Bạn đang tìm hiểu về AMP và muốn cài đặt AMP cho WordPress nhưng không biết cách làm nào đơn giản và đạt hiệu quả nhất. Hiểu được điều đó, Seo Việt sẽ hướng dẫn cách cài AMP cho WordPress nhanh chóng nhất trong bài viết dưới đây nhé.
Google AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages (Trang Di động Nhanh), một dự án mã nguồn mở được khởi xướng bởi Google vào năm 2015. Mục tiêu chính của AMP là cải thiện tốc độ tải trang trên các thiết bị di động, từ đó nâng cao trải nghiệm người dùng và tối ưu hóa hiệu suất của các trang web trên nền tảng di động.

Các đặc điểm chính của AMP:
-
HTML Tối Giản (AMP HTML):
- AMP sử dụng một phiên bản đơn giản hóa của HTML, gọi là AMP HTML, giúp loại bỏ các phần tử không cần thiết và đảm bảo rằng trang web tải nhanh chóng.
- Một số thẻ HTML truyền thống bị hạn chế hoặc thay thế bằng các thành phần AMP tương ứng để tối ưu hóa hiệu suất.
-
CSS Giới Hạn (AMP CSS):
- AMP giới hạn kích thước và cách sử dụng CSS, đảm bảo rằng không có mã CSS nào làm chậm quá trình tải trang.
- Chỉ cho phép một tệp CSS duy nhất và kích thước tối đa của nó được giới hạn để duy trì tốc độ tải nhanh.
-
JavaScript Hạn Chế:
- AMP hạn chế việc sử dụng JavaScript tùy chỉnh vì JavaScript có thể làm chậm tốc độ tải trang.
- Thay vào đó, AMP sử dụng các thành phần JavaScript được tối ưu hóa sẵn (AMP Components) để đảm bảo hiệu suất cao mà vẫn giữ được tính tương tác của trang web.
-
Caching của Google (AMP Cache):
- Google cung cấp một dịch vụ cache riêng cho các trang AMP, giúp phân phối nội dung nhanh chóng thông qua các máy chủ của họ.
- Khi người dùng truy cập một trang AMP, nội dung được phục vụ từ AMP Cache, giảm thời gian tải và tăng tốc độ truy cập.
Kỹ thuật mà google AMP áp dụng là gì?
- Lazy loading image: kỹ thuật này giúp trì hoãn việc tải lên hình ảnh đến khi người dùng thật sự cần. Ví dụ như hình ảnh sẽ chỉ hiện lên khi người dùng kéo tới đúng vị trí của nó, giúp giảm thiểu được lượng tài nguyên thừa và tăng tốc độ tải trang.
- Tải javascript bất đồng bộ async: Web có thể upload dữ liệu phía dưới hoặc chạy đoạn code khi dữ liệu phía trên chưa được xử lý. Như vậy, người dùng có thể giảm được thời gian phải chờ tải trang.
- Kỹ thuật CDN: Đây là hệ thống máy chủ có mặt tại nhiều điểm khác nhau trên thế giới và có nhiệm vụ truyền tải mọi nội dung từ nguồn đến người dùng nhanh chóng bằng cơ chế cache.
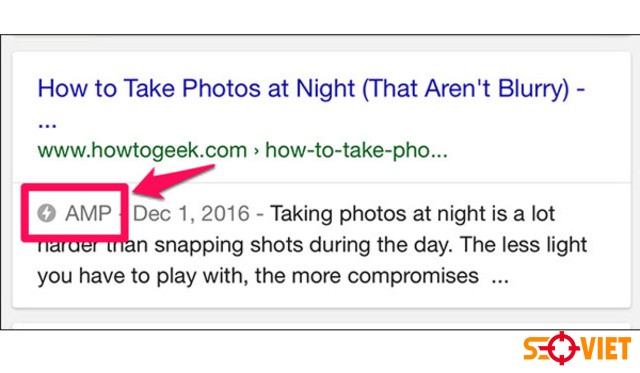
AMP hiển thị trên Google Search như thế nào?
Khi bạn search bằng di động, website có AMP sẽ xuất hiện với biểu tượng tia sét bên cạnh dòng chữ AMP như sau:

