Trong thế giới SEO và phát triển web, thẻ meta trong HTML đóng vai trò là những “tín hiệu” quan trọng giúp công cụ tìm kiếm hiểu rõ nội dung của trang web. Nhưng bạn có biết rằng, chỉ với một vài thẻ meta được tối ưu hóa, bạn có thể tăng cường khả năng hiển thị và thu hút lượt truy cập đáng kể? Bài viết này sẽ khám phá sâu sắc các loại thẻ meta, từ mô tả đến từ khóa, cùng với những chiến lược thực tế giúp bạn khai thác tối đa tiềm năng của chúng. Hãy chuẩn bị để nâng cao hiệu suất SEO và thu hút nhiều khách hàng hơn!
Thẻ meta trong html là gì

Thẻ meta trong HTML là một thẻ dùng để cung cấp thông tin về tài liệu HTML cho trình duyệt và công cụ tìm kiếm. Thẻ này không hiển thị nội dung trên trang, nhưng nó chứa thông tin quan trọng như:
-
Mô tả (description): Tóm tắt nội dung trang, giúp cải thiện khả năng hiển thị trên công cụ tìm kiếm.
<meta name="description" content="Tóm tắt nội dung trang web"> -
Từ khóa (keywords): Liệt kê các từ khóa liên quan đến nội dung trang.
<meta name="keywords" content="từ khóa1, từ khóa2, từ khóa3">
-
Tác giả (author): Thông tin về tác giả của tài liệu.
<meta name="author" content="Tên tác giả">
-
Chỉ định bộ mã ký tự (charset): Xác định bộ ký tự được sử dụng trong tài liệu.
<meta charset="UTF-8">
-
Viewport: Điều chỉnh cách hiển thị trên các thiết bị di động.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
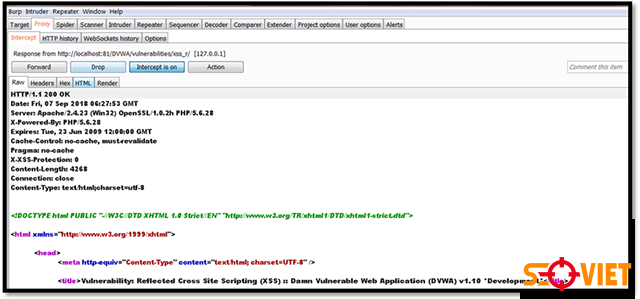
Thẻ meta thường được đặt trong phần <head> của tài liệu HTML để trình duyệt và công cụ tìm kiếm có thể truy cập thông tin này khi tải trang.
Cách sử dụng thẻ meta trong html
Dưới đây là cách sử dụng thẻ meta trong html:
Thêm các thẻ meta vào tài liệu

