Thẻ hreflang là một thuộc tính quan trọng trong mã nguồn HTML, đóng vai trò như một trợ thủ đắc lực cho mọi chiến lược SEO quốc tế. Với chỉ vài dòng code đơn giản, bạn có thể cải thiện khả năng hiển thị của website trên kết quả tìm kiếm theo từng khu vực, thu hút khách hàng với từ khóa phù hợp ở nhiều ngôn ngữ khác nhau, và đồng thời mang đến trải nghiệm người dùng cá nhân hóa hơn bao giờ hết.
Trong bài viết dưới đây, Seo Việt sẽ chia sẻ với bạn những kiến thức kỹ thuật mới nhất về cách sử dụng hreflang hiệu quả. Nếu bạn đang tìm cách nâng cấp website của mình, tối ưu cho SEO quốc tế và mở rộng tệp khách hàng toàn cầu thì đây chắc chắn là thông tin bạn không nên bỏ qua!
Thẻ Hreflang là gì?
Thẻ Hreflang là một đoạn mã quan trọng trong SEO quốc tế, giúp Google nhận biết website của bạn có nhiều phiên bản dành cho các ngôn ngữ và khu vực khác nhau. Nhờ có thẻ này, công cụ tìm kiếm sẽ hiển thị đúng phiên bản phù hợp với ngôn ngữ và vị trí của người dùng, từ đó tránh tình trạng hiển thị sai ngôn ngữ và cải thiện trải nghiệm tìm kiếm. Việc triển khai đúng thẻ Hreflang không chỉ giúp tăng độ chính xác của kết quả tìm kiếm mà còn hỗ trợ nâng cao hiệu suất SEO tổng thể cho website của bạn.
Lợi ích của thẻ hreflang!
Việc sử dụng thẻ hreflang mang lại hai lợi ích quan trọng cho website của bạn:
Tăng trải nghiệm người dùng
Khi nội dung được hiển thị đúng ngôn ngữ của người truy cập, họ sẽ cảm thấy thân thiện và dễ tiếp cận hơn. Việc cá nhân hóa nội dung theo khu vực giúp tăng sự tương tác, giảm tỷ lệ thoát trang và góp phần cải thiện thứ hạng từ khóa trên Google.
Ngăn chặn lỗi trùng lặp nội dung (duplicate content)
Nếu bạn có nhiều trang với nội dung tương tự bằng các ngôn ngữ khác nhau, hoặc các phiên bản khác nhau của cùng một ngôn ngữ (ví dụ: tiếng Anh cho Anh và Mỹ), Google có thể hiểu nhầm đó là nội dung trùng lặp và ảnh hưởng đến SEO. Thẻ hreflang giúp Google nhận diện chính xác từng phiên bản, tương tự như cách thẻ canonical hoạt động, từ đó tránh các hình phạt không đáng có.
Thẻ hreflang nên đặt ở đâu để Google hiểu đúng?
Thẻ hreflang có thể được đặt tại 3 vị trí chính trong website để giúp Google hiểu rõ các phiên bản ngôn ngữ hoặc khu vực của cùng một nội dung:
-
Trong thẻ
<head>của HTML – Đây là cách phổ biến nhất. Bạn chèn đoạn mã có dạng:<link rel="alternate" href="https://example.com/vi/" hreflang="vi" />
Trong đó:
-
rel="alternate"báo hiệu đây là phiên bản thay thế -
hreflà URL của phiên bản ngôn ngữ cụ thể -
hreflangchỉ định mã ngôn ngữ và quốc gia, ví dụen-au(Tiếng Anh – Úc)
-
-
Trong HTTP Header – Áp dụng cho các tệp không phải HTML như PDF.
Ví dụ: -
Trên XML Sitemap – Một cách khác để khai báo các phiên bản ngôn ngữ, phù hợp với website lớn và quản lý nhiều phiên bản ngôn ngữ tự động.
Khi nào bạn nên sử dụng thẻ hreflang?
Thẻ hreflang là một công cụ cực kỳ quan trọng trong mọi chiến lược SEO quốc tế, đặc biệt khi website của bạn có nhiều phiên bản ngôn ngữ hoặc phục vụ nhiều khu vực khác nhau.
Bạn nên sử dụng hreflang trong hai trường hợp phổ biến:
Nội dung giống nhau nhưng bằng các ngôn ngữ khác nhau:
Ví dụ:
hreflang="es-es"dành cho người dùng nói tiếng Tây Ban Nha tại Tây Ban Nhahreflang="es-mx"dành cho người dùng tại Mexico
Nội dung khác nhau trong cùng một ngôn ngữ, tùy theo quốc gia hoặc khu vực:
Chẳng hạn, bạn có thể có trang tiếng Anh cho Úc, Anh và Hoa Kỳ, nhưng mỗi trang lại hiển thị các chương trình ưu đãi theo tiền tệ địa phương hoặc chính sách riêng biệt. Trong trường hợp này, việc dùng hreflang="en-au", en-gb, en-us là hoàn toàn hợp lý.