Sau đó, bạn nhấp vào link và sẽ thấy chúng hiển thị theo các dạng sau:
- Trình xem AMP của Google: Dạng mặc định nhằm lưu trữ và phân phối nội dung của AMP đến người dùng thiết bị di động để có trải nghiệm tốt hơn.
- Signed exchange: Cho phép trả về URL chính là đường link gốc xuất bản nội dung.
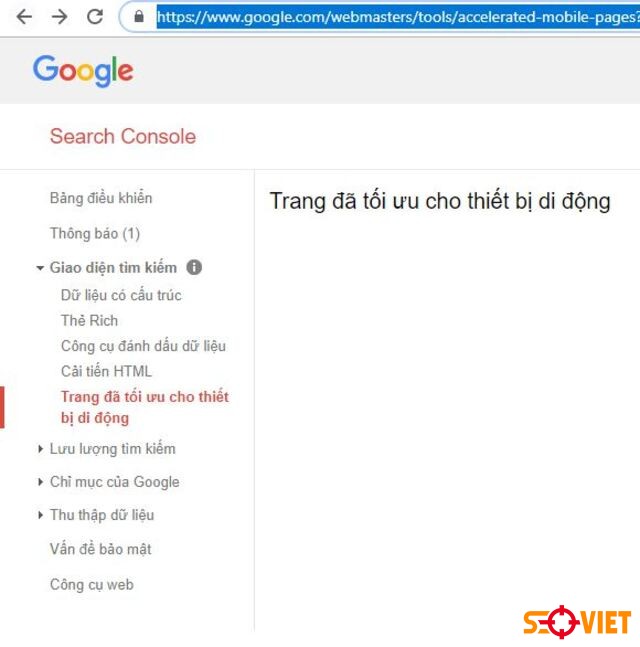
Trạng thái AMP hiển thị trong Google Console
Google Search Console (tiền thân là Google Webmasters Tools) tại đây bạn có thể quan sát được trạng thái của AMP. Công cụ này cung cấp các trang AMP được lập chỉ mục thành công cũng như những mục AMP bị lỗi.

Bạn có thể kiểm tra AMP bằng cách khác như sau: Truy cập Google Console => Tối ưu cho thiết bị di động => hiển thị số lượng trang AMP hợp lệ và những trang bị lỗi để bạn khắc phục.
Google AMP ảnh hưởng SEO như thế nào?
Google giúp khám phá và lập chỉ mục các trang AMP mang đến tốc độ tải trang nhanh chóng và cải thiện trải nghiệm người dùng tốt hơn. Chính vì thế, Google sẽ áp dụng cùng 1 tiêu chuẩn cho mọi URL. Cho dù web của bạn sử dụng bất cứ công nghệ nào thì tốc độ tải nhanh sẽ được Google đánh giá cao hơn. Vì vậy, các trang AMP sẽ được xếp hạng cao hơn khi hiển thị trên thiết bị di động.
Nếu website của bạn có AMP và đáng ứng được tiêu chí moblie-friendly thì sẽ được Google index nhanh chóng và xếp hạng cao hơn.
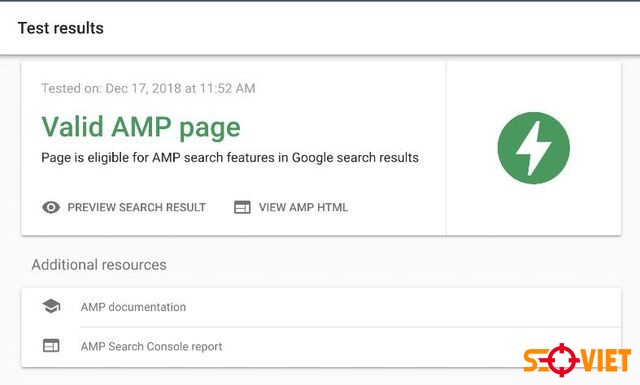
Hướng dẫn kiểm tra Google AMP
Bạn truy cập vào link: https://search.google.com/test/amp để kiểm tra xem trang AMP của bạn đã hợp lệ chưa. Chỉ cần dán URL của trang => Test URL. Nếu trang hợp lệ thì hệ thống sẽ thông báp Valid AMP màu xanh như sau:

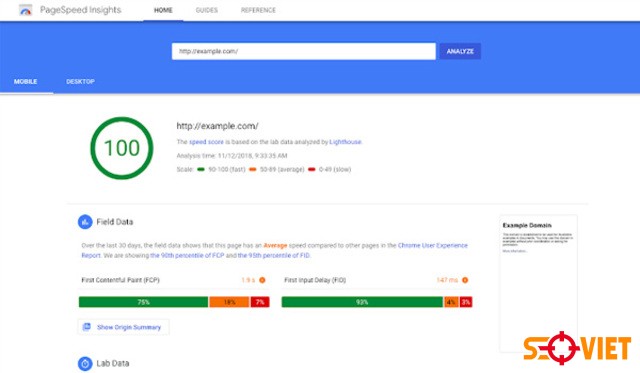
Kiểm tra tốc độ tải trang
Bạn có thể kiểm tra tốc độ tải trang bằng các công cụ như sau:
- Google PageSpneed Insights
- Think with Google (Test my site)
- Dotcom Monitor

Ưu và nhược điểm của Google AMP
AMP có khá nhiều ưu điểm và những nhược điểm nhỏ. Cùng tìm hiểu kỹ hơn dưới đây nhé:
Ưu điểm của AMP
-
Tốc Độ Tải Trang Nhanh: AMP giúp giảm đáng kể thời gian tải trang trên các thiết bị di động, từ đó cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát trang.
-
Cải Thiện SEO: Google ưu tiên các trang AMP trong kết quả tìm kiếm trên thiết bị di động, giúp tăng khả năng hiển thị và lưu lượng truy cập tự nhiên.
-
Tăng Tương Tác Người Dùng: Với tốc độ tải nhanh và giao diện mượt mà, người dùng có xu hướng tương tác nhiều hơn với nội dung trên trang web.
-
Hỗ Trợ Các Nền Tảng Khác: AMP không chỉ được tích hợp trong kết quả tìm kiếm của Google mà còn được hỗ trợ bởi các nền tảng khác như Facebook và Twitter, mở rộng phạm vi tiếp cận của nội dung.

Nhược điểm của AMP
-
Giới Hạn Tùy Chỉnh: Do các quy định nghiêm ngặt về HTML, CSS và JavaScript, việc tùy chỉnh giao diện và chức năng của trang web có thể bị hạn chế.
-
Phụ Thuộc Vào Google: Sử dụng AMP Cache của Google có thể tạo ra sự phụ thuộc vào hệ sinh thái của họ, và nếu có bất kỳ thay đổi nào từ phía Google, nó có thể ảnh hưởng đến cách trang web hoạt động.
-
Khó Khăn Trong Việc Bảo trì: Việc duy trì hai phiên bản của cùng một trang (một phiên bản AMP và một phiên bản chuẩn) có thể gây thêm công sức và phức tạp trong quá trình phát triển và bảo trì.
Hướng dẫn cài đặt Google AMP cho website
Dưới đây là cách cài AMP cho website chi tiết nhất:
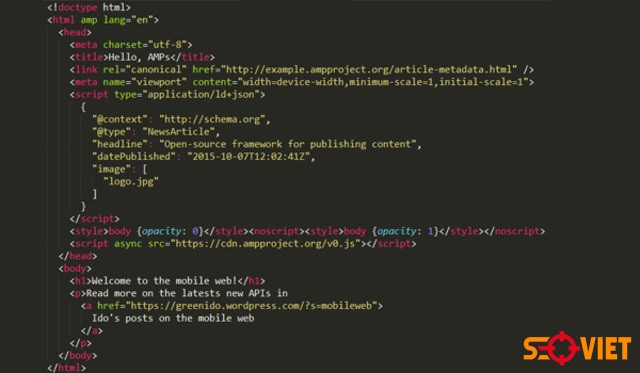
Cấu trúc html AMP đơn giản
Bạn có thể tham khảo cấu trúc AMP html đơn giản dưới đây:

Bạn cần sử dụng giao thức HTTPS trên trang AMP và đảm bảo các điều kiện sau:
- <!doctype html> : tiêu chuẩn HTML
- Chứa thẻ <html ⚡> hoặc <html amp> : Để xác định nội dung có định dạng AMP.
- Chứa các thẻ <head> và <body>
- Chứa thẻ <meta charset=”utf-8″> là thẻ con đầu tiên thuộc thẻ <head>
- Chứa thẻ <script async src=”https://cdn.ampproject.org/v0.js”></script>. Đây là thẻ con thứ 2 thuộc thẻ <head>
- Chứa thẻ <link rel=”canonical” href=”$SOME_URL” /> bên trong <head>
- Chứa thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> bên trong thẻ <head>: Quy định chế độ xem tương ứng trên thiết bị di động
- Chứa đoạn mã boilerplate AMP trong thẻ <head>
Lưu trữ AMP trên URL
Hãy lưu trữ trang có Google AMP trên một URL phù hợp nhất với người dùng để đảm bảo khi người dùng click vào thì URL của bạn sẽ hiển thị liên quan đến website.
Làm cho AMP của bạn dễ khám phá
Nếu như website của bạn có cả phiên bản không AMP và có AMP thì hãy thêm những thẻ html như sau:
Trên trang không phải AMP, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó:
<link rel=”amphtml” href=”https://example.com/this-is-an-example-amp.html” />
Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó:
<link rel=”canonical” href=”https://example.com/this-is-an-example.html” />
Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
<link rel=”canonical” href=”https://example.com/this-is-an-example-amp.html” />
Kiểm tra tính hợp lệ trang AMP
Để kiểm tra tính hợp lệ, bạn vào Google Search Console để biết được chúng đã tương thích hay chưa và quan sát thường xuyên để đảm bảo link không có lỗi.
Cách cài đặt AMP trên Website WordPress – Hướng dẫn từng bước một

Bước 1: Cài đặt Plugins AMP
Để cài đặt và kích hoạt plugin AMP bạn truy cập vào link: https://wordpress.org/plugins/amp/
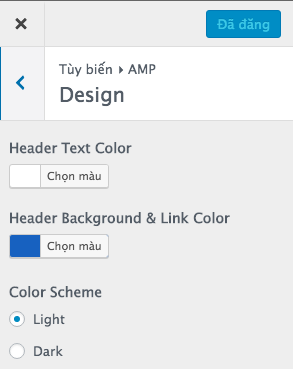
Bước 2: Tùy chỉnh màu tiêu đề
Plugin cho tùy chọn khá hạn chế nên bạn chỉ có thể thực hiện thay đổi cấu hình và màu nền trong bảng màu sắc nền sáng – tối.
Tại bảng điều khiển nhấn Appearance => AMP => Design => tùy biến lựa chọn. Bạn chọn màu mình muốn rồi nhấn SAVE.

