầu thực tế.
Tóm lại, để trở thành một nhà thiết kế web chuyên nghiệp, bạn cần kết hợp cả tư duy sáng tạo, kỹ thuật lập trình và kỹ năng làm việc với khách hàng. Hãy rèn luyện ngay từ hôm nay để có một sự nghiệp vững chắc trong lĩnh vực này!
Mức lương khi làm ngành thiết kế web
Ngành thiết kế web tại Việt Nam đang phát triển mạnh mẽ dẫn đến sự gia tăng về nhu cầu tuyển dụng và mức lương hấp dẫn. Mức lương của nhân viên thiết kế web có thể thay đổi dựa trên nhiều yếu tố như kinh nghiệm, trình độ học vấn, kỹ năng chuyên môn, vị trí địa lý và quy mô của doanh nghiệp. Cụ thể:
- Junior Web Designer (0-1 năm kinh nghiệm): Mức lương thường dao động từ 10 triệu đến 15 triệu VNĐ/tháng.
- Mid-Level Web Designer (1-3 năm kinh nghiệm): Với khoảng 1-3 năm kinh nghiệm, mức lương có thể tăng lên từ 25 triệu đến 35 triệu VNĐ/tháng.
- Senior Web Designer (trên 3 năm kinh nghiệm): Các nhà thiết kế có hơn 3 năm kinh nghiệm có thể nhận mức lương từ 50 triệu VNĐ/tháng trở lên.
Mức lương cũng khác nhau tùy thuộc vào hình thức làm việc, bao gồm nhân viên chính thức và freelancer:
- Nhân viên chính thức: Mức lương cố định cho nhân viên chính thức thường dao động từ 15 triệu đến 40 triệu VNĐ/tháng, tùy thuộc vào vị trí và công ty.
- Freelancer: Các nhà thiết kế làm việc tự do có thể có mức thu nhập linh hoạt hơn, dao động từ 10 triệu đến 40 triệu VNĐ/tháng. Một số freelancer có thể kiếm được tới 25 USD/giờ, tùy thuộc vào độ phức tạp của dự án và kỹ năng chuyên môn.

Cơ hội nghề nghiệp của ngành thiết kế web
Ngành thiết kế web hiện nay đang phát triển mạnh mẽ và mở ra nhiều cơ hội nghề nghiệp đa dạng cho những người có kỹ năng trong lĩnh vực này. Với sự gia tăng nhu cầu về các trang web và ứng dụng trực tuyến, các nhà thiết kế web có thể tìm thấy nhiều vị trí công việc hấp dẫn trong nhiều lĩnh vực khác nhau. Nổi bật gồm:
- Web Designer: Đây là vị trí cơ bản nhất trong ngành thiết kế web. Web Designer chịu trách nhiệm tạo ra giao diện và bố cục cho các trang web, đảm bảo tính thẩm mỹ và khả năng sử dụng. Họ thường làm việc với các công cụ thiết kế như Adobe Photoshop, Illustrator và Figma.
- UI/UX Designer: Các nhà thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) tập trung vào việc tối ưu hóa trải nghiệm của người dùng khi tương tác với trang web hoặc ứng dụng. Họ nghiên cứu hành vi người dùng và thực hiện các thử nghiệm để cải thiện tính năng và giao diện.
- Front-End Developer: Những lập trình viên này chuyển đổi thiết kế thành mã thực tế, sử dụng HTML, CSS và JavaScript để xây dựng giao diện người dùng. Họ cần có kiến thức vững về lập trình và khả năng làm việc chặt chẽ với các nhà thiết kế.
- Back-End Developer: Các lập trình viên back-end chịu trách nhiệm phát triển phần mềm phía máy chủ, quản lý cơ sở dữ liệu và đảm bảo rằng các ứng dụng hoạt động hiệu quả. Họ thường làm việc với các ngôn ngữ như PHP, Python hoặc Node.js.
- Full Stack Developer: Đây là những chuyên gia có khả năng làm việc ở cả hai phía front-end và back-end. Họ có kiến thức toàn diện về phát triển web và có thể xử lý mọi khía cạnh của dự án.
Ngoài làm việc trong các công ty, nhiều nhà thiết kế web chọn con đường làm việc tự do (freelance). Freelancers có thể nhận dự án từ nhiều khách hàng khác nhau, từ đó tạo ra thu nhập cao hơn nếu họ có kỹ năng tốt và danh tiếng trong ngành.
Ngành thiết kế web được dự đoán sẽ tiếp tục phát triển mạnh mẽ trong những năm tới, mang lại nhiều cơ hội nghề nghiệp hấp dẫn cho những ai đam mê sáng tạo và công nghệ. Việc không ngừng học hỏi và cập nhật kiến thức sẽ giúp bạn nắm bắt tốt hơn các cơ hội trong ngành này.
Thiết kế web không chỉ là một lĩnh vực đầy tính sáng tạo mà còn mang đến vô vàn cơ hội nghề nghiệp trong thời đại số hóa. Với nhu cầu ngày càng tăng về website và các nền tảng trực tuyến, học thiết kế web mở ra cánh cửa đến một tương lai đầy triển vọng, từ mức lương hấp dẫn đến khả năng phát triển sự nghiệp lâu dài. Hy vọng bài viết sẽ hữu ích và giúp bạn hiểu được thiết kế web học gì và những ưu – nhược điểm khi học ngành này.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Hướng dẫn cách viết bài chuẩn Seo chi tiết từ A – Z
Bạn có biết vì sao viết bài chuẩn SEO lại quan trọng trong SEO Onpage...
Des, Rate là gì trên Facebook? Vì sao lại trở thành trào lưu
Trên mạng xã hội Facebook thường xuất hiện rất nhiều trào lưu, trò chơi mới...
Top 10 Thuật toán Google quan trọng mà SEOer nên biết
Với những ai làm SEO hay marketing, sẽ không ít lần nghe thấy thuật ngữ...
Hướng dẫn cách xây dựng bộ từ khóa SEO hiệu quả
Đối với mỗi dự án Seo thì việc xây dựng danh sách từ khoá Seo...
LSI Keywords là gì? Cách tìm và sử dụng từ khóa liên quan
Chắc hẳn bạn đã từng nghe rất nhiều đến thuật ngữ “LSI Keywords” từ các...
Link Building là gì? Chiến lược đi link building hiệu quả năm 2025
Link building (hay cách gọi khác là liên kết xây dựng) là xây dựng các...
Paid Search là gì? 5 vai trò quan trọng của Paid Search
Tối ưu nội dung theo từ khóa tìm kiếm của người dùng trên nhiều nền...
Google Keyword Planner là gì? Cách sử dụng để chọn từ khóa
Google Keyword Planner là một công cụ miễn phí của Google giúp bạn nghiên cứu...
Hướng dẫn chạy quảng cáo trên Facebook hiệu quả, miễn phí
Hiện nay, kinh doanh online trên facebook vô cùng phổ biến. Tuy nhiên, để mang...