Ngoài việc giúp phân phối nội dung phù hợp hơn cho người dùng theo từng khu vực, thẻ hreflang còn giúp Google hiểu đúng cấu trúc ngôn ngữ trên trang, tránh bị đánh giá là nội dung trùng lặp (duplicate content).
Cách thêm thẻ Hreflang vào website
Dưới đây là các cách thêm thẻ Hreflang vào website mà bạn có thể tham khảo và áp dụng!
Chèn thẻ Hreflang HTML
Để thêm thẻ Hreflang vào trang web của bạn, bạn có thể chèn thẻ <link rel=”alternate” hreflang=”lang_code”…> vào phần <head> của mã HTML. Thao tác này giúp Google nhận diện các phiên bản của trang web theo ngôn ngữ và khu vực khác nhau. Phương pháp này rất hữu ích nếu bạn không sử dụng sơ đồ trang web (sitemap) hoặc không thể chỉ định thẻ Hreflang qua tiêu đề phản hồi HTTP.
Đối với mỗi phiên bản ngôn ngữ hoặc quốc gia của trang, bạn cần cung cấp một nhóm các thẻ <link> trong phần <head>. Mỗi thẻ này sẽ đại diện cho một biến thể của trang, bao gồm cả phiên bản chính. Mỗi trang cũng phải có bộ thẻ <link> giống nhau, đảm bảo các công cụ tìm kiếm có thể hiểu và phân phối đúng nội dung cho người dùng ở các khu vực khác nhau.
Vì vậy, cách thêm thẻ Hreflang vào website HTML là chèn các thẻ chứa thuộc tính hreflang vào phần <head> của mỗi trang mà bạn muốn chỉ định ngôn ngữ và khu vực tương ứng.
Thêm Hreflang vào WordPress
Đầu tiên, bạn cần kiểm tra xem website của mình có sử dụng WordPress hay không bằng cách truy cập vào các đường dẫn: https://domain.com/license.txt hoặc https://domain.com/readme.html (thay “domain.com” bằng tên miền của website cần kiểm tra). Nếu bạn nhận được kết quả trả về, điều đó có nghĩa là website đó đang sử dụng WordPress.
Thêm thẻ Hreflang vào WordPress bằng Plugin
Nếu website của bạn đang sử dụng các plugin đa ngôn ngữ như WPML hoặc Polylang thì đã có sẵn tính năng Hreflang. Do đó bạn chỉ cần cấu hình các ngôn ngữ và phiên bản tương ứng trong cài đặt của plugin. Còn trong trường hợp nếu chưa sử dụng các plugin trên thì bạn hãy cài đặt plugin Hreflang Tags Lite. Các bước thực hiện như sau:
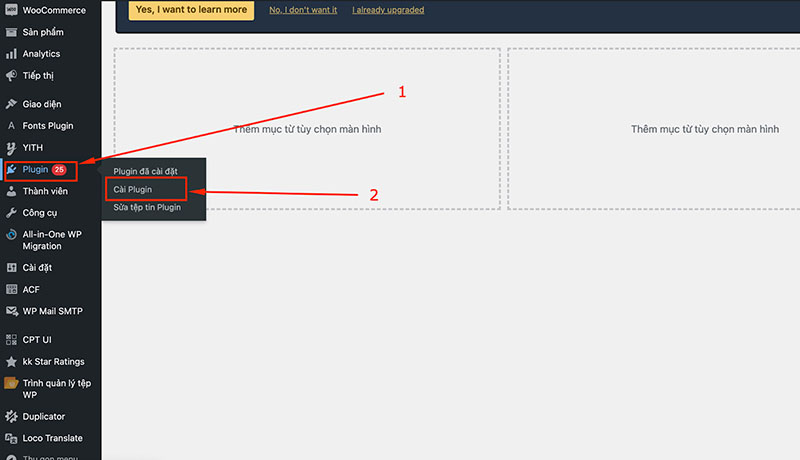
Bước 1: Vào WordPress tìm mục Plugin rồi chọn Cài Plugin.