Để thêm dữ liệu vào website, bạn có thể đặt các thẻ <meta> vào đầu trang và được thể hiện thông qua thẻ <head> và </head>. Thông thường, thẻ meta sẽ có các thuộc tính dưới đây:
| Thuộc tính | Miêu tả |
| name | Đặt tên cho đặc tính. Chẳng hạn: sự mô tả, từ khóa, tên tác giả,… |
| content | Xác định giá trị của đặc tính |
| scheme | Xác định một giản đồ để giải thích giá trị của đặc tính |
| http-equiv | Được sử dụng cho các Header thông báo phản hồi HTTP. Ví dụ: thiết lập các Cookie… |
Xác định từ khóa -Sử dụng thẻ meta keywords trong HTML
<meta name="keywords" content="từ khóa1, từ khóa2, từ khóa3">
Sử dụng thẻ <meta> để xác định các từ khóa quan trọng trong bài viết. Các từ khóa này sẽ được sử dụng trong các công cụ tìm kiếm như google,….và lập chỉ mục trang web trong mục tìm kiếm.
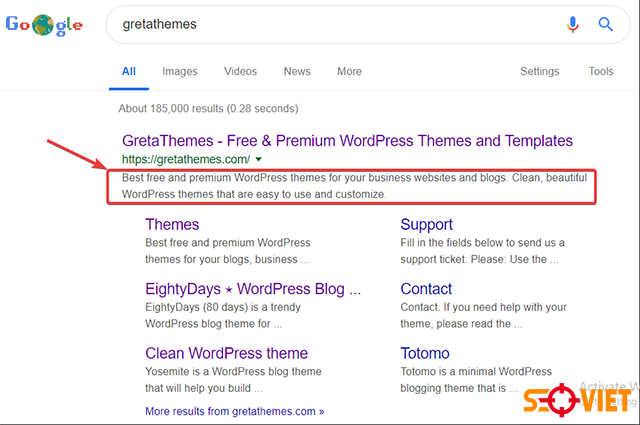
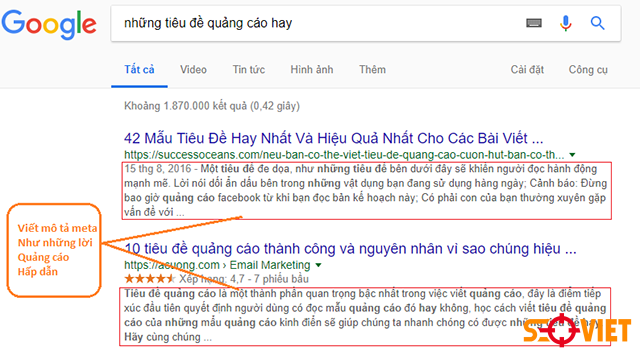
Miêu tả tài liệu – Sử dụng thẻ meta description trong HTML
<meta name="description" content="Tóm tắt nội dung trang web">
Thẻ <meta> có thể được dùng để đưa ra mô tả ngắn về tài liệu. Điều này giúp công cụ tìm kiếm trong quá trình lập chỉ mục cho website đơn giản hơn và đáp ứng nhu cầu của người tìm kiếm.
Ngày sửa cuối cùng của tài liệu – Sử dụng thẻ meta revised trong HTML
Thẻ <meta> còn có vai trò cung cấp thông tin về thời điểm cuối mà tài liệu được cập nhật trên web. Điều này có thể được sử dụng bởi nhiều trình duyệt khác nhau khi refresh trang web.
Refresh tài liệu – Sử dụng http-equiv=”refresh”
Thông thường, thẻ <meta> sẽ được dùng với mục đích xác định thời gian mà sau đó trang Web sẽ refresh một cách tự động, tương tự như khi nhấn phím F5.
Chuyển hướng trang – Xác định url
Khi có nhu cầu chuyển hướng trang web cho trang bất kỳ, bạn có thể dùng thẻ <meta>. Ngoài ra, nó có thẻ chuyển hướng trang sau thời gian nhất định.
Thiết lập các Cookie – Sử dụng http-equiv=”cookie”

Cookie được hiểu là dữ liệu được lưu trong các file văn bản nhỏ trên máy tính. Nó được trao đổi giữa các sever và trình duyệt web nhằm mục đích theo dõi khu vực thông tin.
Để lưu giữ các cookie trên client bạn có thể sử dụng thẻ <meta>. Các thông tin này sau đó được sử dụng bởi các Server nhằm theo dõi lượt khách hàng truy cập.
Thiết lập tên tác giả – Sử dụng name=”author”
Sử dụng thẻ meta bạn có thể tạo lập tên tác giả của một website.
<meta name="author" content="Tên tác giả">
Xác định Bộ ký tự
Ngoài ra, thẻ meta còn giúp bạn có thể xác định chính xác bộ ký tự trong trang web.
Một số ví dụ về thẻ meta trong HTML