Bước 3: Thêm hỗ trợ cho Analytics
Bạn có thể thực hiện theo 2 cách sau:
- Cách 1: Sử dụng Plugins Yoast SEO và bạn có thể kích hoạt plugin Glue for Yoast Seo & AMP. Sử dụng phần này để thêm ID Google Analytics.
- Cách 2: Nếu bạn không dùng Yoast Seo thì có thể chỉnh sửa tập tin FUNCTIONS.PHP và thêm mã sau:
add_filter( ‘amp_post_template_analytics’, ‘xyz_amp_add_custom_analytics’ );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
$analytics[‘xyz-googleanalytics’] = array(
‘type’ => ‘googleanalytics’,
‘attributes’ => array(
// ‘data-credentials’ => ‘include’,
),
‘config_data’ => array(
‘vars’ => array(
‘account’ => “XX-XXXXXXX-XX”
),
‘triggers’ => array(
‘trackPageview’ => array(
‘on’ => ‘visible’,
‘request’ => ‘pageview’,
),
),
),
);
return $analytics;
}
Sau đó Google Analytics sẽ cung cấp id thuộc tính mới để sử dụng trong mã AMP hoặc Plugin Yoast AMP.
Bước 4: Kiểm tra triển khai AMP
Kiểm tra 1: Mở trình duyệt mới sau đó điều hướng tới một trong những bài đăng. Chỉnh sửa URL nối thêm vào /AMP ở cuối. Ví dụ
- Thông thường: https://www.seoviet.vn/tu-hoc-seo-web.html
- Sau khi thêm sẽ thành: https://www.seoviet.vn/tu-hoc-seo-web.html/amp
Kiểm tra 2: Cai đặt tiện ích AMP Validator Chrome Extension rồi điều hướng tới trang hỗ trợ AMP. Nhấp vào biểu tượng AMP để xem trang của bạn có lỗi gì hay không.
Kiểm tra 3: Kiểm tra dữ liệu cấu trúc bằng cách vào công cụ kiểm tra dữ liệu có cấu trúc của Google nhập URL của cả trang có AMP và trang không có AMP như hình dưới đây:

Trên đây là hướng dẫn cài AMP cho WordPress chi tiết và đạt hiệu quả cao nhất.s Hy vọng bài viết đã cung cấp được nhiều thông tin hữu ích cho bạn đọc. Mọi câu hỏi và thắc mắc xin vui lòng liên hệ trực tiếp với Seo Việt để được hỗ trợ nhanh chóng nhất.
Kết Luận
AMP là một giải pháp hiệu quả để cải thiện tốc độ và hiệu suất của các trang web trên thiết bị di động, đặc biệt quan trọng trong bối cảnh người dùng ngày càng phụ thuộc vào điện thoại thông minh để truy cập internet. Tuy nhiên trước khi triển khai AMP các doanh nghiệp cần cân nhắc kỹ lưỡng về các lợi ích và hạn chế của nó để đảm bảo rằng giải pháp này phù hợp với mục tiêu và nhu cầu cụ thể của họ.
Nếu bạn cần thêm thông tin hoặc hỗ trợ về việc triển khai AMP cho trang web của mình, đừng ngần ngại liên hệ với chúng tôi qua các thông tin bên dưới. Chúng tôi luôn sẵn sàng tư vấn và hỗ trợ bạn đạt được hiệu quả tối ưu trong hoạt động trực tuyến.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
Hướng dẫn cách xây dựng bộ từ khóa SEO hiệu quả
Nghiên cứu từ khóa là bước quan trọng nhất trong quy trình SEO vì nó...
Hướng dẫn SEO Facebook cơ bản cho người mới bắt đầu
Trong thời đại số hóa, việc chỉ đăng bài lên fanpage không còn đủ để...
Nguyên nhân vì sao Website của bạn không hiển thị trên Google
Có phải bạn thấy mình đã làm tất cả mọi thứ rồi, nhưng website của...
17 Công cụ kiểm tra bài viết chuẩn SEO cực hữu ích, miễn phí
Công cụ kiểm tra bài viết chuẩn Seo là một trợ thủ đắc lực dành...
Top 9 Công Cụ Tìm Ý Tưởng Chủ Đề Content Cho Website
Mỗi ngày có hàng triệu content web được xuất bản. Từ các bài đăng trên...
Keyword Stuffing là gì? 4 Cách để tránh nhồi nhét từ khóa
Keyword Stuffing là một trong những chiến thuật được nhiều bạn SEOer truyền tai nhau...