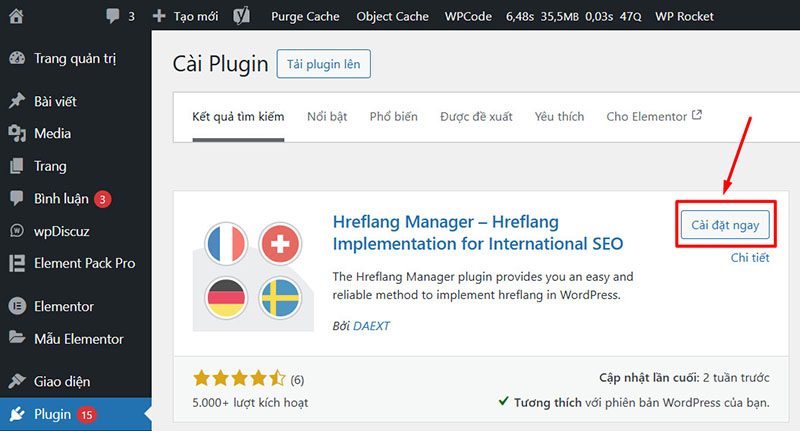
Ở thanh tìm kiếm bạn gõ Hreflang Manager rồi chọn Cài đặt ngay.

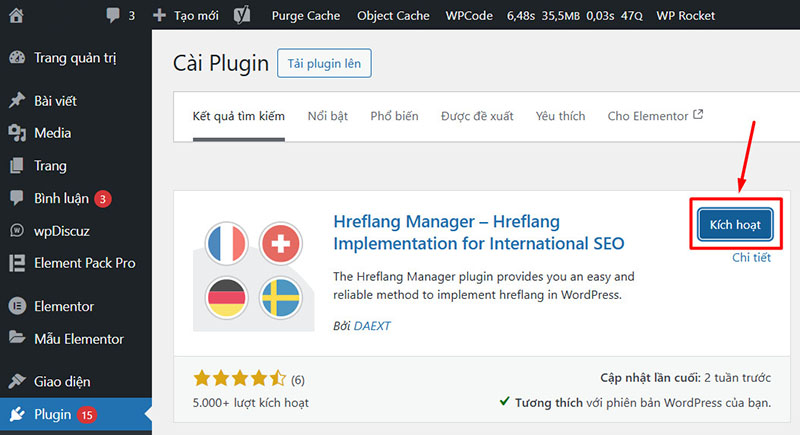
Sau khi hoàn tất quá trình cài đặt bạn chọn Kích hoạt.

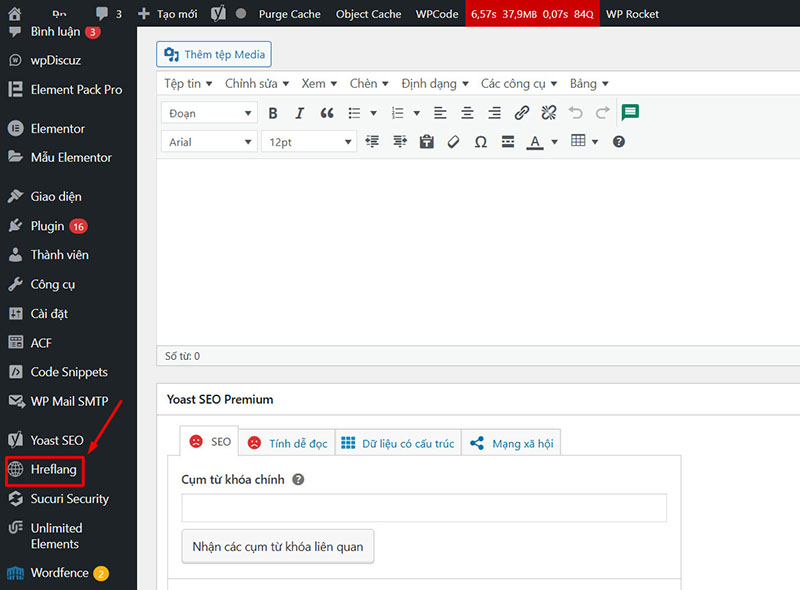
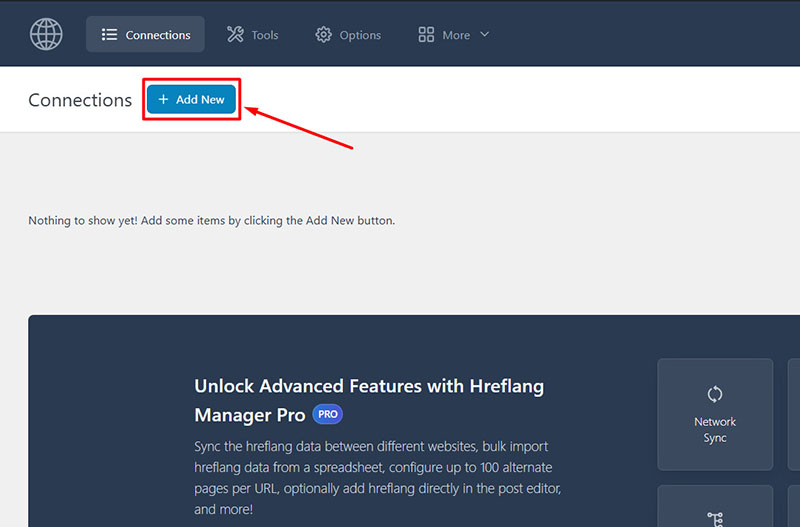
Bước 2: Truy cập vào biểu tượng quả cầu của Hreflang

Tiếp đến chọn Add new để thêm thẻ Hreflang cho các trang cần chuyển đổi ngôn ngữ.