Dưới đây là một số ví dụ về thẻ meta trong HTML:
Ví dụ 1: định nghĩa các từ khóa cho bộ máy tìm kiếm.
1<meta name=”keywords” content=”HTML là gì? Thẻ HTML meta”>
Ví dụ 2: định nghĩa một mô tả cho trang web.
1 <meta name=”description” content=”Học HTML và CSS miễn phí”>
Ví dụ 3: định nghĩa tác giả của trang web.
1<meta name=”author” content=”John Doe”>
Ví dụ 4: tự động tải lại trang web sau 30s.
1 <meta http-equiv=”refresh” content=”30″>
Ví dụ 5: Thiết định khung nhìn để trang web dễ nhìn trên tất cả các thiết bị.
1<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Thẻ meta trong HTML có các thuộc tính nào?
Dưới đây là một số thuộc tính của thẻ meta trong HTML:
| Thuộc tính | Giá trị | Mô tả |
| charset | character_set | Chỉ định mã hoá ký tự cho tài liệu HTML |
| content | text | Cung cấp giá trị được gắn liền với thuộc tính http-equiv hoặc name |
| http-equiv | content-type default-style refresh |
Cung cấp tiêu đề HTTP cho thông tin / giá trị của thuộc tính content |
| name | application-name author description generator keywords viewport |
Chỉ định một tên cho metadata |
| scheme | format/URI | Không được hỗ trợ trong HTML5. Chỉ định một lược đồ được sử dụng để giải thích giá trị của thuộc tính content |
So sánh HTML 4.01 và HTML 5
Trong HTML 4.01 thuộc tính scheme sẽ được hỗ trợ. Ngược lại, thuộc tính này không được hỗ trợ trong HTML 5. Ngoài ra, HTML 5 có thêm thuộc tính mới là charset. Thuộc tính này giúp định nghĩa cho tài liệu HTML.
HTML và XHTML có sự khác biệt nào?
Giữa HTML và XHTML có sự khác biệt cụ thể như: HTML thẻ <meta> không có thẻ đóng còn XHTML thẻ <meta> bắt buộc phải đóng thẻ.
Các trình duyệt hỗ trợ thẻ meta
Một số trình duyệt hỗ trợ trong thẻ meta cụ thể như sau:
| Thẻ | Chrome | IE | Firefox | Opera | Safari |
| <meta> | Yes | Yes | Yes | Yes | Yes |
Trên đây là những thông tin cơ bản về thẻ meta trong html. Hi vọng bài viết của chúng tôi đã cung cấp cho bạn những thông tin hữu ích nhất để phục vụ quá trình làm Seo cho website.

Tôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.




Bài viết liên quan
UI UX là gì? UI UX viết tắt của từ gì?
Trong thế giới số ngày nay, khi người dùng ngày càng kỳ vọng nhiều hơn...
Organic search là gì? 6 Cách tăng organic search cho website
Organic search (tìm kiếm tự nhiên) là thuật ngữ biểu thị quá trình tìm kiếm...
Mạng xã hội là gì? TOP 7 trang mạng xã hội phổ biến nhất
Mạng xã hội là gì mà lại có sức ảnh hưởng mạnh mẽ đến cuộc...
Paid Search là gì? 5 vai trò quan trọng của Paid Search
Tối ưu nội dung theo từ khóa tìm kiếm của người dùng trên nhiều nền...
[Trả lời] Hiện nay có khoảng 2 tỷ trang web trên thế giới?
Ngày nay, Internet đang được sử dụng ở mức độ chưa từng có, giúp việc...
Hướng dẫn cách trả lời đánh giá trên Google Map nhanh chóng
Trong thời đại số, việc quản lý hình ảnh doanh nghiệp trên nền tảng trực...
TOP 9 website đếm chữ online Nhanh chóng – Chính Xác
Với bất cứ ai đang học SEO hay làm content, kiểm soát số từ và...
Google Trend là gì? Cách sử dụng để tăng hiệu quả cho SEO
Thuật ngữ Google Trend không còn quá xa lạ với với những ai đang làm...
Điều hướng là gì? 5 cách cải thiện điều hướng Website
Đối với mỗi trang web, việc điều hướng website là điều vô cùng quan trọng....