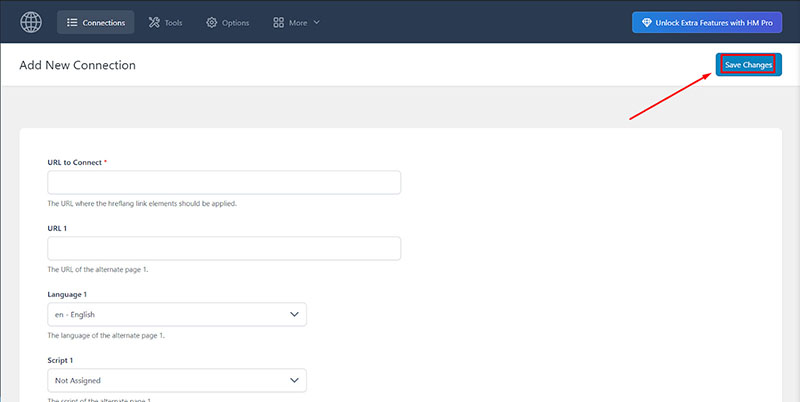
Bước 3: Điền đầy đủ thông tin của các trang cần chuyển đổi ngôn ngữ. Bao gồm:
- URL to Connect: URL của các trang cần được thêm hreflang.
- URL 1: URL của trang thay thế 1
- Language 1: Ngôn ngữ của trang thay thế 1
Sau đó bấm Save change.

Chèn thẻ Hreflang vào WordPress thủ công
Trong trường hợp không sử dụng plugin bạn vẫn có thể chèn Hreflang tag thủ công. Cách thực hiện như sau:
Bước 1: Tạo thẻ Hreflang cho các phiên bản ngôn ngữ của trang. Chẳng hạn:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
<link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
Bước 2: Truy cập Giao diện rồi chọn Trình chỉnh sửa Theme trong WordPress admin. Sau đó mở tệp header.php của theme đang sử dụng rồi thêm mã Hreflang vào trước thẻ </head>:
<head>
<!– Các thẻ khác –>
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”fr” href=”https://example.com/fr/” />
<link rel=”alternate” hreflang=”es” href=”https://example.com/es/” />
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
</head>
Bước 3: Lưu thay đổi, đồng thời kiểm tra lại ở phần Page source để đảm bảo thẻ Hreflang đã được thêm thành công.
Thêm thẻ Hreflang vào XML sitemap
Tạo XML sitemap là cách nhanh nhất để có thể thêm cùng lúc nhiều thẻ Hreflang cho website. Sitemap chứa tất cả URL của các trang web cùng thuộc tính Hreflang tương ứng.
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://example.com/vi-vn</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<url>
<loc>http://example.com/en-us</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<url>
<loc>http://example.com/en-gb</loc>
<xhtml:link rel=”alternate” hreflang=”vi-vn” href=”http://example.com/vi-vn” />
<xhtml:link rel=”alternate” hreflang=”en-us” href=”http://example.com/en-us” />
<xhtml:link rel=”alternate” hreflang=”en-gb” href=”http://example.com/en-gb” />
</url>
<!– Lặp lại cho các URL khác –>
</urlset>
Sau khi tạo xong XML sitemap, bạn cần gửi tới Google thông qua Google Search Console. Nhờ đó, Google có thể đọc và xử lý các thuộc tính Hreflang trên website để cải thiện khả năng hiển thị và phân phối nội dung đến đúng đối tượng mục tiêu.
Thêm thẻ Hreflang vào tiêu đề HTTP
Đối với các tệp là Word, PDF, Excel… bạn nên thêm thuộc tính Hreflang vào HTTP header của tệp mà bạn muốn chỉ định ngôn ngữ và khu vực nhất định. Chẳng hạn, đối với tệp PDF tiếng Anh:
Link: <https://example.com/file-en.pdf>; rel=”alternate”; hreflang=”en”
Hướng dẫn kiểm tra Hreflang bằng Screaming Frog
Đầu tiên, bạn cần cài đặt Screaming Frog về máy tính và sử dụng phiên bản trả phí. Sau đó, thực hiện theo các bước sau:
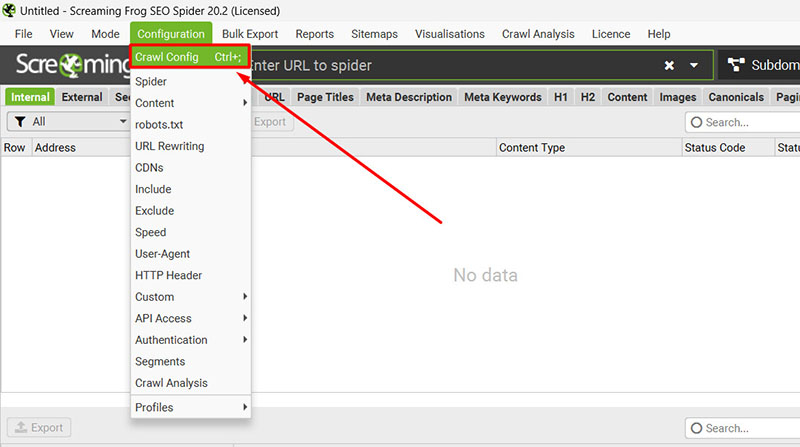
Bước 1: Trước khi quét dữ liệu website để kiểm tra thẻ Hreflang bạn cần đảm bảo các thông tin về URL có thẻ Hreflang sẽ được ghi lại và trích xuất trong báo cáo của Screaming Frog. Theo đó, ở trên thanh công cụ bạn chọn Configuration rồi sau đó chọn Crawl Config.

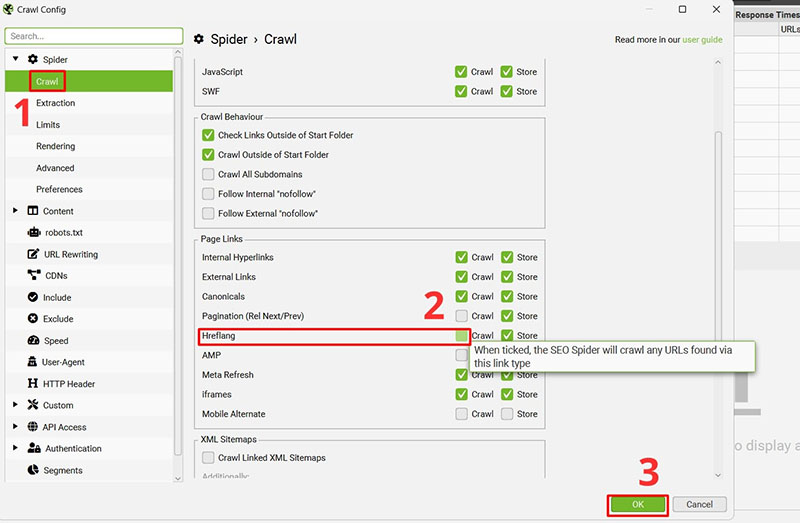
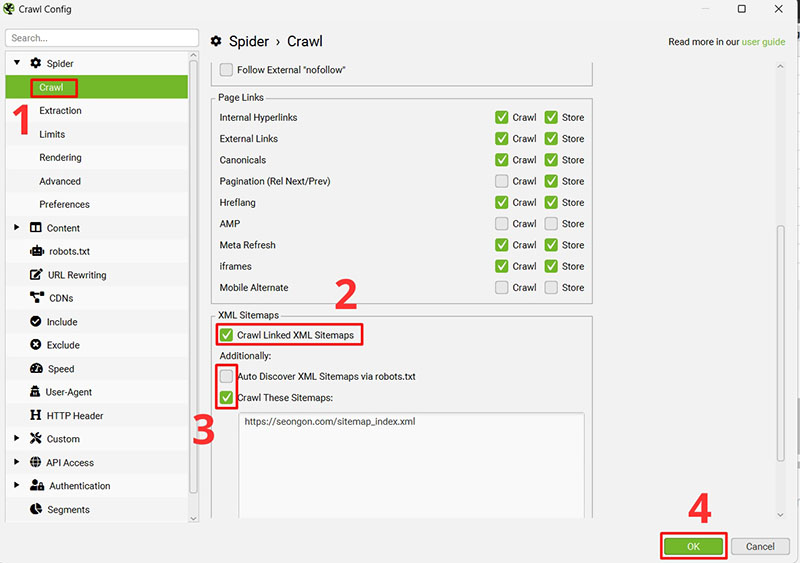
Lúc này, màn hình sẽ hiển thị hộp thoại Crawl Config. Bạn hãy bấm vào Crawl, chọn Hreflang rồi sau đó bấm OK.

Bước 2: Quét dữ liệu toàn web để kiểm tra thẻ Hreflang
Thẻ Hreflang có thể xuất hiện ở: HTML, Sitemap XML và HTTP. Do đó, bạn cần đảm bảo quá trình quét dữ liệu trên Screaming Frog có thể thu thập và trích xuất được toàn bộ thông tin của thẻ trên cả 3 nguồn này.
Đối với dữ liệu từ HTML và HTTP, Screaming Frog đã được thiết lập sẵn để có thể lấy được dữ liệu. Riêng phần sitemap XML bạn phải chủ động thiết lập và cung cấp URL sitemap của website để công cụ có thể thu thập dữ liệu.
Để làm được điều này, bạn vào Configuration chọn Crawl Config. Sau đó, ở phần XML sitemaps tích chọn Crawl Linked XML Sitemaps. Tiếp đến bạn tùy chọn nguồn lấy XML rồi nhấn OK.

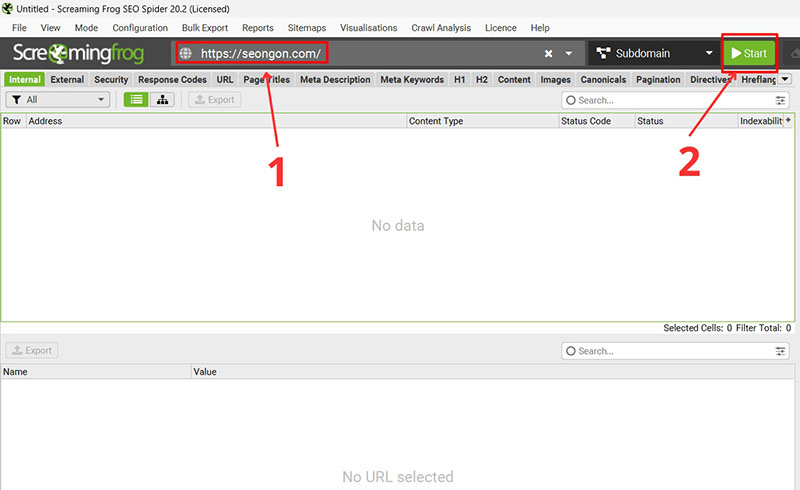
Tiếp theo, bạn sao chép đường dẫn website rồi dán vào ô Enter và nhấn Start để bắt đầu quá trình quét dữ liệu trên Screaming Frog. Trang web của bạn sẽ được thu thập thông tin về thẻ rel = ‘alternate’ hreflang chú thích trong HTML, thông qua HTTP Header hoặc trong XML Sitemaps.

Bước 3: Kiểm tra tình trạng thẻ Hreflang
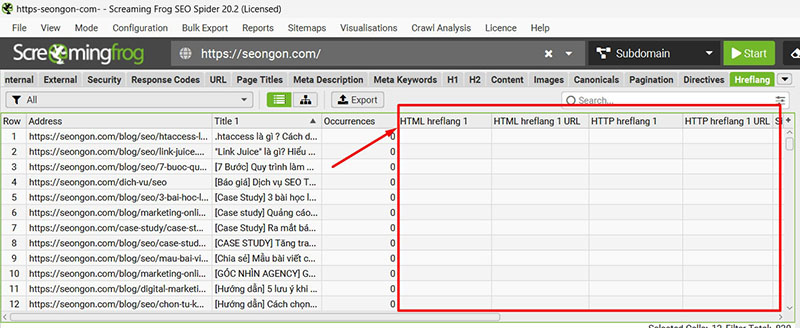
Sau khi hoàn tất quá trình quét dữ liệu, bạn vào tab Hreflang. Ở đây sẽ hiển thị mọi thông tin về thẻ Hreflang đã được phát hiện thay thế bởi các URL trong các cột ở bên phải của ngăn cửa sổ chính.

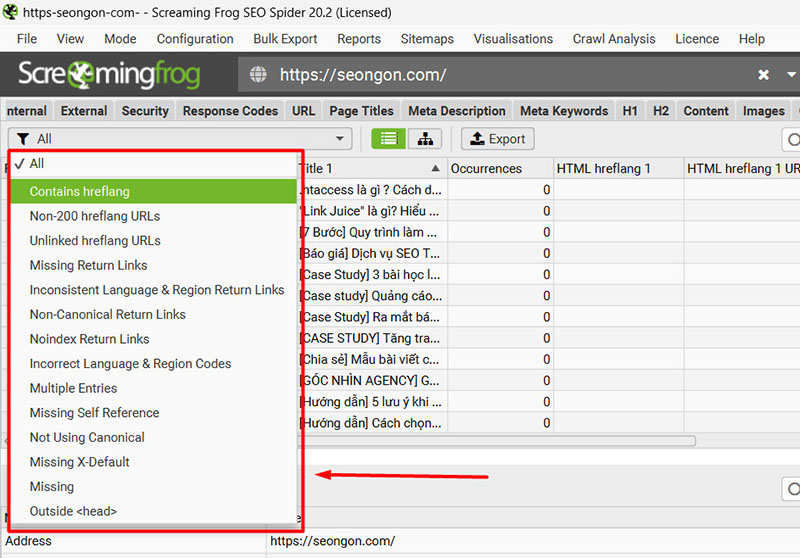
Ở tab Hreflang, bạn có thể sử dụng bộ lọc để xem cụ thể từng vấn đề về thẻ Hreflang.

Các thông tin về thẻ Hreflang bao gồm:
- Contains Hreflang: Các URL ở trạng thái này chính là những URL chứa thẻ rel=”alternate” hreflang được lấy từ HTML, HTTP và XML Sitemap.
- Non-200 Hreflang URLs: Đây là các URL có thẻ rel=”alternate” hreflang không thuộc mã trạng thái URL 200 như lỗi máy khách 401, link bị chặn robots.txt, lỗi máy chủ 500.
- Unlinked Hreflang URLs: Đây là tập hợp các URL có gắn thẻ rel=”alternate” hreflang không được liên kết khi được gắn trên nhiều miền/trang mà chỉ thu thập được dữ liệu trên 1 miền/trang duy nhất.
- Missing Return Links: Đây tập hợp các URL bị thiếu liên kết trả về từ các trang thay thế.
- Inconsistent Language & Region Return Links: Tập hợp các URL có ngôn ngữ hoặc khu vực khác với URL thay thế.
- Non Canonical Return Links: Đây là các URL có URL thay thế không phải là phiên bản chính tắc.
- Noindex Return Links: Tập hợp các URL không được Google lập chỉ mục.
- Incorrect Language & Region Codes: Tập hợp các URL có mã vùng hoặc mã ngôn ngữ không chính xác.
- Multiple Entries: Đây là tập hợp các URL có thẻ Hreflang tồn tại ở nhiều vị trí như HTTP, HTML hoặc Sitemap XML.
- Missing Self Reference: Mục này là tập hợp các URL thiếu chú thích hreflang rel = ‘alternate’ của chính chúng.
- Not Using Canonical: URL chứa hreflang không phải là trang chính tắc.
- Missing X-Default: URL được thiết lập thiếu thuộc tính hreflang X-Default.
- Missing: Đây là tập hợp các URL thiếu hoàn toàn thuộc tính hreflang.
- Outside <head>: Là các URL chứa thẻ hreflang nằm ngoài phần tử đầu trong HTML.
Bên cạnh sử dụng bộ lọc, ở ô chi tiết URL bạn cũng có thể xem chi tiết lỗi của các link chứa hreflang.
Bước 4: Xuất báo cáo toàn bộ URL bị lỗi cũng như chi tiết lỗi của URL đó để lên phương án khắc phục.
Các lỗi thường gặp khi sử dụng thẻ Hreflang
Mặc dù thẻ hreflang là công cụ quan trọng giúp tối ưu hóa SEO cho website đa ngôn ngữ và đa quốc gia, nhưng nếu triển khai không đúng cách, bạn có thể gặp phải một số lỗi phổ biến, ảnh hưởng đến hiệu quả của thẻ này. Dưới đây là những lỗi thường gặp và cách khắc phục chúng:
Thẻ Hreflang không khớp với nội dung trang
Vấn đề này xảy ra khi ngôn ngữ được chỉ định trong thuộc tính hreflang không khớp với ngôn ngữ thực sự của trang – được các công cụ tìm kiếm xác định dựa trên phân tích ngữ nghĩa. Bất kỳ sai sót nào trong các thuộc tính hreflang cũng có thể gây nhầm lẫn cho các công cụ tìm kiếm, và thiết lập của bạn rất có thể sẽ bị Bot tìm kiếm bỏ qua.
Để khắc phục lỗi này, bạn cần đảm bảo rằng mã ngôn ngữ trong thẻ Hreflang phải tương ứng với nội dung thực tế của trang. Ví dụ, nếu trang web của bạn có nội dung bằng tiếng Việt, thẻ Hreflang phải chỉ định “vi” hoặc “vi-VN”, không phải ngôn ngữ khác.
Sai cú pháp trong thẻ Hreflang
Lỗi cú pháp là một trong những lỗi cơ bản nhất khi triển khai thẻ Hreflang. Các lỗi sai chính tả hoặc cú pháp trong mã hreflang có thể khiến Google không hiểu được thông tin bạn muốn truyền tải.
Để khắc phục, bạn cần kiểm tra kỹ lưỡng mã hreflang và đảm bảo rằng bạn đã nhập đúng các mã ngôn ngữ và mã quốc gia. Sử dụng các công cụ kiểm tra để phát hiện lỗi. Ví dụ về lỗi cú pháp phổ biến là thiếu mã quốc gia: Sai: <link rel=”alternate” hreflang=”vi” href=”https://seoviet.vn/vi/trang-chu” />, Đúng: <link rel=”alternate” hreflang=”vi-VN” href=”https://seoviet.vn/vi/trang-chu” />.
Mã ngôn ngữ không chính xác
Một lỗi khác khi sử dụng thẻ hreflang là mã ngôn ngữ không chính xác. Mỗi ngôn ngữ và quốc gia có mã chuẩn riêng (ISO 639-1 cho ngôn ngữ và ISO 3166-1 Alpha-2 cho quốc gia). Việc sử dụng mã ngôn ngữ sai sẽ khiến các công cụ tìm kiếm không thể nhận diện đúng trang hoặc không hiển thị đúng nội dung cho người dùng, dẫn đến việc mất hiệu quả SEO và trải nghiệm người dùng không tốt.
Để khắc phục, bạn hãy kiểm tra kỹ lưỡng các mã ngôn ngữ và mã quốc gia mà bạn sử dụng trong thẻ hreflang. Các mã này phải đúng và tuân thủ quy chuẩn ISO. Ví dụ, sử dụng “fr-FR” cho tiếng Pháp (Pháp) và “es-ES” cho tiếng Tây Ban Nha (Tây Ban Nha). Nếu bạn không chắc chắn về mã, bạn có thể tham khảo các tài liệu chính thức hoặc danh sách mã ngôn ngữ và quốc gia chuẩn.
Lời kết
Qua những chia sẻ trên, bạn đã có cái nhìn tổng quan về thẻ hreflang là gì và tại sao nó lại đóng vai trò quan trọng trong việc tối ưu SEO cho website đa ngôn ngữ. Hy vọng những kiến thức này sẽ giúp bạn triển khai hiệu quả hơn, mang đến trải nghiệm phù hợp cho người dùng ở từng quốc gia và cải thiện thứ hạng tìm kiếm trên Google.
Nếu bạn vẫn còn bất kỳ thắc mắc nào liên quan đến hreflang hoặc cách áp dụng vào website của mình, đừng ngần ngại để lại bình luận bên dưới. Đội ngũ Seo Việt luôn sẵn sàng hỗ trợ bạn một cách nhanh chóng và nhiệt tình!

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
SEO và Google Adwords đâu là lựa chọn tối ưu nhất
Dù cùng xuất hiện trên trang kết quả tìm kiếm của Google, SEO và Google...
Google My Business là gì? Cách xác minh tối ưu local SEO
Khi khách hàng gõ “spa gần đây”, “quán ăn ngon quận 1” hay “sửa điện...
Hướng dẫn SEO không cần backlink chuẩn trong 6-12 tháng
Khái niệm SEO không cần backlink hay seo không backlink hiện nay đã là một...
Thuật toán Google Penguin là gì? Cách phát hiện và khắc phục sớm cho website
Google Penguin là một trong những thuật toán của Google, được phát triển nhằm nâng...
Cách xây dựng backlink chất lượng, hiệu quả cho website
Trong vài năm gần đây, “backlink là gì” và “xây dựng backlink chất lượng” là...
Hướng dẫn cách tìm và chặn backlink xấu bằng công cụ Disavow trong Google Search Console
Backlink luôn là yếu tố quan trọng trong mọi chiến lược SEO, nhưng nó cũng...
11 Cách kiểm tra website có bị Google phạt không chính xác
Một ngày nào đó bạn nhận ra website của mình hoạt động không bình thường...
Anchor Text là gì? Hướng dẫn sử dụng Anchor Text hiệu quả
Anchor text là thuật ngữ quen thuộc với giới SEO, nhưng để khai thác đúng...
Top 9 trung tâm đào tạo seo chuyên nghiệp hàng đầu Việt Nam
Chào bạn! Tôi là Sơn, đang làm seo tại công ty Seo Việt – 1...